Nous sommes ravis d'annoncer quelques mises à jour majeures que nous avons apportées à l'outil d'audit de site Web de SE Ranking. Voici comment nous amenons ses capacités de performances à un tout autre niveau :
- Nous avons publié le Version Website Audit 2.0, avec un score de santé remanié. Il vous donne désormais une image plus réaliste des performances de votre site d'un point de vue technique.
- Nous avons ajouté un Fonctionnalité de rendu JavaScript qui restitue le contenu JS lors de l'exploration de sites Web.
Ces améliorations augmentent considérablement la précision de notre outil. Analysons-les de près pour voir comment ils peuvent bénéficier à votre site Web et à son référencement.
Un score de santé technique plus intelligent pour votre site Web
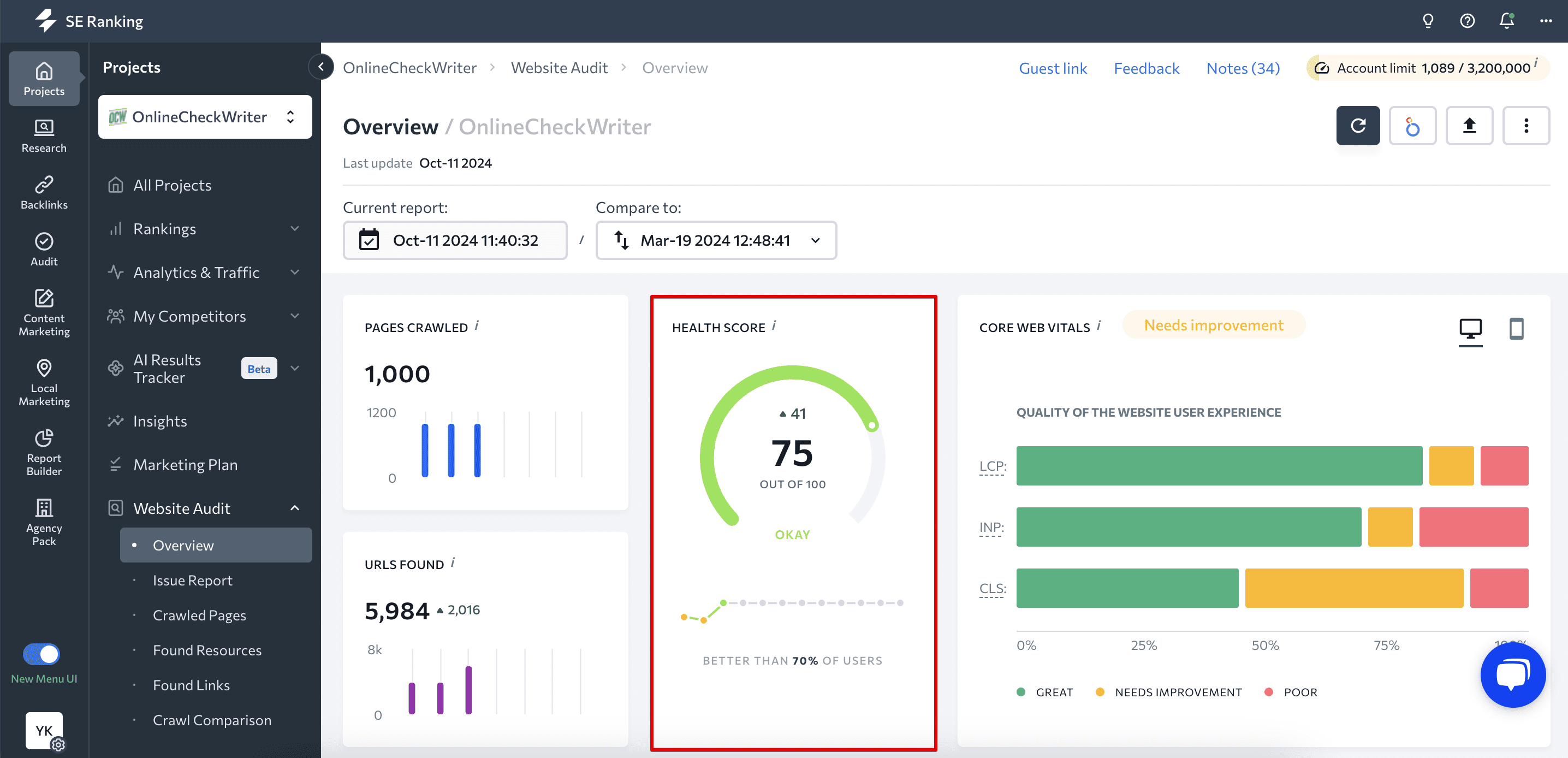
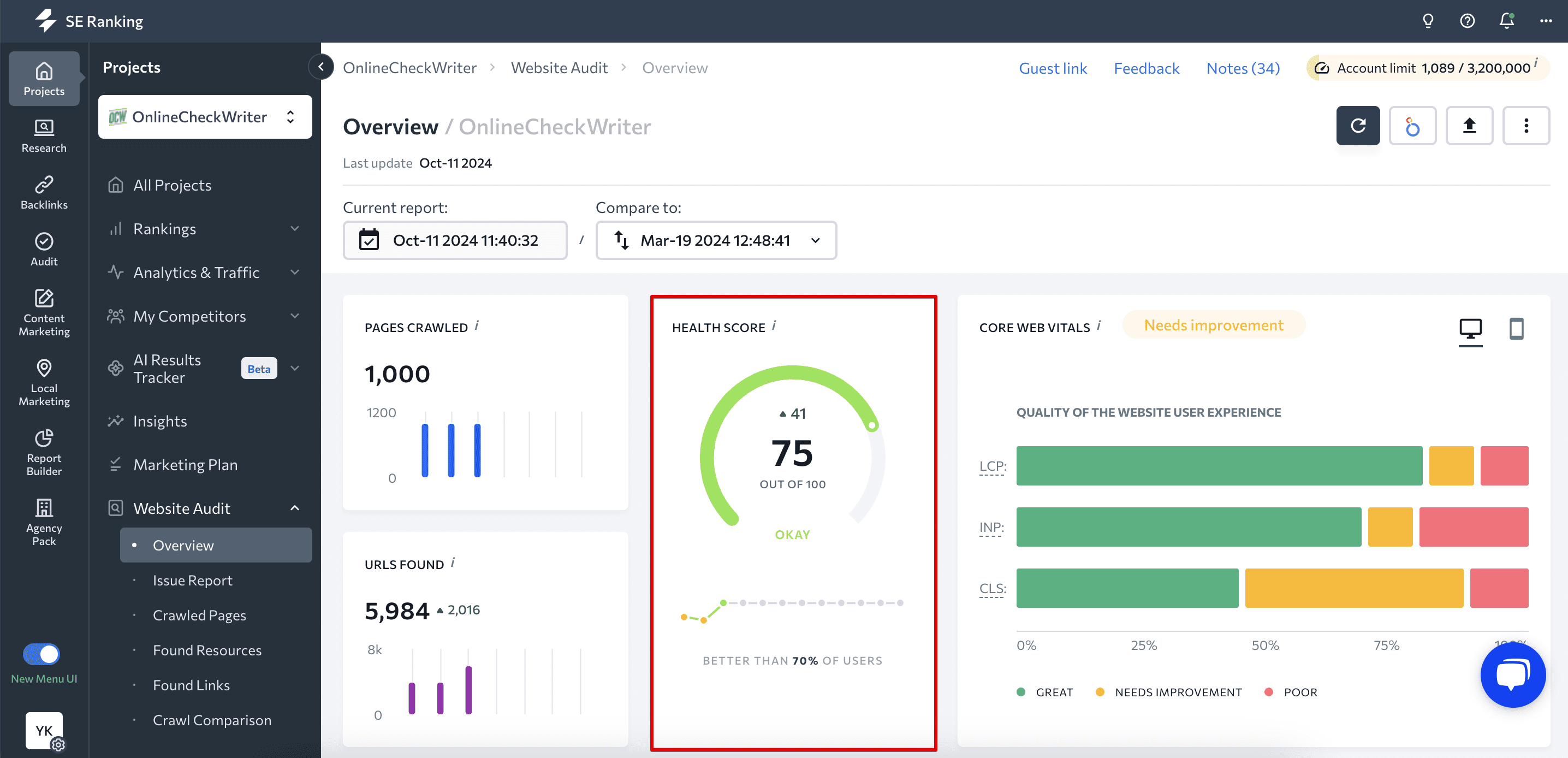
La mesure du score de santé du site Web de SE Ranking mesure les performances techniques de votre site Web. Nous examinons des facteurs tels que la sécurité du site, les redirections, les erreurs de serveur, les liens rompus, le contenu, etc. Ces éléments, entre autres, ont un impact considérable sur les fonctionnalités de votre site, l'expérience utilisateur et la visibilité des moteurs de recherche.


