Nous savons tous qu’il est faux de juger en fonction des apparences, mais cette règle ne s’applique pas à votre site Web. Il n’y a pas de place pour des si ou des ici–pour aider votre entreprise à croître, votre site Web doit être beau et convivial. Donc, si à un moment donné vous vous rendez compte que ce n’est pas le cas, vous devrez vous préparer et lancer une refonte du site Web.
Les raisons peuvent varier. Peut-être que la conception de votre site Web fait entendre à vos visiteurs le son de l’Internet par ligne commutée et vous avez finalement décidé de lui donner un nouveau look. Peut-être que vous venez de commencer à générer beaucoup de trafic vers le site Web de votre startup et que vous vous êtes rendu compte que cela ne vous servait pas bien en raison d’une mauvaise expérience utilisateur. Ou vos objectifs marketing peuvent avoir changé et vous devez maintenant affiner la conception et le contenu de votre site Web pour mieux communiquer les valeurs de votre marque.
Selon les problèmes que vous devez résoudre, vous pouvez choisir d’exécuter un test A / B et d’implémenter les modifications une par une ou de réorganiser le tout en une seule fois. Mais dans tous les cas, votre objectif ultime serait de créer un site Web attrayant en pensant au parcours client. Et dans tous les cas, le référencement de votre site Web sera affecté.
Dans cet article, nous allons passer en revue les principales étapes de la refonte du site Web et examiner les implications SEO de chaque modification que vous pouvez éventuellement apporter en cours de route. Avec tous ces problèmes à l’esprit, vous pourrez parcourir le tapis roulant de refonte du site Web sans nuire à votre référencement.
Si vous choisissez l’approche à couper et essayer
Lancer une refonte ne signifie pas nécessairement changer des dizaines de choses en une seule fois. Si votre objectif est d’adapter votre site Web aux besoins des utilisateurs et d’augmenter les conversions, les concepteurs UX recommandent de commencer une refonte avec des tests A / B. Supposons donc que vous vous soyez déjà armé de cartes thermiques et de rediffusions de session, que vous ayez repéré certains pièges dans la conception de votre site Web actuel et que vous souhaitiez lancer les premiers tests. Voici ce que vous devez considérer en termes de référencement en fonction de la méthode de test que vous choisissez.
Exécution d’un test A / B sur une seule URL
Si les modifications que vous souhaitez apporter au test A / B sont mineures, comme la couleur du bouton et le message CTA, vous feriez mieux de faire pivoter plusieurs versions de test sur la même URL. Cette approche de test fonctionne de telle manière que lorsqu’une page est chargée, certains utilisateurs voient la version par défaut et pour d’autres, un javascript est injecté modifiant la page à la volée dans leurs navigateurs. On l’appelle manipuler le DOM.
L’utilisation de cette méthode ne devrait en aucun cas nuire à votre référencement. Google comprendra que vous effectuez un test et c’est quelque chose qu’il encourage, car les tests sont destinés à aider les sites Web à mieux servir les utilisateurs finaux. Ainsi, en utilisant un outil de test spécial, vous pouvez créer plusieurs variantes de page et laisser vos utilisateurs choisir le gagnant.
De nombreux outils sont même livrés avec des paramètres avancés de ciblage des utilisateurs qui vous permettent de choisir les utilisateurs qui verront votre version de test. Comme vous pouvez montrer la variation de test uniquement aux visiteurs du site Web connectés ou uniquement aux utilisateurs provenant d’une campagne particulière. La seule chose à retenir est de ne pas exclure Google de votre test en restreignant l’accès de Googlebot à la version de test. Google peut l’envisager et vous punir pour avoir violé son des lignes directrices.
Réalisation de tests d’URL fractionnés
Si vous souhaitez tester une toute nouvelle conception de page avec des tonnes de modifications, la manipulation du DOM avec javascript n’est pas une option car trop de javascript peut ralentir considérablement votre site Web. De plus, vous ne pourrez tout simplement pas mettre en œuvre des changements radicaux de cette façon. Au lieu de cela, vous devrez mettre la version de la page repensée sur une URL distincte et y envoyer certains de vos visiteurs. De plus, vous devrez prendre en compte quelques nuances SEO.
- Lorsque vous redirigez une partie de vos utilisateurs vers l’URL de test, utilisez la redirection 302 et non la redirection 301. De cette façon, Google comprendra que la redirection est temporaire et qu’elle doit conserver l’URL d’origine indexée.
- Pour éviter les pénalités de contenu en double, marquez votre version de page d’origine comme canonique à l’aide de la balise rel = canonical. Certains experts SEO recommandent plutôt de marquer la page de test avec la balise META noindex, mais Google décourage cette pratique. L’utilisation de balises rel = canonical devrait également vous aider à empêcher la cannibalisation des mots clés.
Enfin, quelle que soit la méthode choisie ci-dessus, assurez-vous d’exécuter les tests uniquement le temps nécessaire. Dans le cas contraire, Google traitera vos tests prolongés comme une tentative de tromper les moteurs de recherche.
En fonction de la quantité de trafic que vous obtenez, un bon outil de test vous dira combien de temps votre expérience devrait durer pour vous permettre de tirer des conclusions valides. Donc, une fois que vous avez le gagnant de votre marathon de test, mettez à jour votre site Web en conséquence et supprimez les scripts de test ou les URL alternatives.
Si vous choisissez de réorganiser l’ensemble du site à la fois
Les tests A / B sont excellents car ils vous permettent de prendre des décisions de refonte basées sur les données. Mais dans certains cas, la refonte de votre site Web en un seul coup peut être une meilleure option. Comme lorsque votre site Web ne reçoit pas beaucoup de trafic et que vous devez exécuter des tests pendant des mois pour obtenir des résultats viables. Ou lorsque votre site Web semble vraiment obsolète et que cela n’a aucun sens de conserver votre ancien design comme option de contrôle. Ou lorsque votre site Web ne répond pas et que vous devez utiliser différentes technologies sous-jacentes pour rendre votre site Web adapté aux mobiles.
Quoi qu’il en soit, si vous souhaitez donner à votre site Web un tout nouveau look fantaisie du jour au lendemain, voici ce dont vous devez vous souvenir en termes de référencement.
Reconcevoir votre site Web dans les coulisses
La mise en œuvre de toutes les modifications directement sur votre site Web en direct est un pas–vous ne voulez rien retirer de l’expérience utilisateur ou vous risquez de faire tomber votre site Web en direct. Par conséquent, la bonne approche serait de conserver la version originale de votre site Web et de la maintenir à jour jusqu’à ce que vous soyez prêt à présenter la version repensée au grand public. À cette fin, la pratique générale consiste à créer une copie exacte de votre site Web et à la placer sur un sous-domaine de développement. De cette façon, vous pourrez prendre en charge tous les processus de test et de développement dans un environnement de transfert.
