Nous avons analysé 208 085 pages Web pour en savoir plus sur Core Web Vitals.
Tout d’abord, nous avons établi des repères pour le décalage de mise en page cumulatif, le délai de première entrée et la plus grande peinture de contenu.
Ensuite, nous avons examiné la corrélation entre Core Web Vitals et les métriques d’expérience utilisateur (comme le taux de rebond).
Grâce aux données fournies par WebPDG, nous avons pu découvrir des découvertes intéressantes.
Plongeons directement dans les données.
Voici un résumé de nos principales conclusions :
1. 53,77 % des sites ont obtenu un bon score LCP (Largest Contentful Paint). 46,23 % des sites ont obtenu des notes LCP « médiocre » ou « besoin d’amélioration ».
2. 53,85 % des sites Web de notre ensemble de données avaient des cotes optimales de premier délai d’entrée (FID). Seuls 8,57 % des sites ont un score FID « mauvais ».
3. 65,13 % des sites analysés affichaient de bons scores optimaux de décalage cumulatif de mise en page (CLS).
4. Le LCP moyen des sites que nous avons analysés a été enregistré à 2 386 millisecondes.
5. Le FID moyen était 137,74 millisecondes.
6. Le score CLS moyen était 0,14. Ce score est légèrement supérieur au score optimal.
7. Les problèmes les plus courants ayant un impact sur le LCP étaient nombre élevé de demandes et grandes tailles de transfert.
8. Les grands changements de mise en page étaient la cause n°1 des mauvais scores CLS.
9. Le problème le plus courant affectant le FID était une politique de cache inefficace.
10. Il y avait une faible corrélation entre les scores Core Web Vital et les métriques UX.
11. Nous avons trouvé que Le FID avait tendance à être légèrement corrélé avec les pages vues.
53,77 % des sites Web avaient un score de peinture de contenu optimal le plus élevé
Notre premier objectif était de voir comment chaque site fonctionnait en fonction de les trois facteurs qui composent les éléments essentiels du Web de Google: plus grande peinture de contenu, décalage de mise en page cumulatif et délai de première entrée.

Plus précisément, nous voulions déterminer le pourcentage de pages classées comme « bonnes », « à améliorer » et « médiocres » dans la Search Console de chaque site.
Pour ce faire, nous avons analysé les données anonymisées de la console de recherche Google provenant de 208 000 pages (environ 20 000 sites au total).
Notre première tâche : analyser LCP (grande peinture à contenu). En termes simples, LCP mesure combien de temps il faut à une page pour charger son contenu visible.
Voici comment les sites que nous avons analysés se sont comportés :

- Bon : 53,77 %
- Besoin d’amélioration : 28,76 %
- Mauvais : 17,47%
Comme vous pouvez le constater, la majorité des sites que nous avons consultés avaient une « bonne » note LCP. Ce chiffre était plus élevé que prévu, surtout si l’on tient compte d’autres efforts d’analyse comparative (comme celui-ci par iProspect).
Il se peut que les sites Web de notre ensemble de données soient particulièrement attentifs aux performances des pages. Ou cela peut être dû en partie à une différence de taille d’échantillon (l’analyse iProspect surveille en permanence 1 500 sites. Nous en avons analysé plus de 20 000).
Quoi qu’il en soit, il est encourageant de voir que seulement la moitié environ de tous les sites Web ont besoin de travailler sur leur LCP.
53,85% des sites Web que nous avons analysés avaient de bonnes notes de délai de première entrée
Ensuite, nous avons examiné la Search Console signalée Délai de première entrée (FID) cotes. Comme son nom l’indique, FIP mesure le délai entre la première demande et le fait qu’un utilisateur puisse saisir quelque chose (comme saisir un nom d’utilisateur).
Voici une ventilation des scores FID de notre ensemble de données :