Le lancement de Website Audit 2.0 est une étape monumentale dans l’amélioration du score de santé. Nos recherches internes et notre étroite collaboration avec l'équipe SEO ont permis de garantir que l'outil donne la priorité aux problèmes les plus importants pour les spécialistes SEO d'aujourd'hui et fournit des mesures précises.
Comment est calculé le score de santé dans la version Website Audit 2.0 ?
Le score de santé dans la nouvelle version Website Audit 2.0 prend en compte les facteurs suivants :
- Le poids mis à jour de chaque catégorie.
- Le poids mis à jour de la priorité de chaque problème.
- La part des pages détectées affectées par le problème.
Cette approche maintient le score de santé plus précis en garantissant la nouvelle formule examine la véritable gravité de chaque problème (Les problèmes plus critiques ont plus d'influence sur le score final que les problèmes mineurs.) et quelle est l'étendue de chaque problème sur votre site Web (Les problèmes affectant quelques pages ont généralement moins d'impact sur votre score de santé que les problèmes généralisés affectant de plus grandes parties de votre site.).
Qu'est-ce qui a changé dans la version Website Audit 2.0 ?
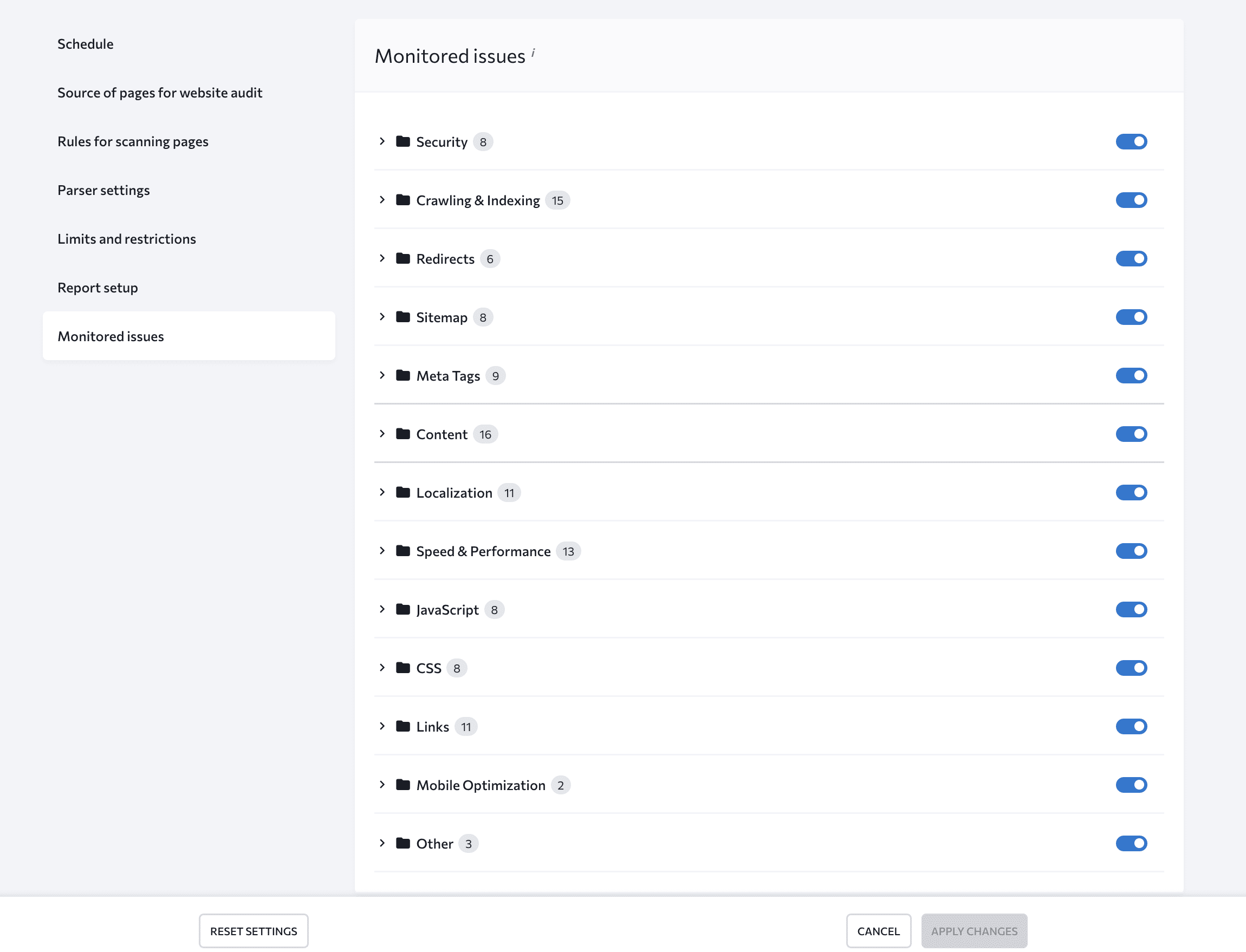
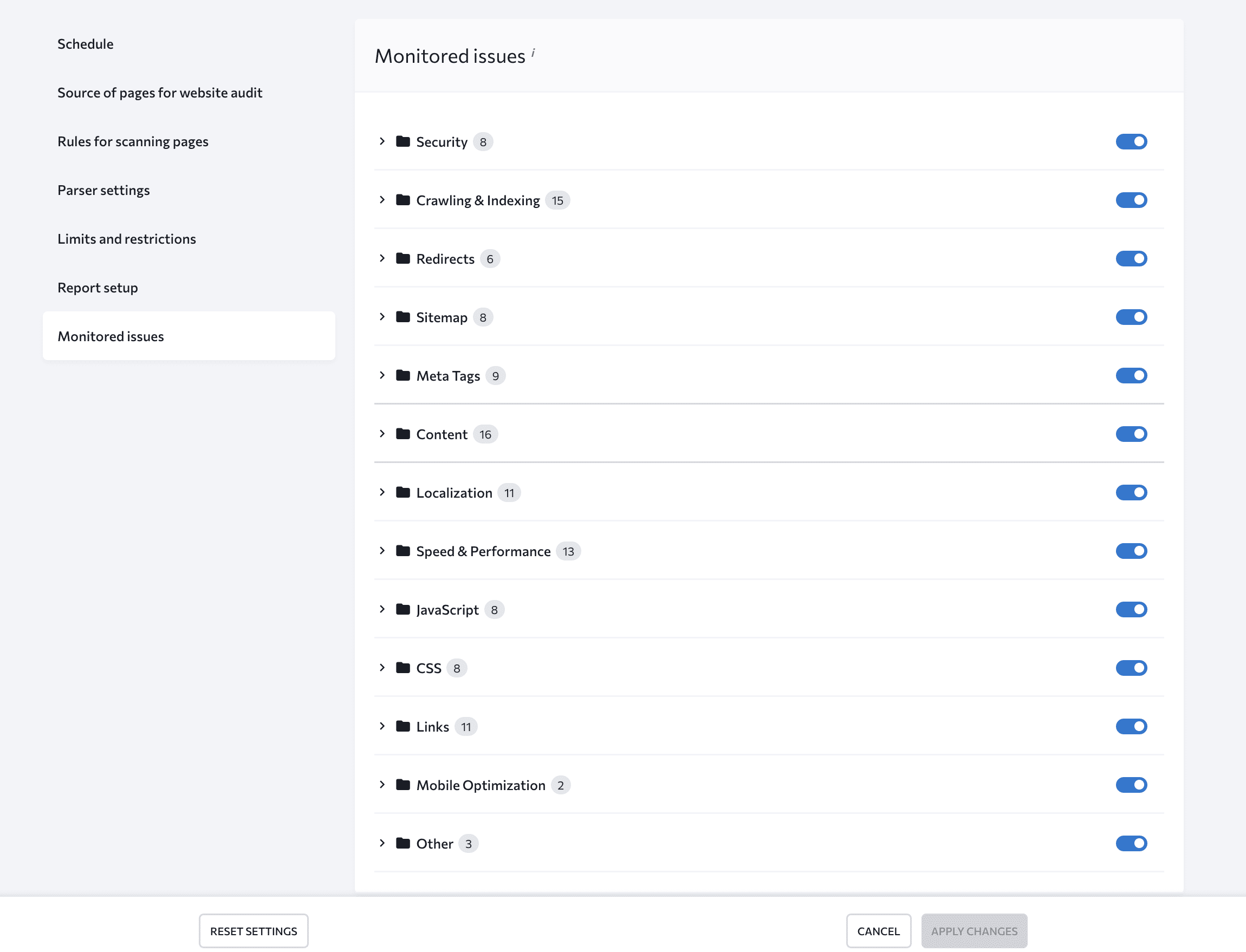