Dans le même temps, vous souhaitez conserver la copie de votre site Web de développement hors de la portée de Google et hors de la vue des utilisateurs. Tu peux le faire de plusieurs façons. La première option consiste à injecter les robots dans l’en-tête de chaque page du site Web pour empêcher Google d’indexer la copie du site Web:
...
Vous pouvez également restreindre l’accès à votre site Web de développement au niveau du serveur en protéger vos pages Web par mot de passe avec le fichier .htaccess. De cette façon, toute personne essayant d’accéder à votre site Web (robots inclus) devra d’abord saisir un mot de passe valide. Ceux d’entre vous qui gèrent un site Web WordPress peuvent également utiliser des solutions prêtes à l’emploi et installer un plug-in de protection par mot de passe qui fera tout le gros du travail.
Attention à la structure du site
Une fois la refonte terminée, vous finirez par pousser la version de développement de votre site Web vers votre site en direct et l’appeler un jour. Mais avant de le faire, vous devez vous assurer que vos anciennes et nouvelles structures de sites Web sont parfaitement alignées.
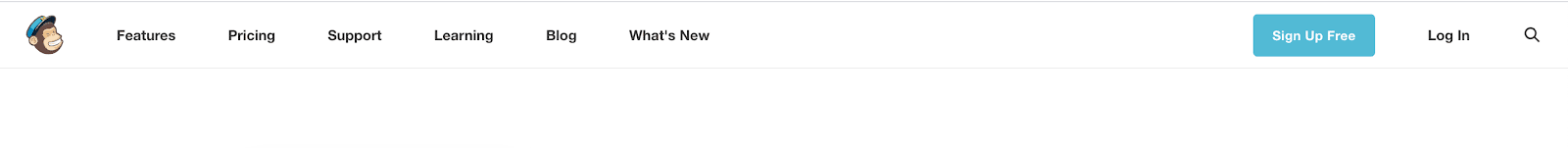
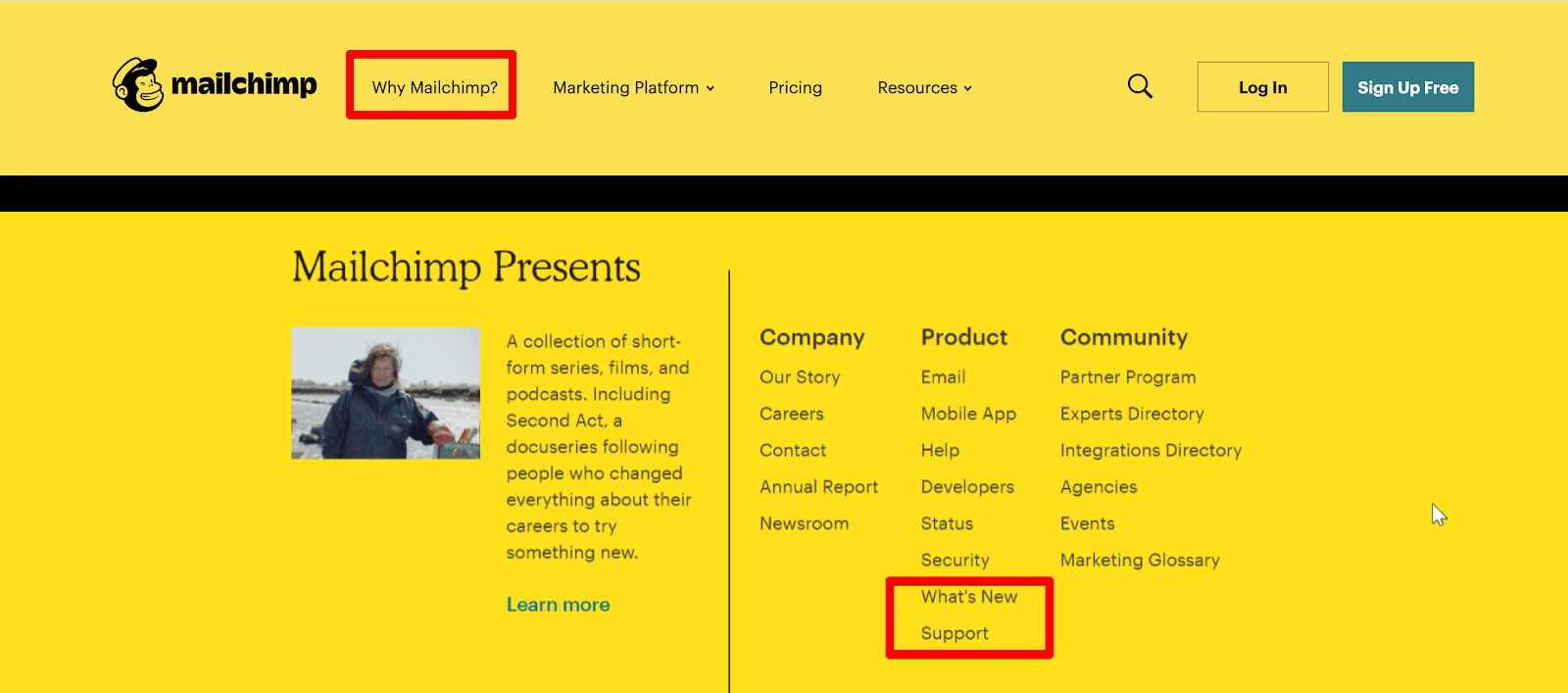
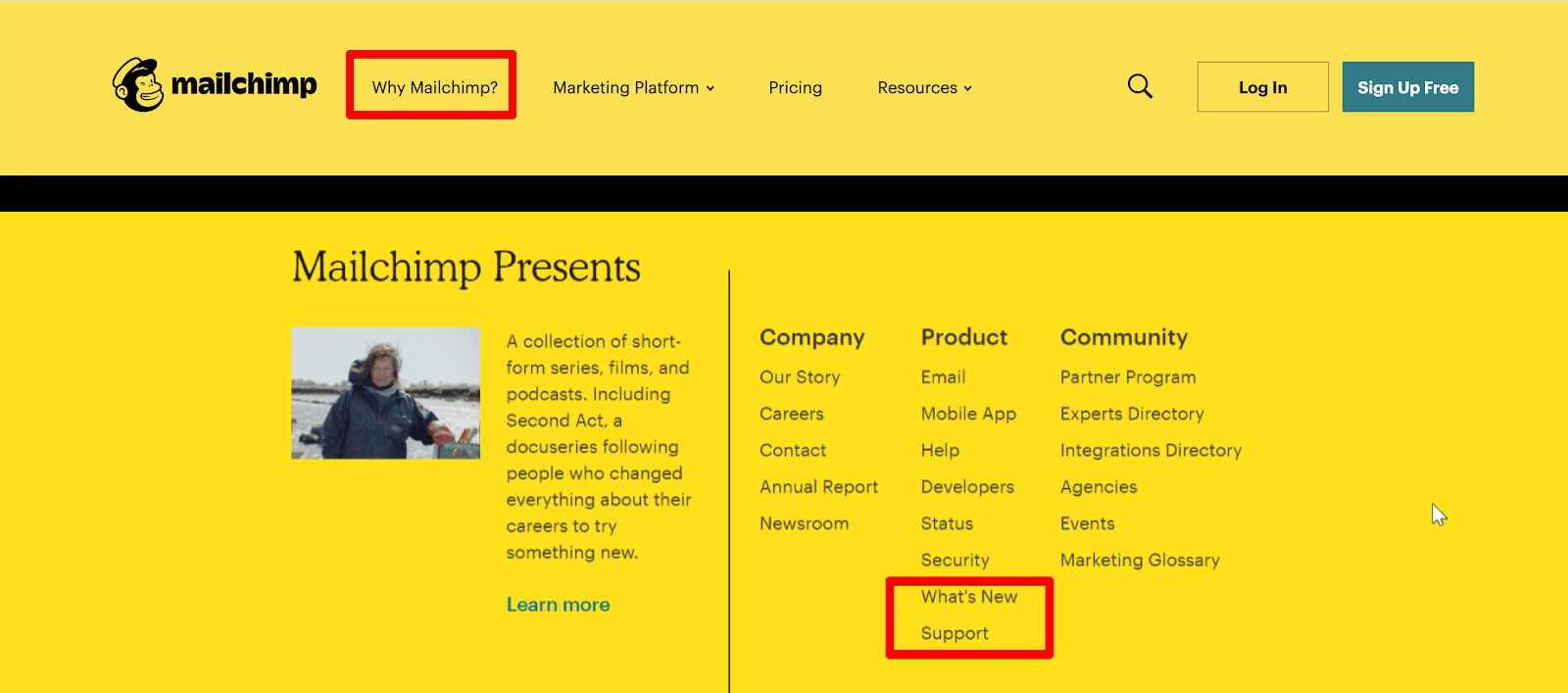
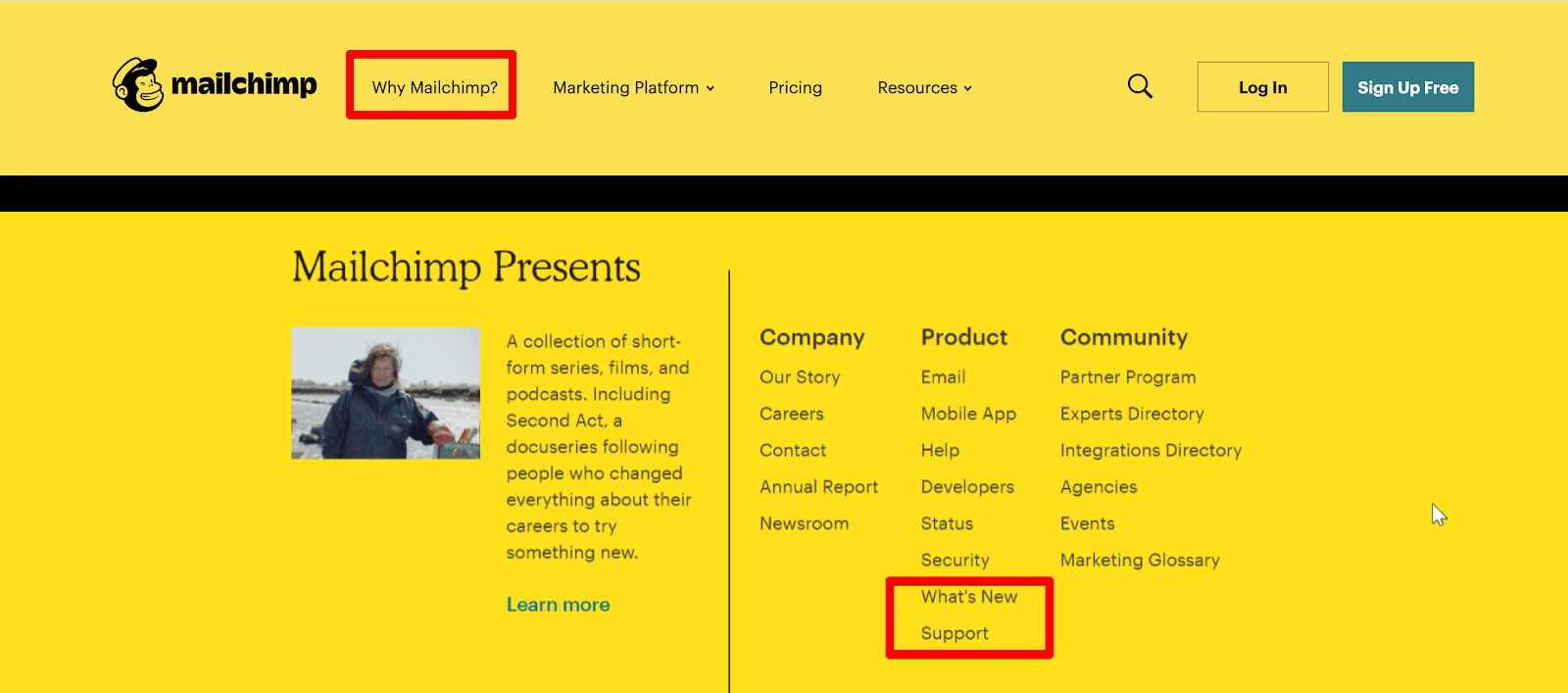
Assurément, garder votre contenu sur les mêmes URL est préférable, mais au cours de la refonte, vous comprendrez peut-être que certaines pages doivent être supprimées et certaines fonctionneront mieux si elles sont consolidées. Pour illustrer comment une structure de site Web peut changer après la refonte, prenons l’exemple de Mailchimp. Voici à quoi ressemblait leur barre de navigation principale avant que l’entreprise ne subisse un changement de marque majeur en 2018.

