[ad_1]
Un traitement rapide et des vitesses de chargement rapides sont les clés pour attirer l’attention et le temps d’un utilisateur sur votre site Web.
Vous avez dû entendre des gens parler de la rapidité d’un site Web particulier et de la rapidité avec laquelle il répond à leurs commandes.
Cependant, il s’agit en fait d’une déclaration indéfinie à faire lorsque vous utilisez le terme «rapide».
Pourquoi disons-nous cela ?
Un site Web peut être plus rapide sur votre appareil, mais peut prendre un temps différent pour se charger sur un autre appareil.
Les capacités de l’appareil et la connexion réseau jouent un rôle énorme dans le choix des performances d’un site Web sur cet appareil spécifique.
Ainsi, lorsque vous vérifiez la vitesse d’un site Web particulier, le temps affiché correspond à la vitesse de chargement du site Web sur la majorité des appareils de ses utilisateurs.
De quoi l’utilisateur a-t-il besoin ?
Performance.
Et les performances ne se réfèrent pas seulement à la vitesse de chargement initiale du site Web, mais également à son expérience globale.
Du premier clic d’ouverture du site Web à la dernière action, qu’il s’agisse de faire défiler, de taper, de cliquer sur une boîte de dialogue, l’utilisateur devrait pouvoir parcourir tout cela.
Si le temps de chargement initial d’un site Web est inférieur mais prend beaucoup de temps pour traiter un ensemble JavaScript lourd lorsqu’il clique dessus, l’utilisateur peut ne pas l’apprécier.
Si un lien sur la page ne fonctionne pas lorsqu’on clique dessus, si la page ne défile pas correctement ou si un appel à l’action (CTA) n’amène pas l’utilisateur à la page souhaitée, c’est aussi une expérience désagréable. .
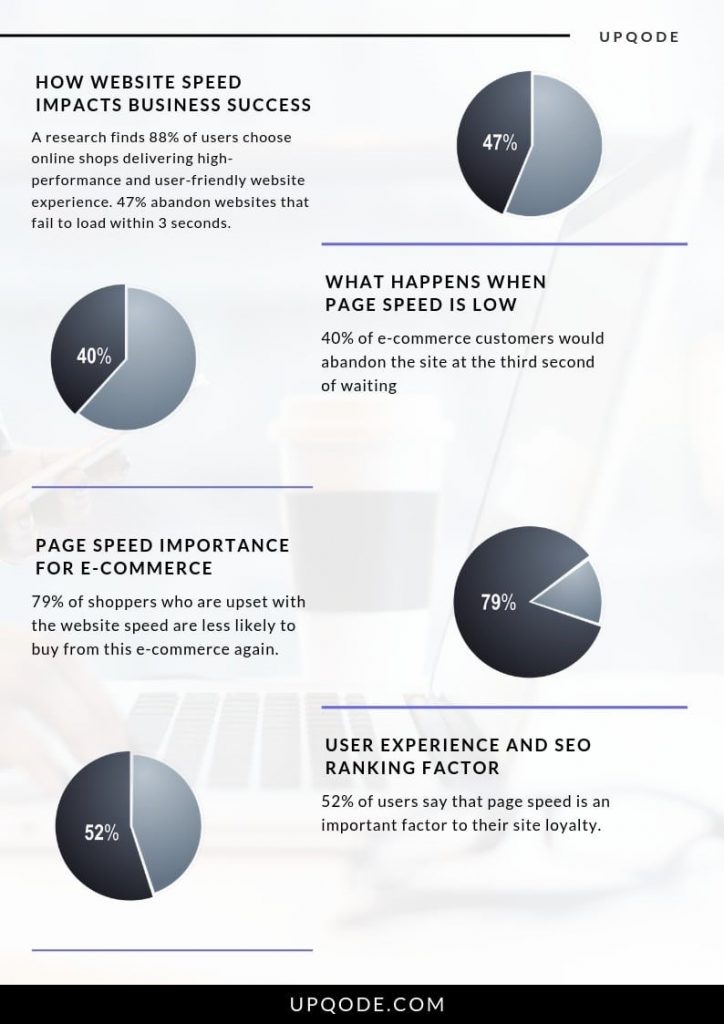
Voici à quel point les mauvaises performances d’un site Web affectent une entreprise :

Si vous voulez éviter de faire ces erreurs, vous voudrez peut-être réfléchir aux points suivants.
- Quelles mesures permettraient de mesurer avec précision les performances d’un utilisateur ?
- Comment utiliser ces métriques sur les utilisateurs réels ?
- D’après les métriques et les mesures enregistrées, quand un site Web peut-il être qualifié de « rapide » ?
- Comment améliorer le site Web en fonction de vos découvertes ?
Pour vous aider à répondre aux questions ci-dessus, nous avons répertorié ci-dessous les mesures dont vous avez besoin pour optimiser.
Une bonne optimisation de ces aspects augmentera à coup sûr la vitesse de chargement de votre site Web.
Les métriques de vitesse centrées sur l’utilisateur sont :
- Première peinture (FP) et première peinture de contenu (FCP)
Ces métriques marquent les points qui sont visibles en premier après qu’un utilisateur navigue vers une page.
Ceci est obligatoire pour répondre à la question si cela fonctionne ou non.
Alors que FP marque le premier changement sur l’écran qui diffère de la page à partir de laquelle vous avez navigué, FCP mesure le premier contenu qui vous est visible, qu’il s’agisse de texte, d’image, etc.
Regardez l’image ci-dessous pour mieux comprendre.