Nous avons redéfini notre liste de problèmes et introduit de nouvelles catégories, y compris Exploration et indexation, plans de site, balises méta, contenu, vitesse et performances, liens, etc.. Nous les avons créés après avoir réaffecté les chèques à des groupes plus adaptés. Par exemple:
- Le Rampant Cette catégorie comprenait auparavant un Plan de site XML introuvable dans le fichier robots.txt vérifier, tandis que le Code d'état HTTP la catégorie comprenait un Redirections 3XX dans le plan du site XML vérifier. Pour le rendre plus structuré, nous avons introduit une nouvelle catégorie appelée Plans du sitequi trie tous les problèmes liés au plan du site dans d'autres catégories.
- Les contrôles d'exploration étaient auparavant organisés dans un Rampant catégorie, tandis que les contrôles d’indexation étaient dispersés dans d’autres groupes. Dans la version 2.0, nous avons combiné ces contrôles dans un système unifié. Exploration et indexation catégorie.


Nous avons également réévalué l'importance de chaque groupe et ajusté le poids de la catégorie par conséquent. Des poids plus élevés indiquent un un impact plus important sur les performances et le score de santé du site Web. Voici plusieurs exemples :
- Le Localisation le poids de la catégorie est passé de 2 % à 7 %.
- Le poids du RéorienterLa catégorie s est passée de 3% à 5%.