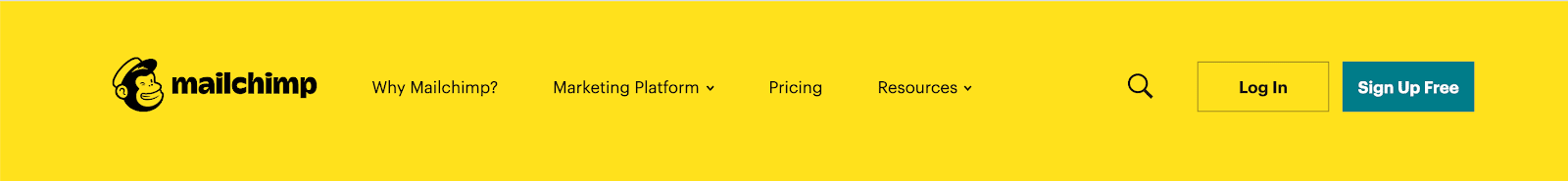
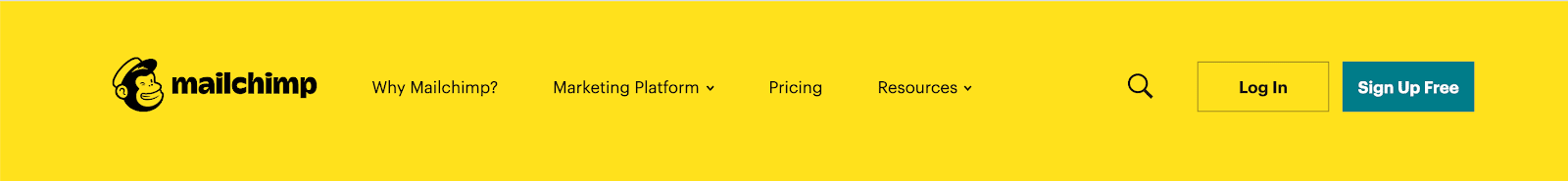
La version repensée semble beaucoup plus lumineuse, dispose d’un logo mis à jour et manque de quelques éléments dans le menu supérieur.



En y regardant de plus près, il devient clair que certaines sections ont été renommées, certaines ont été déplacées vers une URL différente et certaines ont simplement été coupées du menu principal. De plus, Mailchimp a complètement abandonné son blog. Voyons donc comment toutes ces modifications doivent être traitées du point de vue du référencement, une par une.
Supprimer des pages et les déplacer vers de nouvelles URL
Naturellement, la suppression de certaines URL ou le déplacement de pages vers différentes URL aura un impact sur votre référencement. Si une page est particulièrement performante, vous devriez probablement essayer de la conserver telle quelle à tout prix. Et pourtant, Mailchimp a supprimé leur traits page et créé un nouveau appelé Plateforme marketing pour présenter leur présentation des fonctionnalités. Qu’est-ce qui les a poussés à adopter une telle démarche non favorable au référencement? Pour faire court, au fur et à mesure que l’entreprise Mailchimp se développait et introduisait de nombreuses nouvelles fonctionnalités, leur site Web devait réfléchir à ces changements.
Aussi défavorable soit-il, il est parfois nécessaire de déplacer une page vers une nouvelle URL, et c’est très bien. Vous avez juste besoin de gérer ces cas avec prudence. Ainsi, chaque fois qu’une URL est supprimée, mais qu’elle obtient le nouvel équivalent, vous devez utiliser des redirections 301. Il couvre les cas suivants:
- Suppression d’une ancienne page et création d’une nouvelle dans le même but;
- Déplacer des pages vers une autre section du site Web avec des noms de page inchangés;
