La vitesse est très importante pour un site Web. Il est si important que Google en fasse un véritable facteur de classement. Au fil du temps, Google a pris des mesures pour améliorer la vitesse de chargement des sites Web en fournissant un ensemble d’outils pour les développeurs et les webmasters. L’un de ces outils est Google Lighthouse.
Mais comment fonctionne réellement cet outil PageSpeed Insights de Google? Et plus important, la vitesse des pages affecte-t-elle le référencement? Vous trouverez tout ce que vous devez savoir dans cet article.

L’outil PageSpeed Insights n’était pas très bon dans le passé. La plupart des informations là-bas pouvaient être trouvées relativement facilement ailleurs et elles n’indiquaient pas tout à fait la vitesse en soi. Cependant, Google a récemment mis à jour l’outil et c’est beaucoup mieux. Malheureusement, c’est aussi beaucoup plus difficile à comprendre.
Cependant, cet outil est devenu populaire parmi les référenceurs grâce à PageSpeed Insights, qui est, en fait, propulsé par Lighthouse, mais fournit les informations dans un format facile à suivre, sur une page Web.
- Qu’est-ce que Google PageSpeed Insights?
- Mobile vs bureau
- Quelle est la vitesse de la page en fait?
- PageSpeed Insights affecte-t-il le référencement? Le score 100/100 est-il essentiel?
- Statistiques PageSpeed Insights
- Données de terrain et de laboratoire (mesures de performance)
- Opportunités et diagnostics
- Comment le score PageSpeed Insights est-il calculé?
- Points clés pour améliorer le score PageSpeed Insights
- Temps de réponse du serveur
- Compression d’image
- Structure HTML et CSS
- Minification et compression de script
- Politique de cache
- Thème léger et plugins
- Procédure de vérification en bloc du score PageSpeed Insights
- Autres outils pour mesurer et améliorer la vitesse du site
- Pingdom
- GT-Metrix
- mod_pagespeed
- Google AMP (Accelerated Mobile Pages)
Qu’est-ce que Google PageSpeed Insights?
PageSpeed Insights est un outil en ligne fourni par Google qui est utilisé pour identifier les problèmes de performances Web sur les sites. Bien que principalement lié à problèmes techniques de référencement, les outils analysent également le site du point de vue de l’expérience utilisateur et de l’accessibilité.
Vous pouvez accéder à PageSpeed Insights en visitant https://developers.google.com/speed/pagespeed/insights/.




Vous pouvez y saisir l’URL et après quelques secondes, l’outil renverra une page avec quelques résultats concernant les performances de votre site Web. Au sommet, il y aura un score général, qui est une moyenne de plusieurs facteurs. Ci-dessous, vous verrez des informations détaillées sur ce qui affecte réellement votre vitesse.
Cependant, ce n’est pas le seul outil PageSpeed fourni par Google. Il existe également mod_pagespeed, un module serveur utilisé pour résoudre ces problèmes de vitesse, et le phare à part entière (l’outil d’analyse de site qui alimente tout), disponible dans Chrome lui-même. Il existe également un certain nombre d’extensions Chrome liées à PageSpeed Insights de Google.
Nous discuterons brièvement de chacun d’entre eux tout au long de cet article, mais nous nous concentrerons principalement sur PageSpeed Insights car il semble être l’outil le plus pratique que la plupart des SEO utilisent lors de la vérification d’un site Web.
Mobile vs bureau
Lorsque vous insérez une page pour la tester, Google attribue deux scores: un pour la version mobile et un pour la version de bureau.
Initialement, l’outil PageSpeed n’a donné qu’un seul score, pour la version Desktop. Mais récemment, l’utilisation du mobile est devenue de plus en plus populaire. En 2018, plus de 50% des utilisateurs de moteurs de recherche effectuaient des recherches sur des appareils mobiles. Lorsque Google est passé à un premier index mobile, il était également logique pour eux de tester d’abord la vitesse des versions mobiles.




Cependant, si vous avez un design réactif, vous pourriez penser que ces versions sont pour la plupart identiques.
Si oui, pourquoi ont-ils des scores différents?
Mobile: Lorsque vous utilisez l’outil PageSpeed Insights, le premier résultat que vous obtiendrez concerne la vitesse mobile. Cela signifie que votre site Web a été testé sur une connexion mobile, probablement avec une connexion 4G, car il semble que ce soit la vitesse la plus courante aux États-Unis au moins.