- Bon : 53,85%
- Besoin d’amélioration : 37,58 %
- Pauvre : 8,57 %
Encore une fois, un peu plus de la moitié des sites que nous avons examinés avaient de « bonnes » notes FID.
Fait intéressant, très peu (8,57%) avaient des scores « mauvais ». Cela montre qu’un nombre relativement restreint de sites est susceptible d’être affecté négativement une fois que Google intègre le FID dans son algorithme.
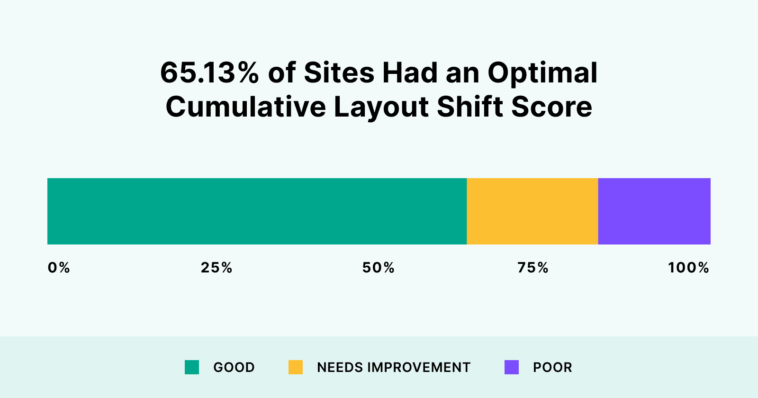
65,13 % des sites avaient un score de changement de mise en page cumulatif optimal
Enfin, nous avons examiné les Décalage de mise en page cumulatif (CLS) évaluations de la Search Console.
CLS est une mesure de la façon dont les éléments d’une page se déplacent pendant le chargement. Les pages qui sont relativement stables tout au long du processus de chargement ont des scores CLS élevés (bons).
Voici les notes CLS parmi les sites que nous avons analysés :

- Bon : 65,13 %
- Besoin d’amélioration : 17,03 %
- Pauvre : 17,84 %
Parmi les trois scores Core Web Vitals, CLS avait tendance à être le moins problématique. En fait, seulement environ 35% des sites que nous avons analysés ont besoin de travailler sur leur CLS.
Le LCP moyen est de 2 836 millisecondes
Ensuite, nous voulions établir des références pour chaque métrique Core Web Vital. Comme mentionné ci-dessus, Google a créé leur propre ensemble de directives pour chaque Core Web Vital.
(Par exemple, un « bon » LCP est considéré comme inférieur à 2,5 secondes.)
Cependant, nous n’avions pas vu d’analyse à grande échelle tentant de comparer chaque métrique Core Web Vital « dans la nature ».
Tout d’abord, nous avons comparé les scores LCP pour les sites de notre base de données.
Parmi les sites que nous avons analysés, le LCP moyen s’est avéré être de 2 836 millisecondes (2,8 secondes).

Voici les problèmes les plus courants qui ont eu un impact négatif sur les performances du LCP :

- Nombre de requêtes élevé et grandes tailles de transfert (100 % des pages)
- Temps d’aller-retour réseau élevé (100 % des pages)
- Chaînes de requêtes critiques (98,9% des pages)
- Temps de réponse initial élevé du serveur (57,4 % des pages)
- Images non diffusées au format next-gen (44,6% des pages)
Dans l’ensemble, 100 % des pages avaient des scores LCP élevés, au moins en partie en raison d’un « nombre élevé de demandes et de grandes tailles de transfert ». En d’autres termes, des pages lourdes avec un excès de code, des fichiers volumineux ou les deux.
Cette conclusion est conforme à une autre analyse que nous avons effectuée et qui a révélé que les pages volumineuses avaient tendance à être la cause de la plupart des pages à chargement lent.
Le FID moyen est de 137,4 millisecondes
Nous avons ensuite examiné les scores FID parmi les pages de notre ensemble de données.
Dans l’ensemble, le délai moyen de la première entrée était de 137,4 millisecondes :

Voici les problèmes les plus courants liés au FID que nous avons découverts :

- Politique de cache inefficace (87,4 % des pages)
- Tâches de fil principal longues (78,4 % des pages)
- JavaScript inutilisé (54,1% des pages)
- CSS inutilisé (38,7% des pages)
- Taille excessive du modèle d’objet de document (22,3 % des pages)
Il était intéressant de voir que les problèmes de mise en cache avaient tendance à affecter négativement FID plus que tout autre problème. Et, sans surprise, un code mal optimisé (sous la forme de JS et CSS inutilisés) était à l’origine de nombreux scores FID élevés.
Le CLS moyen est de 0,14
Nous avons découvert que le score CLS moyen est de 0,14.

