[ad_1]
À la mi-juin, Google a commencé à déployer Core Web Vitals dans le cadre de sa mise à jour Page Experience. L’expérience de la page vise à améliorer l’expérience utilisateur selon trois métriques – connues sous le nom de Core Web Vitals :
- La plus grande peinture à contenu (LCP), qui mesure les performances de chargement.
- Délai de première entrée (FID), qui concerne la rapidité avec laquelle un visiteur peut interagir avec une page.
- Décalage de mise en page cumulatif (CLS), qui mesure la stabilité visuelle.
En donnant la priorité à ces mesures de performance des pages en tant que facteurs de classement, Google incite les propriétaires de sites Web à améliorer l’expérience utilisateur. Les pages les plus performantes sont récompensées par une plus grande considération pour les classements de recherche élevés, et les pages les moins performantes sont pénalisées dans la quête d’un classement de recherche élevé.
Dans un article récent, Google a attiré l’attention sur un signal expérimental basé sur le balisage appelé Priority Hints pour aider les développeurs Web à contrôler le chargement des éléments de la page. En termes simples, Priority Hints permet aux développeurs de mieux indiquer au navigateur quelles ressources sont importantes et lesquelles ne le sont pas. En aidant à contrôler la façon dont les éléments sont chargés dans le navigateur, Priority Hints peut directement améliorer les performances des pages et les métriques Core Web Vitals.
Les développeurs peuvent utiliser la balise
- relier
- img
- scénario
- iframe
Selon Google, Priority Hints peut aider :
« 1. Augmentez la priorité de l’image LCP en spécifiant importance= »high » sur l’élément d’image, ce qui provoque le déclenchement du LCP plus tôt.
2. Augmentez la priorité des scripts asynchrones en utilisant une meilleure sémantique que le hack actuel qui est couramment utilisé (en insérant un pour le script asynchrone).
3. Diminuez la priorité des scripts de fin de corps pour permettre un meilleur séquençage avec les images.
Les conseils prioritaires améliorent les éléments essentiels du Web
Les indices de priorité donnent aux développeurs un contrôle plus précis sur le téléchargement des ressources que les outils existants tels que « précharger », « async » et « différer ».
Alors que « preload » indiquera à un navigateur de donner la priorité au téléchargement d’images en tant que catégorie, par exemple, l’attribut expérimental « importance » peut indiquer à un navigateur quelles images charger en premier en marquant leur importance « élevée » tout en marquant d’autres images comme « faible » importance . Il est important de noter que les Hints Prioritaires sont précisément cela, des conseils et non des directives au navigateur.
En pratique, cela peut garantir que les éléments nécessaires dans la fenêtre active lors du chargement d’une page sont chargés en premier, améliorant ainsi la plus grande peinture de contenu et le délai de première entrée de Core Web Vitals. Il peut également améliorer la métrique Core Web Vital, le changement de mise en page cumulatif. Les changements de mise en page se produisent généralement lorsqu’un élément est chargé une fois que la page est devenue interactive. Lorsque cela se produit, le contenu avec lequel un visiteur interagit peut se déplacer, perturbant le flux d’interaction. Lorsque le visiteur lit un bloc de texte, par exemple, il se déplace soudainement vers le bas de la page lorsqu’une image au-dessus est chargée, ou le lien sur lequel il est sur le point de cliquer s’éloigne soudainement du curseur. Les indices de priorité aident à minimiser les perturbations de l’expérience de navigation.
Ce qui est bon pour l’expérience de la page est bon pour le référencement
Étant donné que les Core Web Vitals sont des facteurs de classement, toute opportunité d’améliorer ces mesures clés des performances de la page améliore également la capacité d’une page à se classer très bien pour les recherches pertinentes. Bien que les éléments essentiels du Web ne soient que quelques-uns des nombreux facteurs de classement, ils ont un impact significatif, en particulier pour les pages Web de commerce électronique.
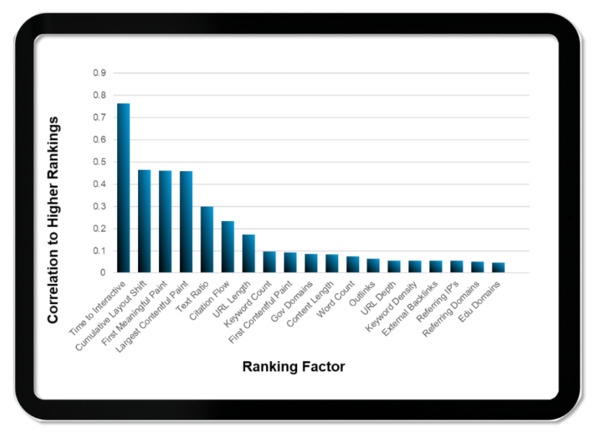
Dans une étude récente, BrightEdge a suivi 6 000 mots-clés de commerce électronique dans 10 catégories de recherche au cours des trois dernières années et a analysé les tendances dans les données. Parmi une multitude de facteurs de classement, Core Web Vitals avait la plus grande corrélation avec des classements plus élevés dans les résultats de recherche.

Déploiement des indices de priorité
Actuellement, Priority Hints fait partie de ce que Google appelle les essais d’origine avec la prise en charge du navigateur qui devrait être déployé avec Chrome 96, dont la sortie est prévue le 21 novembre 2021. Fait intéressant, Google a mené un essai d’origine pour Priority Hints il y a deux ans, mais a suscité un intérêt limité. . Avec Core Web Vitals prenant une plus grande importance, la participation sera probablement beaucoup plus élevée cette fois-ci.
Pour participer à l’essai d’origine, les développeurs doivent s’inscrire ici : https://developer.chrome.com/origintrials/#/view_trial/365917469723852801
ASTUCE: pour évaluer si et comment appliquer l’attribut « importance », les développeurs peuvent vérifier la priorité attribuée aux différentes ressources en utilisant l’onglet réseau Chrome Dev Tools lors du chargement d’une page et de l’affichage de la colonne « priorité ».
[ad_2]