- Le nouvellement créé Exploration et indexation Cette catégorie a reçu une pondération de 20 %.
Certains chèques périmés, comme Le cadre est utilisé, Flash est utiliséet Trop de liens, ont été supprimés en raison de leur manque de signification. D’autres ont reçu un niveau de priorité mis à jour.
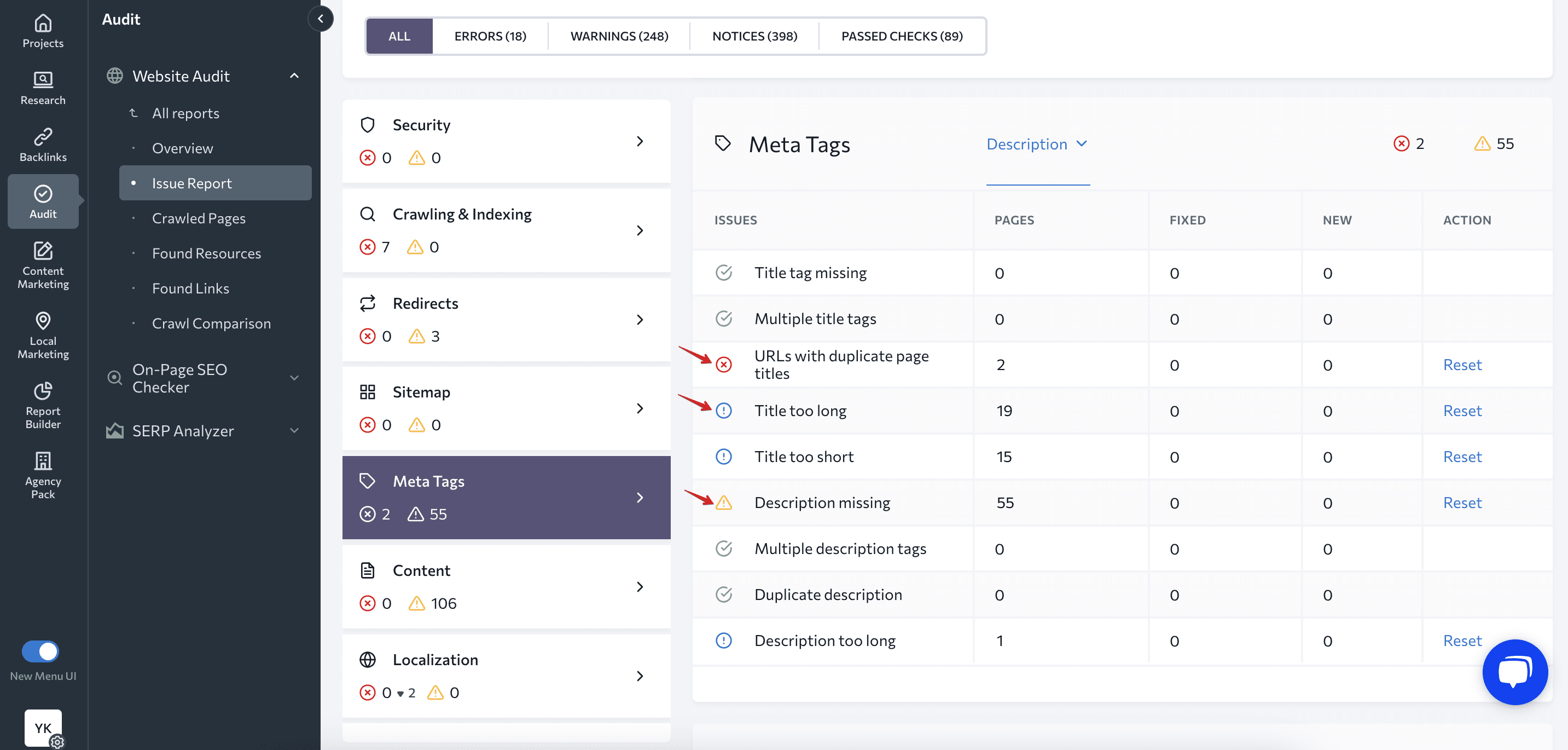
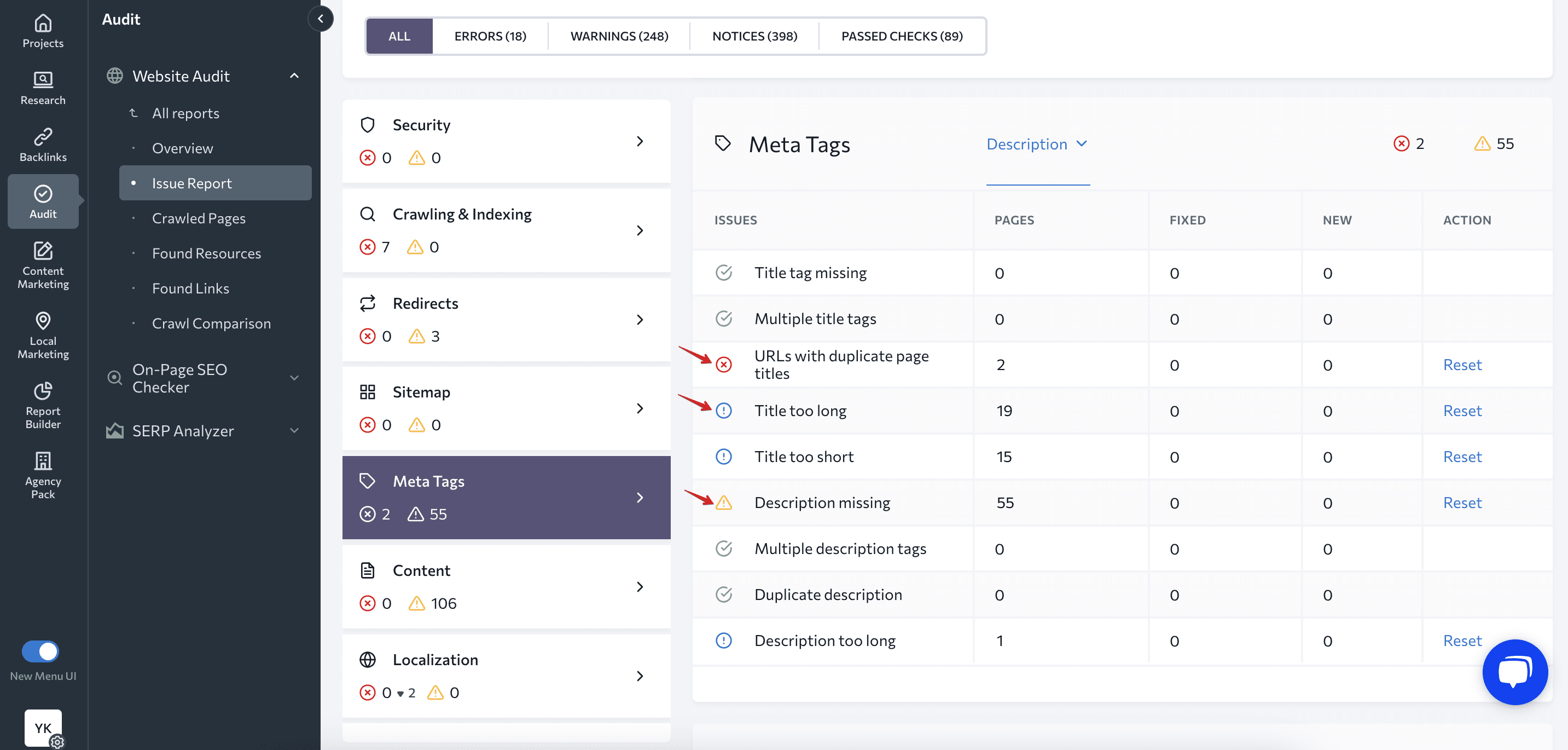
Priorité (Avis, avertissement, erreur) vous indique les correctifs que vous devez implémenter en premier. Nous avons réévalué les pondérations de ces types de priorités dans Website Audit 2.0. Pour équilibrer le score, nous en avons dégradé certains et en avons amélioré d’autres.


Les contrôles individuels ont reçu de nouvelles notes de priorité qui correspondent mieux à leur impact sur les performances du site Web. Par exemple:
- Des problèmes comme Chaîne canonique, le plan du site XML est trop volumineuxet Pages non canoniques dans le plan du site XML ont été mis à niveau des avertissements vers les erreurs.
- Des chèques tels que Le certificat de sécurité expire bientôt et Description manquante ont été rétrogradés d’erreurs à avertissements.
- Des problèmes comme Redirections 3XX dans le plan du site XML et Attribut hreflang par défaut X manquant sont passés d’avis à des avertissements.
Comment accéder à la version Website Audit 2.0
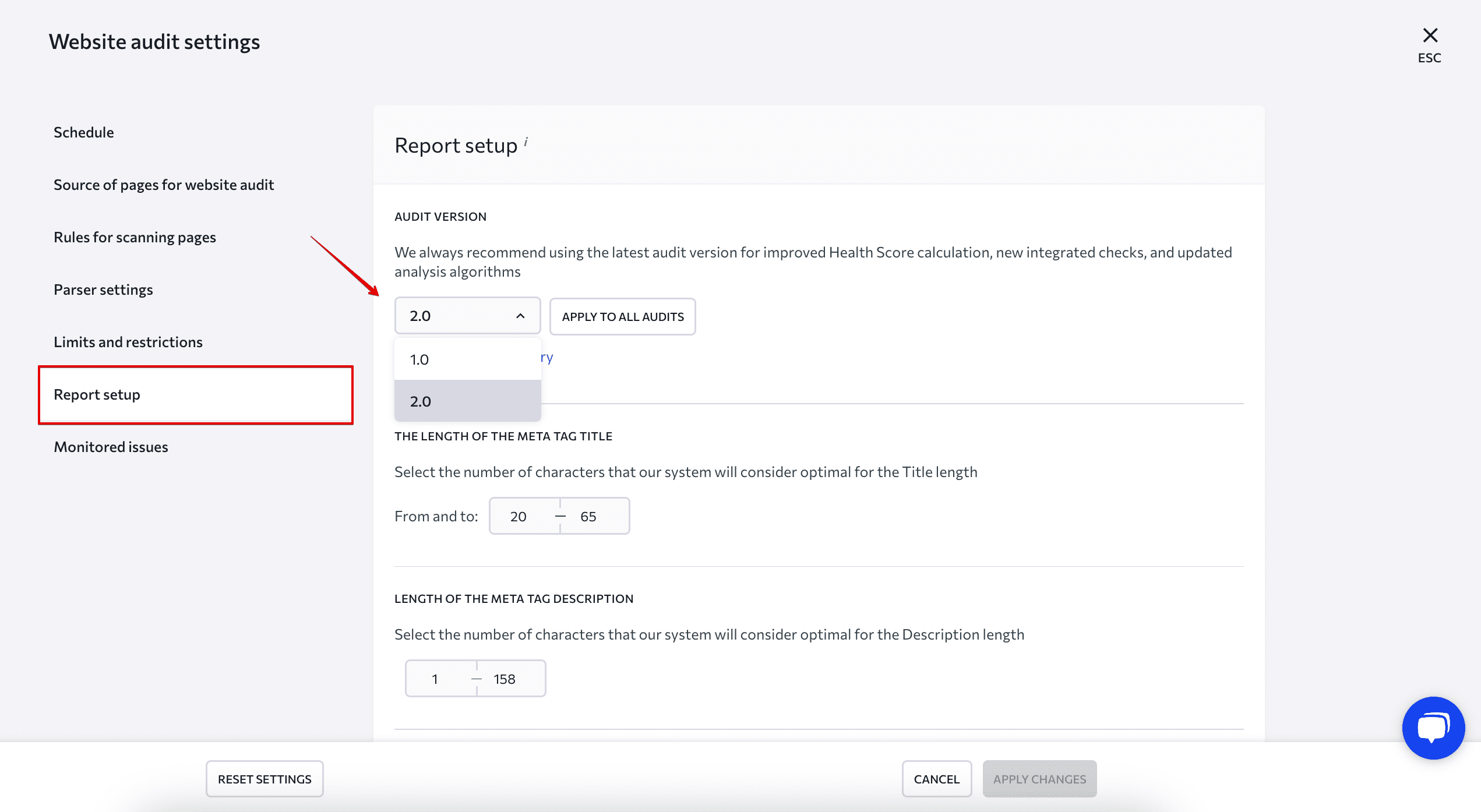