- Suppression d’un sous-domaine (par exemple, blog ou sous-domaine d’aide) mais en conservant tous les documents qu’il hébergeait dans une section différente d’un site Web.
Si vous ne configurez pas de redirection 301, les pages renvoient le message d’erreur 404 introuvable. Si une page est bien classée, contient de nombreux backlinks et reçoit beaucoup de trafic, elle est généralement redirigée vers une URL différente afin que le site Web ne perde pas tout le trafic généré par cette page.
Cependant, il peut arriver que vous souhaitiez conserver la page supprimée au format 404. Si certaines pages de votre site Web ne vous servent pas, vous pouvez simplement vous en débarrasser sans créer de nouveau contenu similaire. Dans ce cas, Google recommande conserver la page en tant que 404 au lieu de la rediriger vers la page d’accueil ou d’autres pages Web non pertinentes.
Il convient de noter que toute la configuration de la redirection doit être effectuée pendant que le site Web est encore dans l’environnement de transfert, vous devrez donc prendre note de chaque page que vous supprimez et la rediriger chaque fois que nécessaire. Une fois que votre site Web est passé de dev à live, tout devrait déjà fonctionner correctement, car je parie que vous ne voulez pas que les utilisateurs et Googlebot trouvent 404 pages sur votre site Web qui sont destinées à être redirigées.
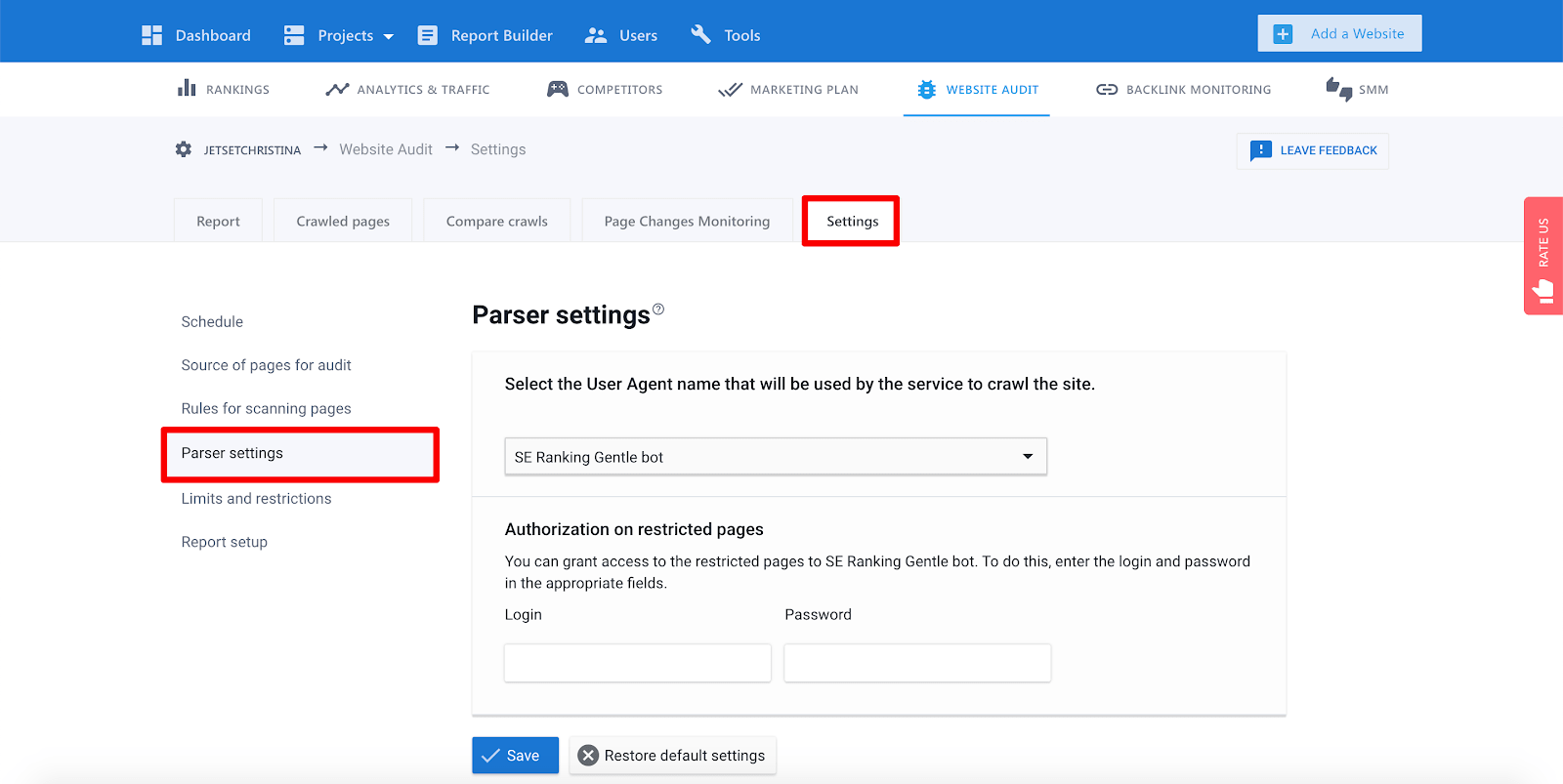
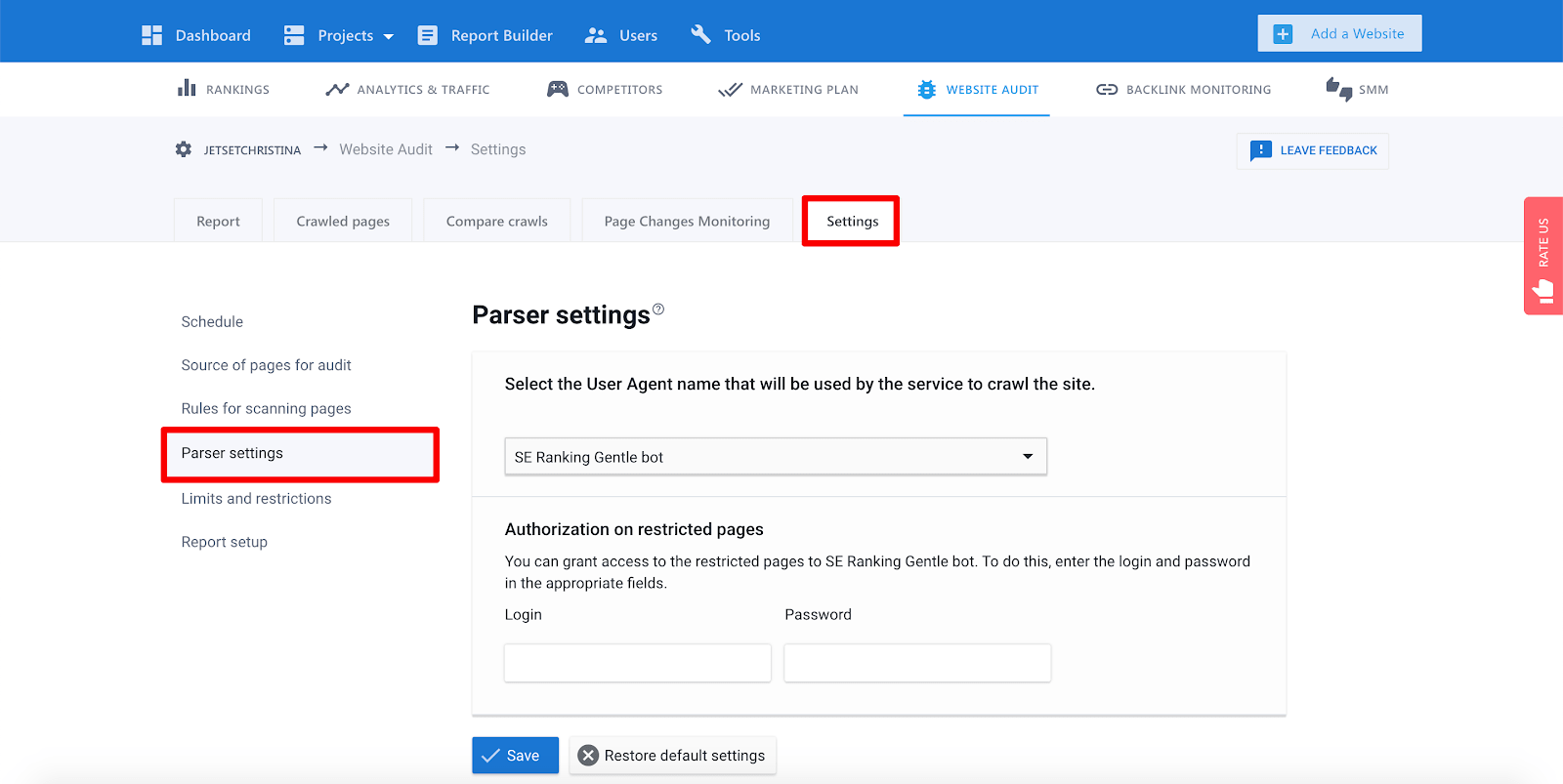
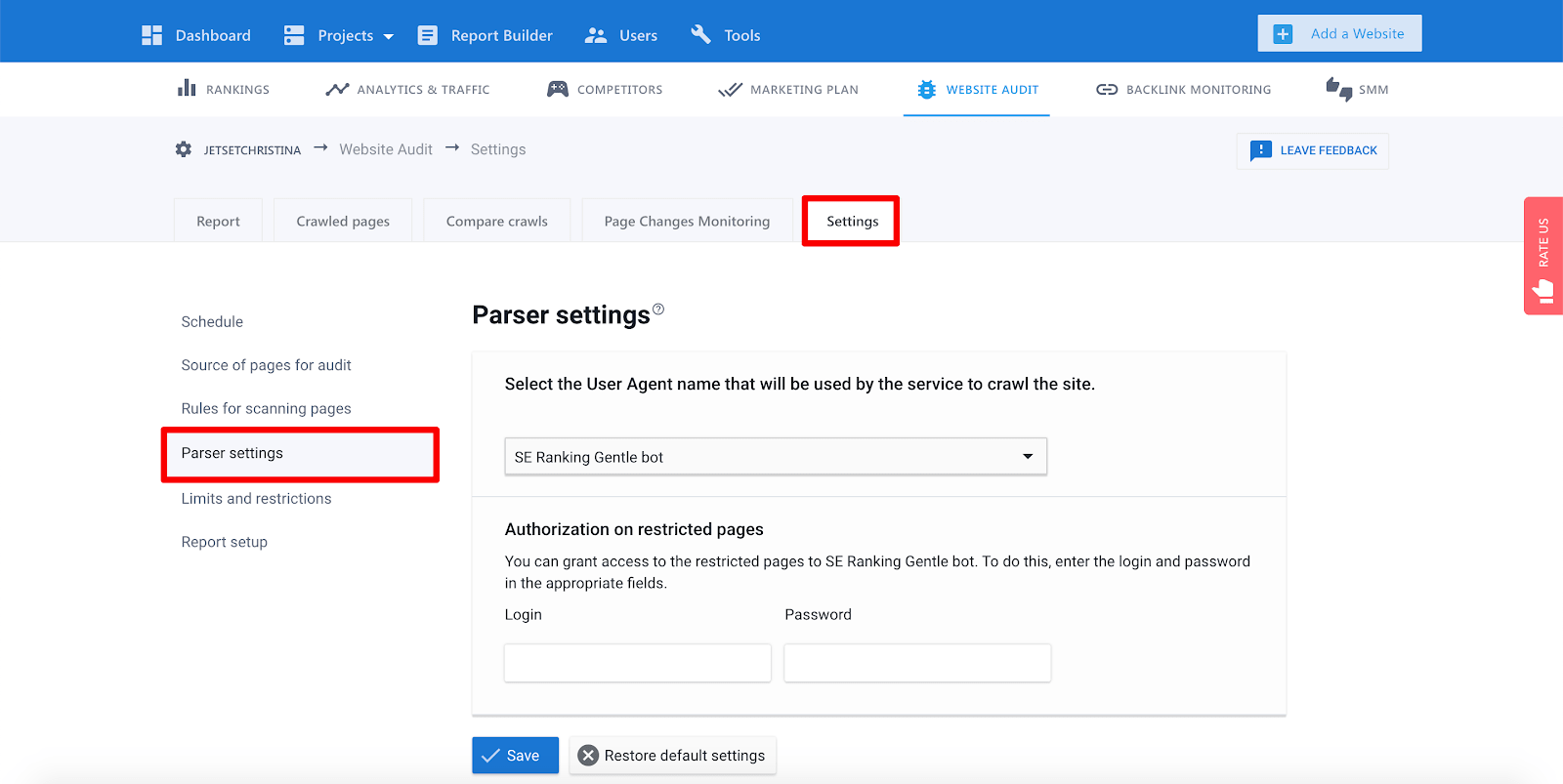
Maintenant, le moyen le plus simple de repérer toutes les pages qui doivent être redirigées consiste à explorer le site Web, puis à exporter les données de numérisation pour une analyse plus approfondie. Mais comme vous avez restreint l’accès à votre sous-domaine de développement, la plupart des outils ne pourront pas explorer votre