La source: Fusée WP
- Première peinture significative (FMP)
Cette métrique est essentiellement l’inspection du contenu affiché pour vérifier s’il est utile ou non.
Les « éléments héros » (aspects les plus importants sur la page spécifique) doivent se charger et s’ouvrir en premier.
Tant que le besoin d’informations est satisfait, l’utilisateur peut ne pas être dérangé si le reste de la page se charge ou non.
- Temps d’interactivité (TTI)
Le TTI est la mesure qui marque le moment où les données de votre site Web ont été rendues et sont également visibles pour l’utilisateur.
Le contenu peut ne pas être visible pour un utilisateur si un JavaScript sur la page n’a pas encore été chargé ou si certaines tâches longues ont bloqué le fil principal.
Parfois, de longues tâches peuvent être un obstacle et ralentir un site Web.
Si un utilisateur exécute une tâche sur le site Web, il se peut qu’elle ne se charge pas tant que le thread principal n’est pas libre de toutes les autres tâches.
Reportez-vous au tableau ci-dessous pour savoir ce que vous devez optimiser et quels en sont les effets.
| Expérience | Métrique |
| Est-ce que ça marche? | PF/PCF |
| Est-ce utile? | FMP |
| Est-ce précieux/utile ? | ITT |
| Est-ce fluide et rapide ? | Tâches longues |
Maintenant que nous avons défini ce sur quoi vous devez travailler, voici quelques conseils qui peuvent vous aider à dynamiser votre site Web de manière exponentielle.
10 conseils pour améliorer les mesures de vitesse centrées sur l’utilisateur pour de meilleures performances de votre site Web
1. Creusez de nouvelles sources pour de meilleures solutions DNS
De meilleurs temps de recherche DNS sont la clé d’un chargement plus rapide des sites Web, car c’est la première chose qui se produit lorsqu’une page se charge.
L’amélioration de ce temps peut augmenter toutes les mesures de vitesse centrées sur l’utilisateur de votre site Web.

La source: CléCDN
Pour ceux qui utilisent le DNS par défaut fourni par leur hébergeur, nous voulons que vous sachiez que vous manquez beaucoup !
Cloudflare est le fournisseur DNS le plus apprécié et le plus rapide. Non seulement il a un excellent administrateur, mais il est aussi gratuit !
D’autres options efficaces disponibles sont WordPress, DigitalOcean, dnsimple et Zilore.
2. La qualité ne suffit pas, optimisez vos images
Les images jouent un rôle majeur dans le choix de la taille, donc de la vitesse de chargement d’un site Web.
Si vous souhaitez augmenter la vitesse de votre site Web, vous devez modifier certains aspects des images de votre site Web.