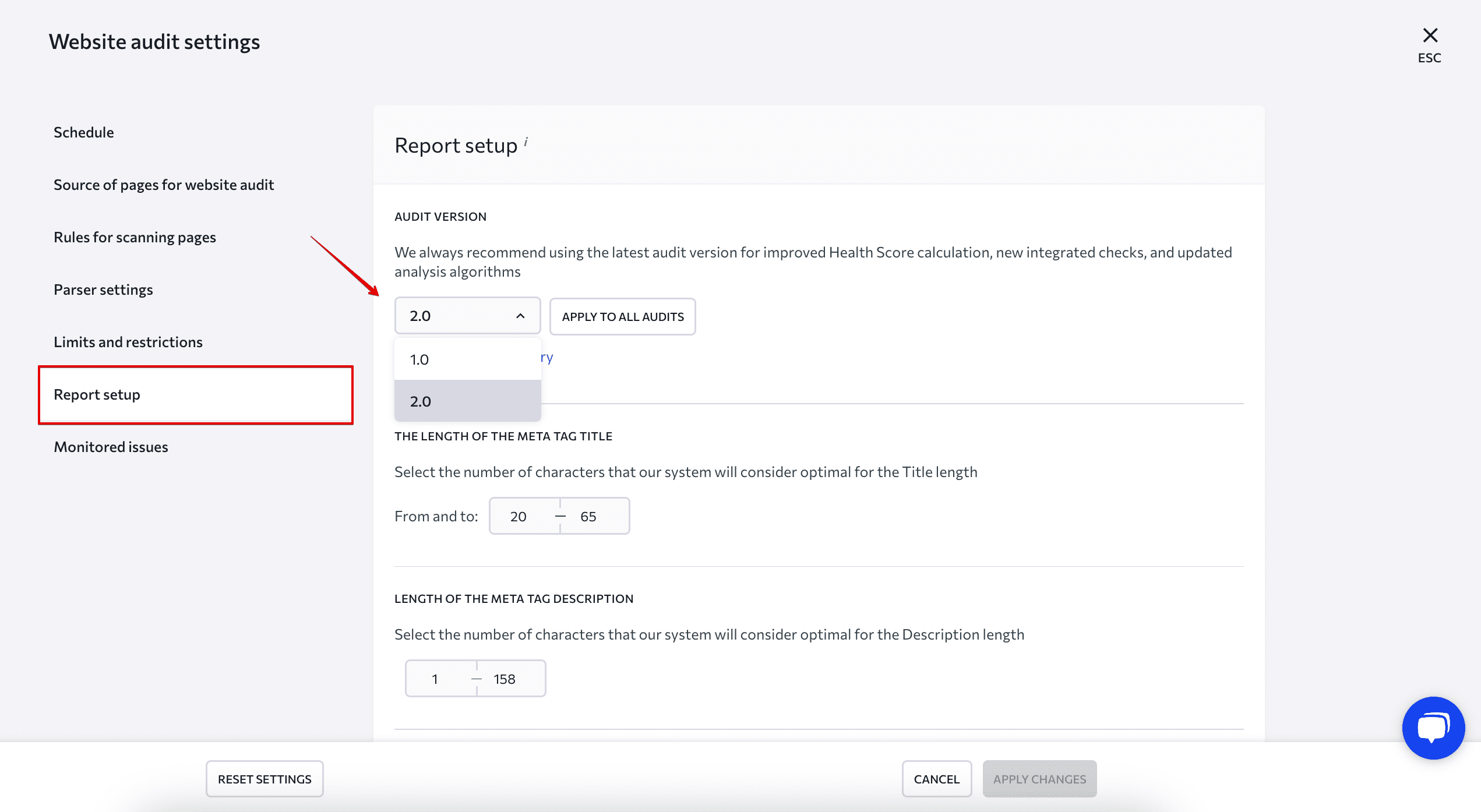
Tous les utilisateurs de SE Ranking peuvent désormais accéder à l'outil amélioré d'audit de site Web dans les projets et en tant que solution autonome. Vous pouvez basculer entre les versions 1.0 et 2.0 dans la section Configuration du rapport sous Paramètres d'audit du site Web.


Si vous avez réalisé un audit de site Web avec l'ancienne version, vous recevrez une notification vous invitant à passer à la nouvelle version et à relancer un audit. Vous pouvez appliquer la nouvelle version à des contrôles individuels ou à tous les audits. Les nouveaux audits utilisent par défaut la version 2.0 pour garantir une plus grande précision.
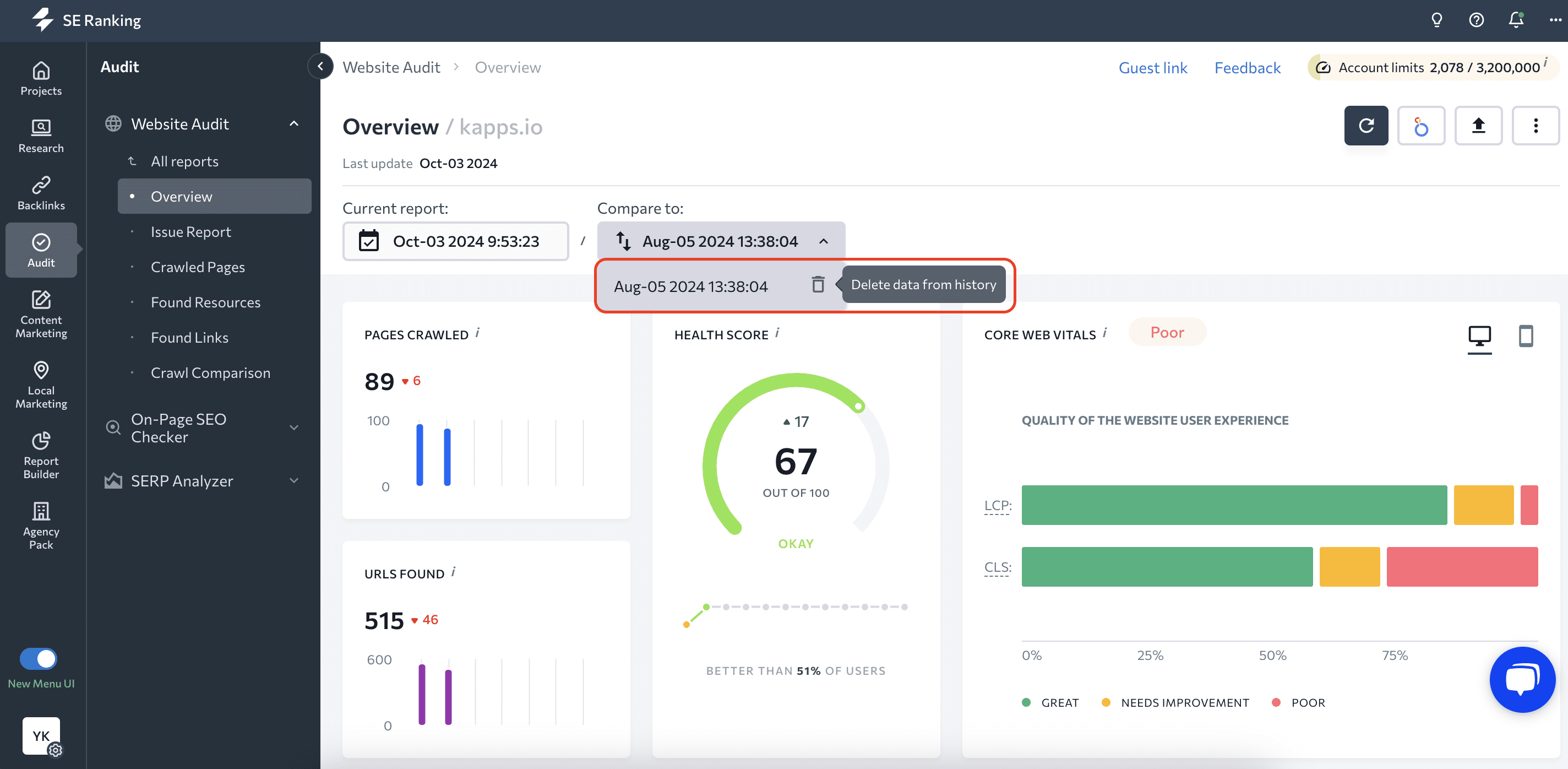
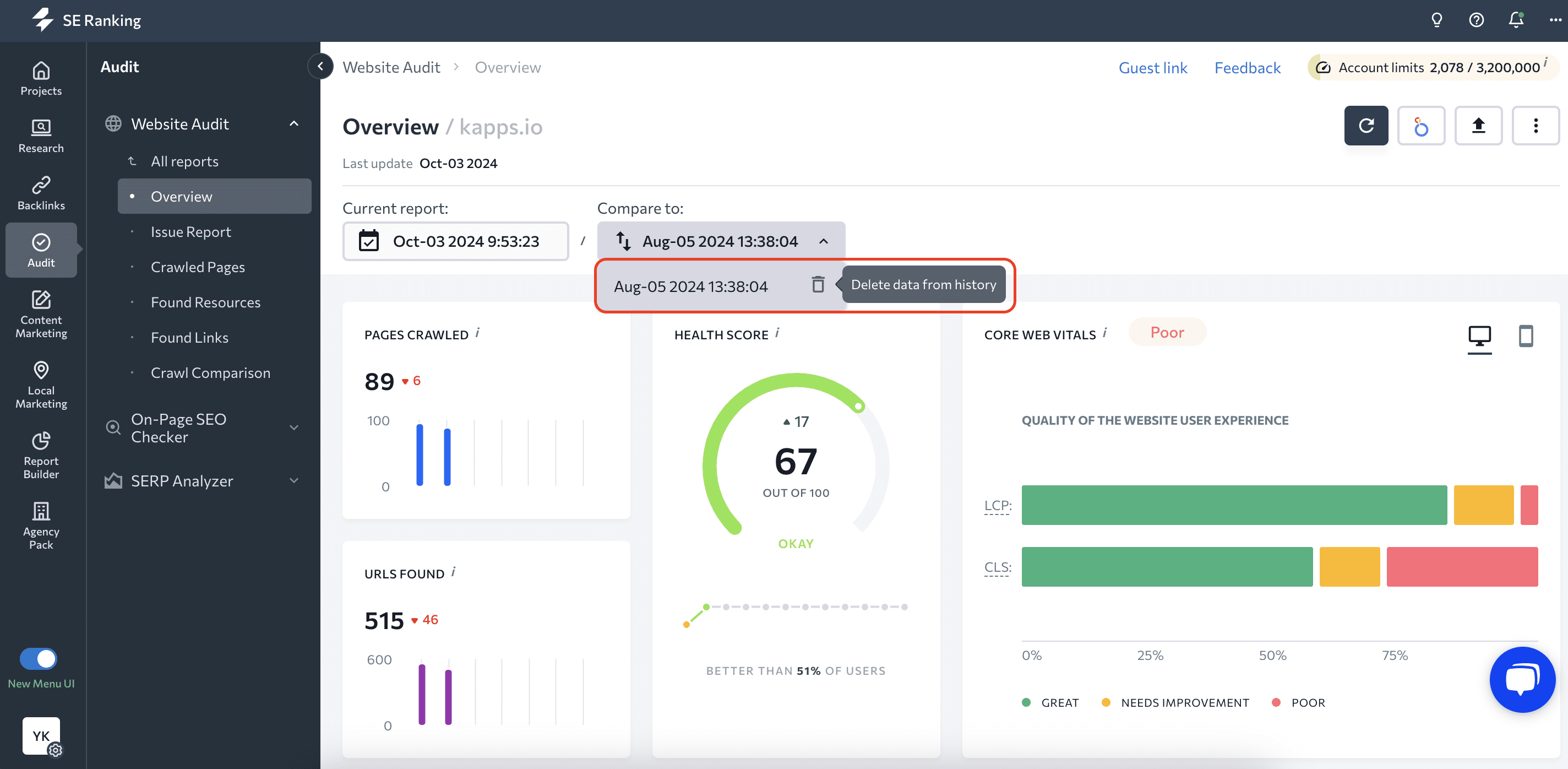
De plus, vous pouvez désormais supprimer les anciens résultats d'audit de l'historique de l'outil. Sélectionnez l'audit dont vous n'avez plus besoin et appuyez sur l'icône de la corbeille pour le supprimer de la liste.


Lisez notre détail guide sur la réalisation d'audits de sites Web avec classement SE. Il vous donne également une liste de contrôle gratuite qui vous guide étape par étape tout au long du processus.
Rendu JavaScript (rendu côté client) dans l'audit de site Web