site Web. L’outil d’audit de site Web de SE Ranking peut vous aider avec celui-ci. Vous pouvez lui accorder l’accès à votre site de développement et il vous fournira toutes les informations nécessaires. Pour autoriser le binaire SE Ranking à explorer votre site de transfert, accédez à Paramètres – Paramètres de l’analyseur et partagez votre identifiant et votre mot de passe de site Web de développement.



En outre, assurez-vous de configurer l’analyseur pour qu’il analyse également les sous-domaines sous le Source de pages pour l’audit languette.
Si vous faites tout correctement, votre processus de relocalisation d’URL ne devrait pas avoir d’impact significatif sur les performances SEO de votre site Web. Certes, il faudra un certain temps à Google pour comprendre que certaines de vos pages Web ont trouvé un nouveau site et pour commencer à les classer pour tous les mots clés des anciennes URL utilisées pour le classement. Mais finalement, tout ira bien.
Réparer la liaison interne
La suppression de certaines pages au cours de la refonte affectera votre lien interne. Ainsi, une fois la configuration des redirections terminée, vous souhaiterez également corriger votre architecture de liaison interne. Si une page a été définitivement supprimée, tous les liens internes pointant vers elle doivent également être supprimés. Si la page a été redirigée vers la nouvelle URL, vous souhaiterez mettre à jour tous les liens pointant vers elle. Remplacer les liens internes par un nouvel équivalent d’URL peut ne pas sembler être un gros problème car les utilisateurs arriveront de toute façon à la destination grâce aux redirections. Mais les redirections s’ajoutent à la charge du serveur et du jus de lien peut être perdu en cours de route, donc après tout, faire tous les ajustements nécessaires est du temps bien dépensé.