Source : Développeurs Google
WebP
WebP est un meilleur format d’image à utiliser lors du téléchargement d’images sur votre site Web, grâce à sa taille plus petite.
La taille d’une image au format WebP est environ 25 à 30 % inférieure à celle d’une image jpg, jpeg ou PNG.
Cependant, cela peut être problématique si quelqu’un souhaite utiliser votre site Web sur un navigateur qui ne prend pas en charge les images WebP. Dans de tels cas, on peut repérer une image vierge à la place de l’image réelle.
SVG
SVG est un format graphique vectoriel, ce qui signifie essentiellement que la qualité reste la même quelle que soit la taille.
Non seulement il est extrêmement performant, mais il peut également être animé. C’est bien mieux qu’une simple image. N’est-ce pas?
Modifiez vos images au format SVG et réduisez la taille de votre page au plus tôt, et augmentez considérablement la vitesse de chargement de votre page.
Images de chargement paresseux
Il s’agit d’une technique intelligente et, de nos jours, courante, qui ne charge que les informations nécessaires.
C’est un moyen efficace de réduire la vitesse de chargement d’une page.
Le chargement différé est la méthode par laquelle les informations visibles par un utilisateur lorsqu’il ouvre la page se chargent en premier. Le reste se charge lorsqu’il fait défiler vers le bas.
Même Google a lancé un version mise à jour de Googlebot pour accompagner cette optimisation.
3. N’aimez pas une police de fantaisie
L’utilisation de polices créatives et attrayantes donne à votre site Web un aspect incontestablement incroyable. De plus en plus de personnes ont commencé à utiliser des polices sophistiquées pour embellir leur site Web.
Cependant, ils ne sont pas conscients de l’effet négatif que cela a sur la vitesse de chargement de la page.
Dans de tels cas, votre texte peut ne pas se charger rapidement et entraîner un flash de texte sans style (FOUT) ou un flash de texte invisible (FOIT).
Cela peut être une expérience insatisfaisante pour l’utilisateur et doit être évité.
4. Inspirez vos propres icônes de police
L’utilisation de packages d’icônes de polices couramment disponibles est une excellente option pour améliorer la présentation de votre site Web. Cependant, c’est une épée à double tranchant.
Bien qu’il améliore l’expérience, il diminue la vitesse de chargement du site Web. Ces icônes peuvent peser jusqu’à 100 Ko pour un fichier CSS et 300 Ko pour un package de polices.
Une meilleure solution consiste à utiliser des services tels que Fontello et Fontastic pour créer vos propres polices et les utiliser sur votre site Web.
Ce n’est pas seulement plus rapide à charger, mais c’est aussi une excellente occasion de montrer votre côté créatif sur votre site Web.
5. Débarrassez-vous des CSS inutilisés
CSS peut être un des principaux responsables du ralentissement des vitesses de chargement. La nécessité de charger toutes les pages pendant que l’utilisateur est sur la page d’accueil va simplement ralentir votre site Web.
Optimisez votre site Web à l’aide de divers services disponibles tels que CSS inutilisé, Purify CSS et UnCSS pour vous débarrasser des fichiers inutiles.
Remarque : Cette optimisation doit être effectuée page par page et nécessite de nombreux tests. Mais au final, ça vaut le coup.
6. Rediriger les fichiers bloquant le rendu vers l’arrière de la balise
Les fichiers CSS liés en externe peuvent ralentir la vitesse de chargement d’autres contenus précieux.
Cela peut entraîner un écran vide pendant plus longtemps, car le fichier CSS sera chargé dans l’ordre dans lequel il est organisé dans la balise.
Déplacez ces fichiers à la fin de la balise pour accélérer la vitesse de chargement. Une telle optimisation permet de charger et d’afficher plus rapidement du contenu autre que les fichiers CSS.
7. Organiser les CSS importants à l’apex
Optimisez votre site Web pour aligner le CSS le plus important en haut de la page.
Par important, je veux dire le CSS qui doit être affiché au-dessus du pli sur votre site Web.
Cela aide le navigateur à restituer un CSS important et à l’afficher avant d’être bloqué par un fichier bloquant le rendu.
8. Éviter les régressions
L’optimisation du site Web avant le lancement de nouvelles fonctionnalités est obligatoire pour éviter toute régression.
Vous devez vous assurer qu’il n’y a aucun obstacle au bon fonctionnement du site Web avant de le mettre à jour avec de nouveaux attributs.
Des outils comme Phare et Informations sur la vitesse de la page peut être utilisé pour enregistrer toute régression ou baisse des métriques du site Web.
9. Retarder les JavaScripts non importants
Le chargement d’un JavaScript lourd a d’abord pour conséquence d’augmenter le temps de chargement du site web.
Différer son chargement après le reste du contenu donne à l’utilisateur quelque chose à voir.
C’est sûrement une meilleure expérience que d’être coincé avec un écran vide pendant que le JS se charge en arrière-plan.

La source: Varvy
Il vous suffit d’ajouter ‘defer’ à la balise pour optimiser le JavaScript.
10. Autoriser la mise en cache du navigateur
À présent, vous avez sûrement une idée des nombreux fichiers qui sont chargés lorsque vous ouvrez un site Web. Cependant, ces fichiers peuvent également être stockés pour une utilisation ultérieure.
En activant la mise en cache du navigateur, vous autorisez le navigateur à stocker des aspects tels que des feuilles de style, des scripts Java, des images, etc.
Une fois ces fichiers stockés dans le cache du navigateur, moins de fichiers doivent être chargés la prochaine fois que l’utilisateur visite le site Web.
Google à la rescousse !
Google propose une large gamme d’outils, de nouvelles ressources et de contenus pour les développeurs afin d’augmenter la vitesse de chargement de leurs sites.
Certains d’entre eux sont répertoriés ci-dessous pour que vous puissiez les utiliser et accélérer votre site Web.
- WebP – un format d’image dont la taille de fichier est inférieure à celle de jpeg et PNG.
- Devinez.js – Préchargement des pages basé sur l’apprentissage automatique.
- google.com – Guides d’optimisation des performances
- Brotli – Amélioration de la compression Gzip.
- AMP – Cadre d’optimisation de la vitesse mobile.
Google ne vous laisse jamais tomber. Est-ce le cas ?
Conclusion
Votre site Web est votre première impression sur l’esprit d’un utilisateur. Et vous voudrez sûrement que cela en vaille la peine.
Par conséquent, optimisez votre site Web en fonction des mesures nécessaires pour offrir la meilleure expérience de sa catégorie.
N’hésitez pas à nous contacter en commentant ci-dessous. Nous nous assurerons de vous rappeler et de répondre à toutes vos questions dans les plus brefs délais.
[ad_2]