Puisque JavaScript est le langage de programmation côté client le plus utilisébeaucoup de nos utilisateurs ont besoin d'auditer des sites Web construits sur des frameworks JS. C'est pourquoi nous avons ajouté Capacités de rendu JS à notre outil d'audit de site Web.
Bien que JavaScript soit idéal pour créer des sites Web interactifs et dynamiques et des applications d'une seule page riches en expérience utilisateur, leur audit peut s'avérer difficile. En effet, JavaScript nécessite le rendu du contenu pour que les robots d'exploration puissent accéder à ce qui est caché derrière JS. Sans le rendu JS, les outils d'audit manquent de contenu, de liens et d'éléments interactifs, ce qui entraîne des résultats d'audit incomplets ou inexacts.
Nous utilisons un approche de rendu JavaScript côté client pour simuler la façon dont un navigateur charge et affiche le contenu. Notre outil d’audit de site Web peut désormais capturer et analyser des éléments dynamiques et identifier des problèmes techniques de référencement autrement inaperçus.
Étant donné que l'outil doit restituer chaque page, le processus de numérisation peut prendre plus de temps. Mais ce temps d'attente supplémentaire en vaut la peine car il vous donne une image complète des performances de votre site Web basé sur JS. D'un autre côté, la méthode d'exploration standard est plus rapide et plus efficace pour les sites avec peu ou pas de contenu généré par JavaScript.