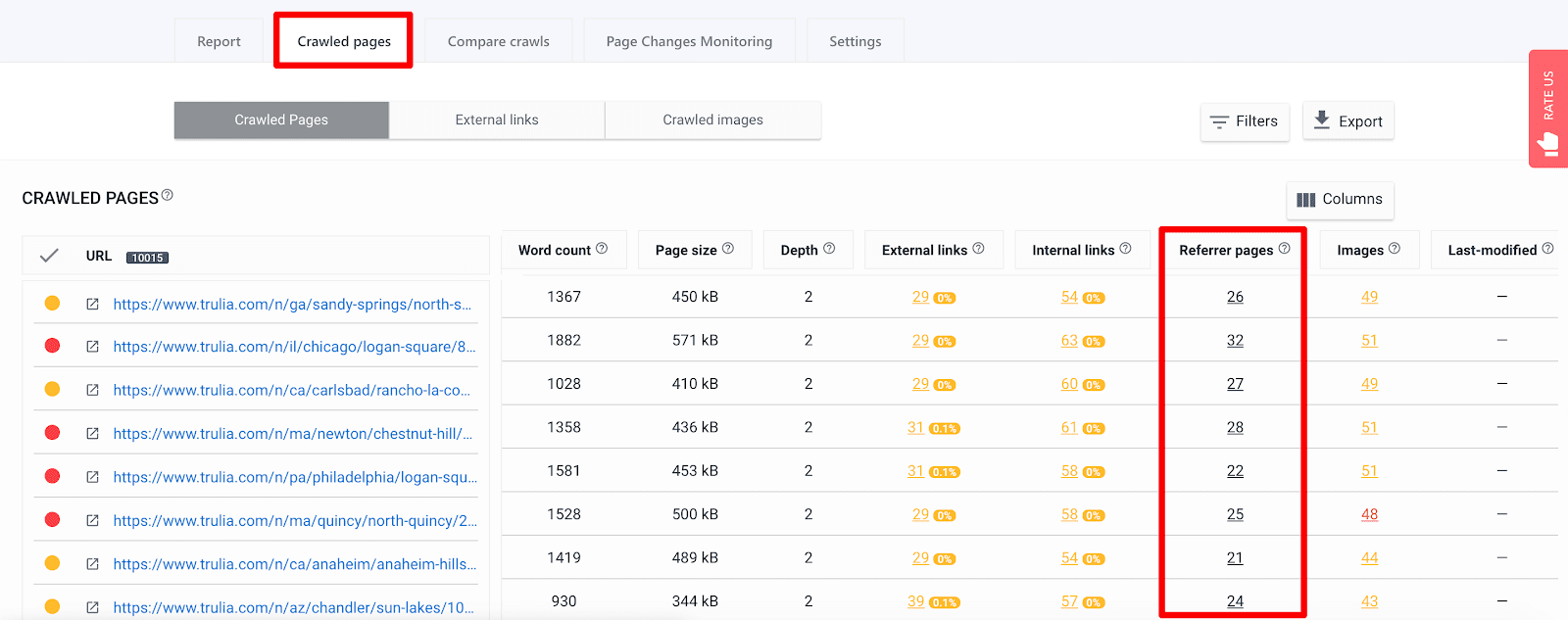
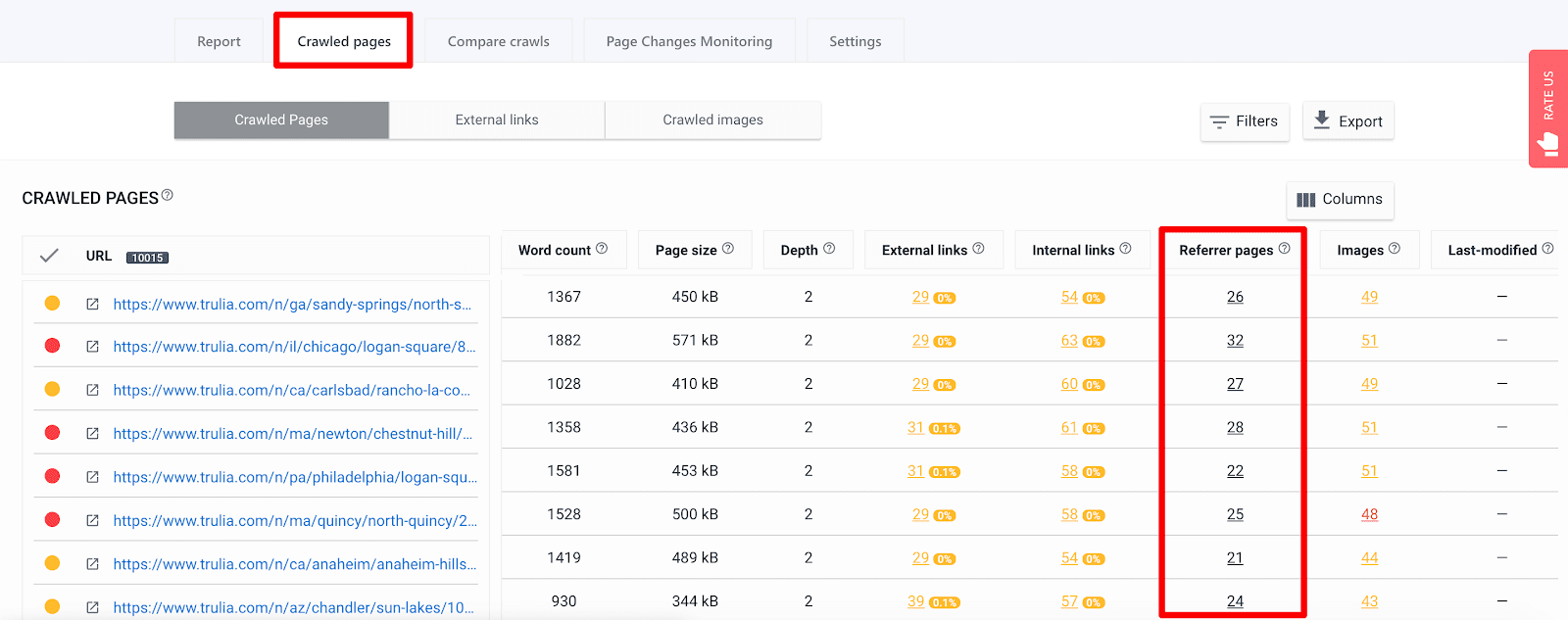
Pour savoir quelles pages liées à la page Web qui a été supprimée ou redirigée lors de la refonte, vous pouvez à nouveau utiliser l’audit du site Web de SE Ranking. Recherchez toutes les pages que vous avez supprimées dans l’exploration de votre copie de site Web d’origine et consultez le Pages référentes colonne. En cliquant sur le nombre de pages de cette colonne, vous pouvez accéder à la liste complète des liens internes pointant vers la page supprimée.


Une autre chose à garder à l’esprit est les liens de navigation dans vos menus d’en-tête et de pied de page. La suppression de certains éléments des menus et / ou l’ajout de nouvelles sections peut faire pencher la balance des liens internes du site Web. Comme les conceptions simples et directes dominent les tendances, de nombreuses entreprises choisissent de désencombrer le menu supérieur et la navigation dans le pied de page pendant la refonte. Dans le même temps, de nouvelles pages peuvent être ajoutées à la navigation en-tête / pied de page pour les rendre visibles.
Pour en revenir à l’affaire Mailchimp, nous pouvons voir qu’ils ont supprimé Soutien et Quoi de neuf sections du menu d’en-tête et ajouté la nouvelle Pourquoi Mailchimp section. En ce qui concerne le référencement, une telle décision indique à Google que Soutien et Quoi de neuf les sections sont moins importantes que les nouvelles Pourquoi Mailchimp section.