Cette métrique examine spécifiquement la façon dont le contenu d’une page « change ». Tout ce qui est inférieur à 0,1 est évalué comme « bon » dans la Search Console.
Les problèmes les plus courants affectant le CLS des projets comprenaient :

- Grands décalages de mise en page (94,5% des pages)
- Ressources bloquant le rendu (86,3 % des pages)
- Texte masqué lors du chargement de la police Web (82,6 % des pages)
- Demandes de clés non préchargées (26,7% des pages)
- Images de taille incorrecte (24,7% des pages)
Comment LCP est en corrélation avec le comportement de l’utilisateur
Maintenant que les points de référence ont été définis, nous nous sommes ensuite attachés à déterminer avec quelle précision les Core Web Vitals représentent l’expérience utilisateur réelle.
En fait, cette relation est quelque chose que Google met lui-même en évidence dans sa documentation « Rapport Core Web Vitals » :

Pour analyser Core Web Vitals et leur impact sur l’UX, nous avons décidé d’examiner trois métriques UX conçues pour représenter le comportement des utilisateurs sur les pages Web :
- Taux de rebond (% d’utilisateurs quittant la page d’un site Web lors de sa visite)
- Profondeur de page par session (combien de pages les utilisateurs voient avant de quitter le site Web)
- Temps passé sur le site Web (combien de temps les utilisateurs passent sur un site Web en une seule session)
Notre hypothèse était la suivante : si vous améliorez les Core Web Vitals d’un site Web, cela affectera positivement les métriques UX.
En d’autres termes, un site avec de « bons » Core Web Vitals aura un taux de rebond inférieur, des sessions plus longues et des pages vues plus élevées. Heureusement, en plus des données de la Search Console, cet ensemble de données contenait également des métriques UX de Google Analytics.
Ensuite, nous devions simplement comparer les Core Web Vitals de chaque site Web à chaque métrique UX. Vous pouvez trouver nos résultats pour LCP ci-dessous :
LCP et taux de rebond

LCP et pages par session

LCP et temps sur place

Sur les trois graphiques, il était clair que les trois segments différents (bon, mauvais et à améliorer) sont répartis de manière assez égale sur le graphique.
En d’autres termes, il n’y avait aucune relation directe entre les métriques LCP et UX.
FID a une légère relation avec les pages vues
Ensuite, nous avons examiné la relation potentielle entre le délai de première entrée et le comportement de l’utilisateur.
Comme avec LCP, il est logique qu’un mauvais FID ait un impact négatif sur les métriques UX (en particulier le taux de rebond).
Un utilisateur qui doit attendre pour choisir dans un menu ou saisir son mot de passe est susceptible de devenir frustré et de rebondir. Et si cette expérience s’étend sur plusieurs pages, cela peut les amener à réduire le nombre total de pages vues.
Avec cela, voici comment FID est corrélé avec leurs métriques comportementales.
FID et taux de rebond

FID et pages par session

Noter: Nous avons constaté qu’un FID élevé a tendance à être en corrélation avec un faible nombre de pages par session. Le contraire était également vrai.
FID et temps sur place

Dans l’ensemble, le seul cas où nous voyons des indices de corrélation est lorsque nous comparons FID au nombre de pages vues par session. En ce qui concerne le taux de rebond et le temps passé sur le site, le FID d’un site Web semble n’avoir aucune influence sur le comportement des utilisateurs.
Comment CLS affecte le comportement des utilisateurs
Ensuite, nous voulions étudier un lien potentiel entre CLS et l’activité des utilisateurs.
Il semble logique qu’un mauvais CLS frustre les utilisateurs. Et pourrait donc augmenter le taux de rebond et réduire le temps de session.
Cependant, nous n’avons pas pu trouver d’études de cas ou d’analyses à grande échelle démontrant que des scores CLS élevés influencent le comportement des utilisateurs. Nous avons donc décidé d’effectuer une analyse qui recherchait les relations potentielles entre le CLS, le taux de rebond, le « dwell time » et les pages consultées. Voici ce que nous avons trouvé :
CLS et taux de rebond

CLS et pages par session

CLS et temps sur place

Dans l’ensemble, nous n’avons constaté aucune corrélation significative entre le CLS, le taux de rebond, le temps passé sur le site ou les pages vues.
Résumé
J’espère que vous avez trouvé cette analyse intéressante et utile (surtout avec Mise à jour de l’expérience de page de Google en chemin).
Voici un lien vers l’ensemble de données brutes que nous avons utilisé. Avec nos méthodes.
Je tiens à remercier le logiciel de référencement WebPDG pour avoir fourni les données qui ont rendu possible cette étude de l’industrie.
Dans l’ensemble, il était intéressant de voir que la plupart des sites que nous avons analysés fonctionnaient relativement bien. Et sont en grande partie prêts pour la mise à jour de Google. Et il était intéressant de constater que, alors que les Core Web Vitals représentent des métriques pour une UX positive sur un site Web, nous n’avons vu aucune corrélation avec les métriques comportementales.
Maintenant, j’aimerais vous entendre :
Quel est votre principal point à retenir de l’étude d’aujourd’hui ? Ou peut-être avez-vous une question sur un élément de l’analyse. Dans tous les cas, laissez un commentaire ci-dessous dès maintenant.