Activation du rendu JavaScript dans l'outil d'audit de site Web
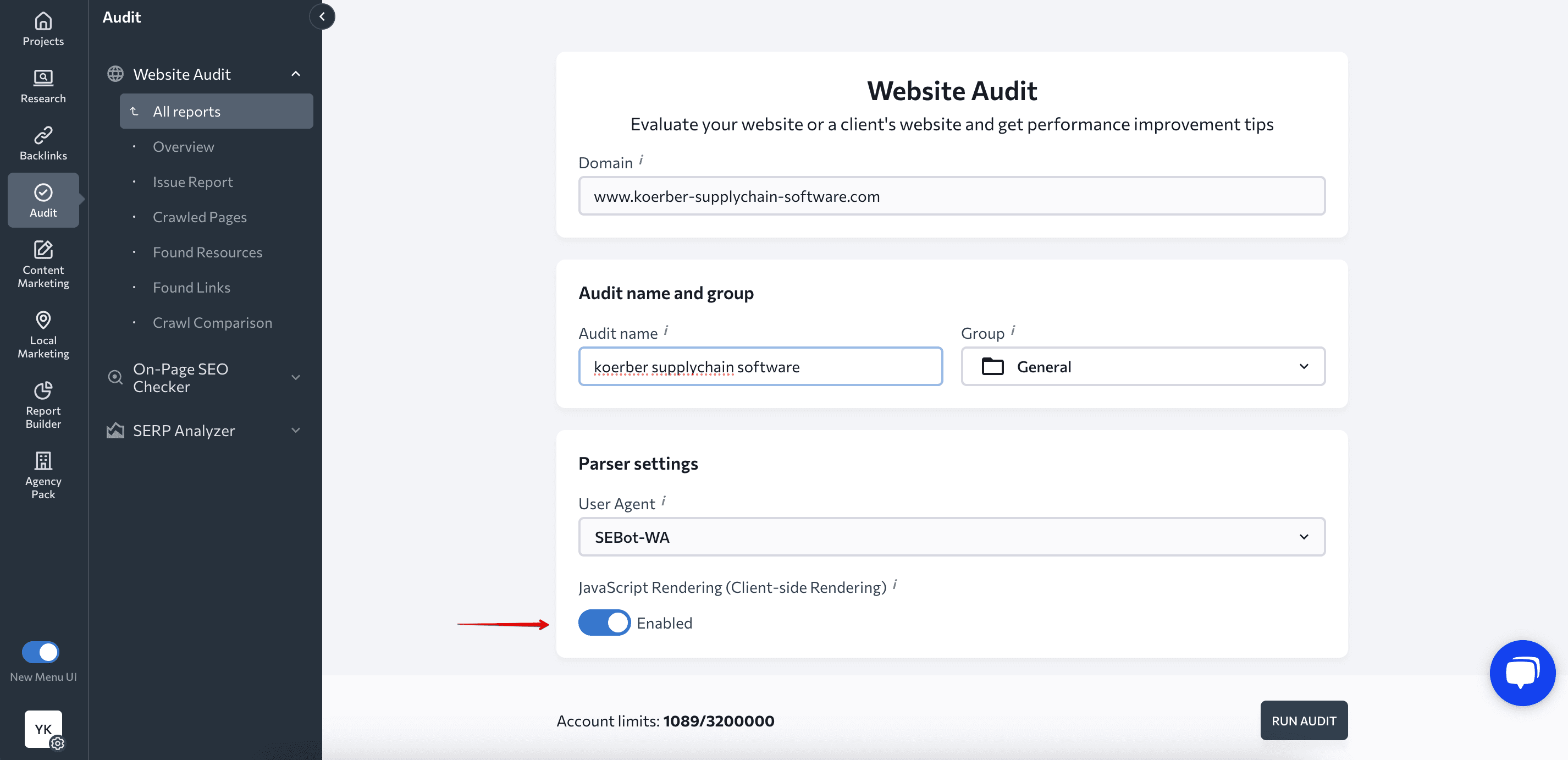
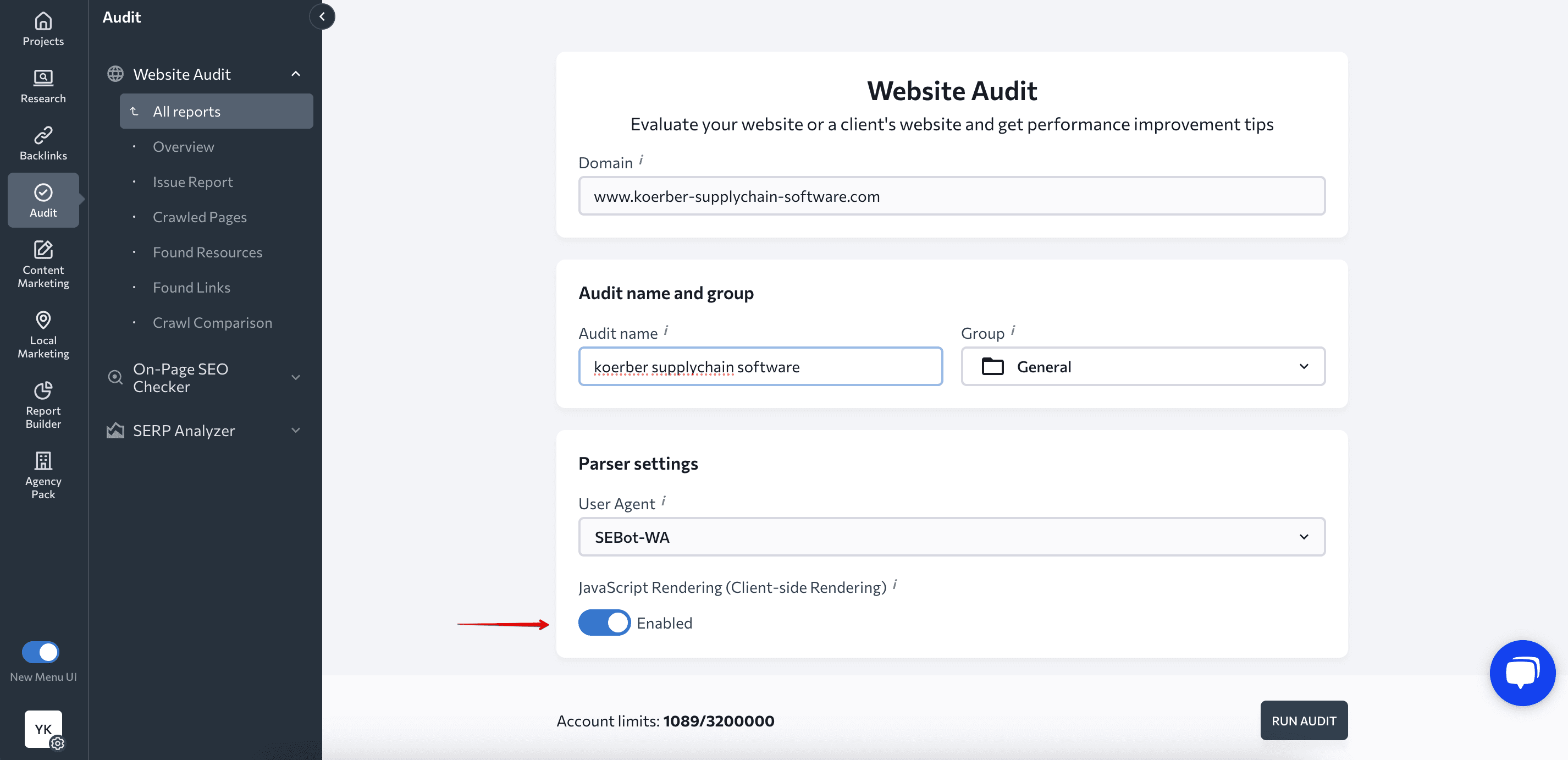
Vous pouvez activer le rendu JavaScript dans l'assistant d'audit de site Web lors du démarrage de la vérification.