En même temps, ils ont gardé les deux Soutien et Quoi de neuf dans le menu de pied de page. Voici pourquoi:
- La suppression d’un élément du menu d’en-tête le rend moins visible. Vous devez le conserver au moins dans le pied de page pour permettre aux utilisateurs d’accéder à la section à partir de la page d’accueil;
- Les éléments du menu d’en-tête ont plus de poids de lien car chaque page de site Web y renvoie. Ainsi, vos pages les plus importantes devraient faire partie du menu d’en-tête;
- Lorsque vous supprimez certains éléments du menu d’en-tête, assurez-vous qu’il est toujours «attaché» à la structure de liaison du site Web, soit en le mettant dans le pied de page, soit en reliant la page via des liens contextuels. Si les pages Web n’ont pas de liens internes pointant vers elles, il est plus difficile pour Google de les trouver et de les réexplorer. Ainsi, même si elle restera dans l’index de Google, car Google se souviendra qu’une telle page existe, elle sera ré-explorée moins souvent par rapport aux autres pages du site Web.
- Assurez-vous de mettre à jour votre sitemap XML s’il n’est pas mis à jour automatiquement. Cela aidera Google à indexer plus rapidement les nouvelles pages ajoutées au cours de la refonte.
Examen du balisage de schéma
Balisage de schéma est un vocabulaire sémantique qui est ajouté au code HTML d’un site Web pour aider les moteurs de recherche à mieux comprendre le contenu des pages Web. Si vous utilisez le balisage de schéma sur vos sites Web, assurez-vous de le vérifier, surtout si vous avez modifié manuellement le code de votre site Web pour introduire de nouveaux éléments de conception. Dans ce cas, certains éléments de balisage peuvent être supprimés accidentellement. En outre, si vous ajoutez de nouveaux éléments à des pages Web, vous devrez également les marquer avec des balises pertinentes.
Vous pouvez utiliser le Outil de test de données structurées pour vérifier si tout va bien. Pour tester de nouveaux modèles de schéma, collez simplement le code dans l’onglet Extrait de code. Pour les anciennes pages remaniées, vous devrez attendre la mise en ligne de votre site Web, car l’outil ne pourra pas accéder à votre site de développement. Prenez le temps de tester les URL et de corriger toutes les erreurs. Si votre site Web est trop volumineux pour vérifier manuellement chaque URL, vous devrez attendre un peu que Google prenne note de toutes les modifications mises en œuvre, puis vérifiez le Rapport de balisage de schéma dans votre Google Search Console.
Le contenu est toujours affecté
Sauf si vous traitez le contenu de haut rang comme le Saint Graal du référencement, les chances que le contenu de votre site Web reste inchangé après la refonte sont extrêmement faibles. Au fur et à mesure que votre page d’accueil et vos pages de destination prennent un nouveau look, il se peut que votre ancien contenu ne corresponde pas vraiment au nouveau cadre. De plus, même si l’ancien contenu va assez bien avec le nouveau design, il peut être difficile de résister à la tentation de l’améliorer avec la partie visuelle. Le seul problème avec une telle recherche de la perfection est que Google peut ne pas l’aimer. De plus, les utilisateurs peuvent ne pas l’aimer non plus.
Pour éviter la situation lorsque votre classement et votre CTR commencent à chuter une fois que votre refonte est en ligne, suivez quelques règles simples.
Comptez vos mots
Dans la mesure du possible, évitez de retirer un millier de mots d’une page de destination et de la remplacer par quelques phrases accrocheuses dont le nombre total de mots est d’une centaine de mots. Les conceptions minimalistes peuvent sembler bonnes, mais Google aime les pages remplies de mots, beaucoup de mots.
Si un tel passage à des blocs de texte plus laconiques est absolument nécessaire, essayez au moins de conserver autant d’éléments des versions de page d’origine que possible. Comme si votre page d’accueil présentait les services que vous proposez, gardez-en au moins quelques mentions. C’est ce que Mailchimp a fait en remplaçant les descriptions complètes de leurs fonctionnalités par un petit bloc contenant de courtes descriptions des solutions qu’elles proposaient accompagnées de liens vers les pages de destination correspondantes.



Obtenez les commentaires de vos promoteurs
Idéalement, vous souhaitez réorganiser vos pages de destination une par une, en testant A / B différents messages. De cette façon, si certains changements mis en œuvre ne résonnent pas avec les utilisateurs, vous ne perdrez que les prospects potentiels qu’une page de destination particulière génère. Si vous êtes un preneur de risques, vous pouvez décider de mettre toutes vos pages de destination dans le même panier et de les détailler toutes au cours d’une refonte massive. Dans ce cas, vous pouvez vous retrouver avec un CTR vraiment bas si les choses tournent mal.
Pour atténuer légèrement ce risque, vous pouvez demander à vos promoteurs de marque de tester la version bêta de votre site Web repensé. Engager une dizaine de clients fidèles suffira à repérer toutes les imperfections de l’apparence et du contenu de votre nouveau site Internet. Les clients vous feront savoir si certains des messages brillants sur vos pages de destination ne sont pas du tout convaincants ou–dans les cas les plus défavorables–si le nouveau design du site leur donne envie d’appuyer sur le bouton «fermer l’onglet».
Copiez et conservez les anciens textes
Il peut arriver qu’en dépit de toutes les précautions, votre site Web repensé commence à perdre des classements et des CTR. Si vous avez correctement configuré la partie technique, c’est le nouveau contenu ou le nouveau design lui-même qui serait à blâmer.
Pour vous préparer à un tel scénario, copiez et conservez vos textes originaux. Essayez de remplacer de nouveaux textes par d’anciens équivalents et voyez ce qui se passe–si cela vous aide à sortir de la honte de Google et des utilisateurs, oubliez de réorganiser vos pages de destination en masse. Au lieu de cela, essayez d’implémenter les modifications une par une à l’aide de tests A / B pour voir ce qui convient à vos utilisateurs.
Dernières pensées
La refonte d’un site Web est un processus complexe qui transforme un site Web à la fois extérieurement et intérieurement. Un site Web peut obtenir un nouveau logo, des menus mis à jour, une mise en page différente qui affecte l’UX et, par conséquent, affecte également le référencement. Le contenu peut être légèrement modifié ou entièrement remplacé par une nouvelle copie, ce qui peut avoir un impact encore plus important sur le référencement. Enfin, certaines pages peuvent être supprimées ou déplacées vers différentes URL, ce qui a des conséquences SEO importantes si elles ne sont pas traitées correctement. En outre, le référencement du site Web peut souffrir avant même que la refonte ne soit terminée si les développeurs ne parviennent pas à configurer correctement le processus de test A / B ou le site de test.
Comme tant de choses peuvent mal se passer au cours de la refonte, un spécialiste du référencement devrait travailler en étroite collaboration avec un concepteur UX et un développeur de site Web pour éviter tout problème possible. Après tout, passer à travers la refonte sans scot est possible–il suffit d’une certaine connaissance et vigilance des personnes impliquées dans le processus.
Vues du message: 446