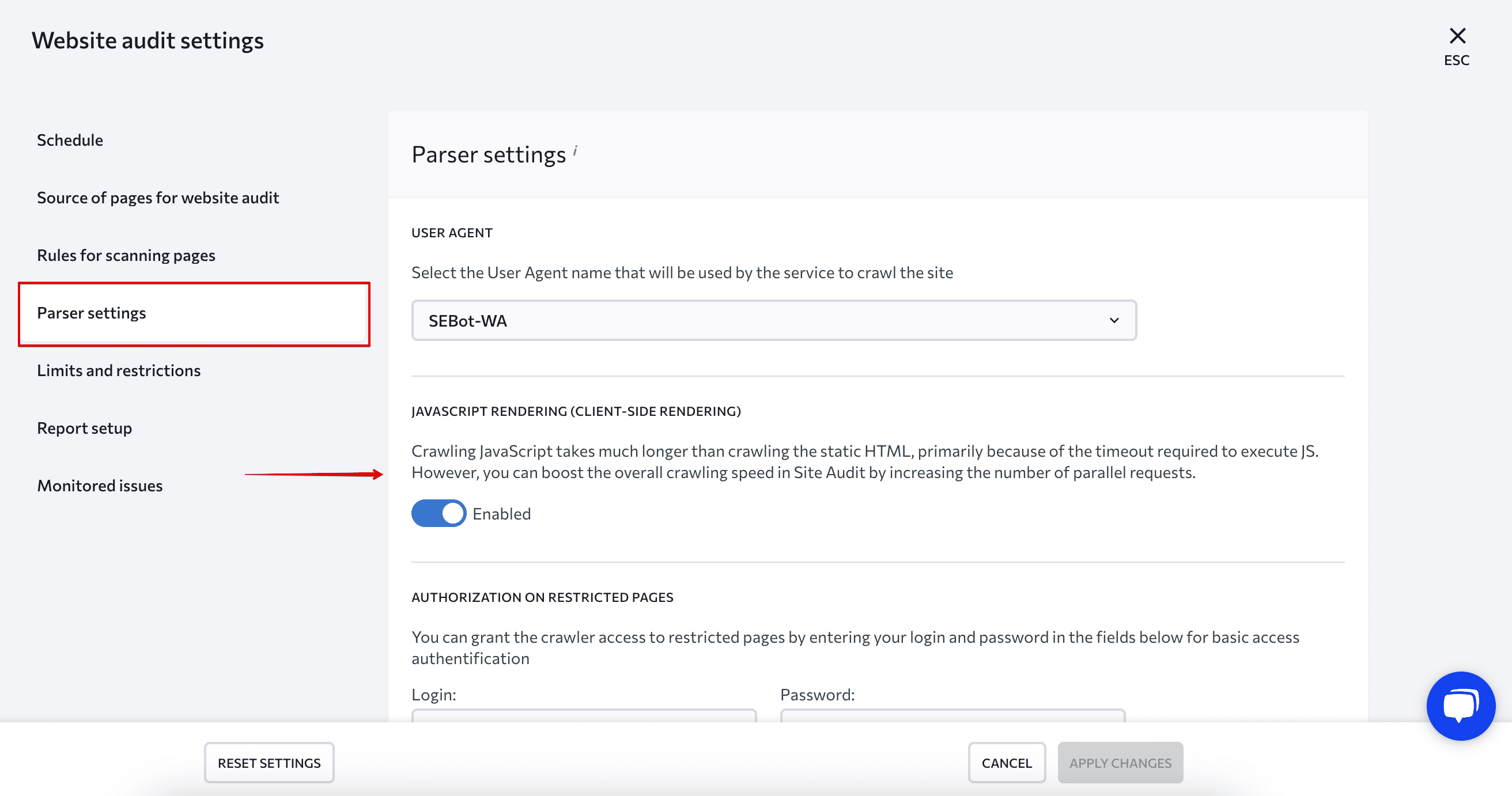
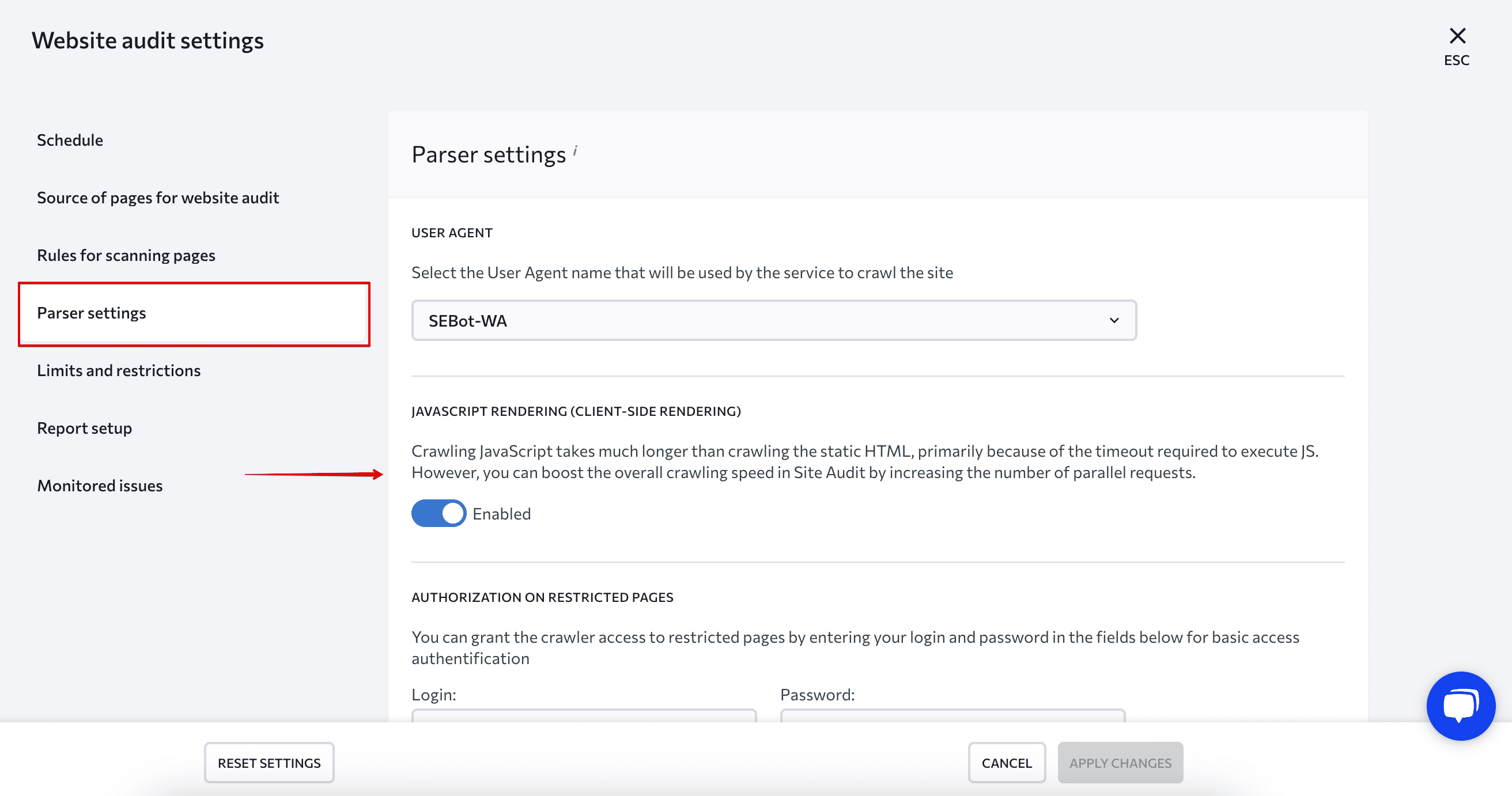
Vous pouvez également activer le rendu JS dans les paramètres de l'outil d'audit de site Web sous l'onglet Paramètres de l'analyseur.


Cette fonctionnalité est fournie avec les plans tarifaires Pro et Business et est disponible dans les versions 1.0 et 2.0. Ainsi, si votre site Web s'appuie fortement sur JS et que vous bénéficiez du plan tarifaire Essential, nous encourageons fortement la mise à niveau si vous souhaitez auditer correctement votre site Web et accéder à d'autres fonctionnalités puissantes d'optimisation de site Web.
À toi
Notre principale inspiration lors de la mise à niveau de nos outils est de répondre à vos besoins, et nous apprécions lorsque vous les partagez. Cette année, nous lancerons notre campagne annuelle de vœux plus tôt afin de recueillir vos idées et de les inclure dans notre feuille de route pour 2025. Réfléchissez donc à ce que vous souhaitez que nous améliorions ensuite dans notre plateforme. Nous aimerions également savoir s'il existe des outils que nous ne disposons pas actuellement et que vous aimeriez que nous créions. Nous ferons de notre mieux pour réaliser vos souhaits.
Si vous êtes nouveau sur SE Ranking, démarrez un essai gratuit de 14 jours avec nous dès aujourd'hui et suivez notre blog pour les mises à jour de nos outils, des articles pertinents et des actualités de l'industrie du référencement.