https://www.uscellular.com/coverage-map/voice-and-data-maps.html
Cependant, gardez à l’esprit que de nombreux utilisateurs mobiles du monde entier ne reçoivent toujours que le signal 3G et, bien qu’ils aient une vitesse de connexion plus lente, ils s’attendent toujours à ce que le site Web se charge très rapidement.
Et voici le problème. Il ne s’agit pas toujours de votre site, mais plutôt de la vitesse de la connexion. Il peut sembler que votre site est lent lorsque, en réalité, la vitesse de connexion est lente.
Bureau: Sur le bureau, le score est plus élevé car la vitesse de connexion est plus élevée. C’est exactement la chose avec la lumière et la fibre optique. À moins que vous ne viviez au Royaume-Uni, bien sûr, et que vous ayez toujours des tasses et des chaînes Internet.
Le site Web subit donc les mêmes tests, mais c’est surtout la vitesse de connexion qui diffère.
C’est pourquoi le mobile vient en premier, car les appareils mobiles ont généralement des connexions plus lentes. Les choses pourraient changer avec la 5G mais, jusque-là, assurez-vous de vous concentrer sur l’amélioration de la vitesse de votre site pour les appareils mobiles.
Quelle est exactement la vitesse de la page?
OK, nous savons donc ce que fait l’outil: il donne un score basé sur la vitesse à laquelle il pense que votre site est. Mais quelle est exactement la vitesse de la page?
Page Speed est la vitesse à laquelle une page individuelle se charge sur votre site Web. Différentes pages peuvent avoir des vitesses différentes en raison de facteurs tels que les images et les scripts.
Mais la vitesse est relative. Cela dépend de nombreux facteurs tels que les performances du site Web, les performances du serveur, la page Web particulière sur laquelle vous vous trouvez, le type de connexion, le fournisseur de services Internet de l’utilisateur, le package Internet, la puissance de traitement de l’appareil, le navigateur, ce que l’utilisateur fait à ce stade, combien d’applications sont en cours d’exécution et ainsi de suite.
Cependant, nous ne pouvons travailler qu’avec ce que nous pouvons travailler, à savoir notre site Web et notre serveur. Nous n’avons pas vraiment de contrôle sur le reste.
Pour que les choses soient claires, la vitesse de la page n’est pas un score, comme le présente PageSpeed Insights. Il s’agit du temps de chargement d’une page Web et il est mesuré en secondes. C’est ce qui compte.
C’est pourquoi Google PageSpeed Insights n’était pas si bon dans le passé. Il ne vous a pas donné d’informations sur la vitesse de chargement de votre site Web. Juste des scores.
Et c’est pourquoi cette nouvelle version est tellement bonne. Il vous indique tout ce que vous devez savoir sur la vitesse de chargement réelle tout en conservant les bonnes choses de l’ancienne version.
Il y a, bien sûr, différents points d’intérêt dans le temps de chargement. Par exemple, vous souhaiterez peut-être exécuter certains scripts vers la fin, car ils n’ont pas besoin d’être utilisés initialement.
Le chargement peut prendre beaucoup de temps, le temps de chargement total peut donc être plus élevé. Mais si le site est utilisable jusque-là, ce n’est pas un si gros problème.




Par exemple, supposons que vous souhaitiez exécuter un script contextuel d’intention de sortie. Ce script prend 5 à 10 secondes hypothétiques à charger. Cependant, vous ne souhaitez l’afficher à l’utilisateur qu’après environ 20 à 30 secondes.
Si vous commencez à exécuter votre script immédiatement, vous pouvez reporter le chargement d’autres éléments importants, tels que la première chose que l’utilisateur devrait voir: le contenu du pli ci-dessus. Ce serait très mauvais, d’autant plus que vous n’utiliserez pas ce script avant environ 20-30 secondes à l’avenir.
Vous pouvez donc différer le chargement du script après tout ce qui est vital, afin de donner à l’utilisateur une meilleure expérience.
Cependant, si vous avez un script qui fait fonctionner le menu ou quelque chose de vital pour la convivialité du site Web, vous ne voudrez peut-être pas le charger vers la fin. Cela ruinerait l’expérience car l’utilisateur ne pourrait pas accéder à cette fonction avant que tout le reste ne soit chargé.
La vitesse de la page affecte-t-elle le référencement? Le score Insights 100/100 est-il essentiel?
La réponse simple est que la vitesse des pages affecte le référencement. La vitesse des pages est un facteur de classement direct, un fait encore mieux connu depuis l’algorithme de Google Mise à jour de la vitesse. Cependant, la vitesse peut également affecter indirectement les classements, en augmentant le taux de rebond et réduction du temps de séjour.
Chez Google, les utilisateurs passent avant tout. Des études de Google montrent que la vitesse moyenne de chargement 3G est très lente. Ils montrent également que les utilisateurs quittent le site après environ 3 secondes. Cela signifie que leur expérience est mauvaise et que Google n’aime pas classer les sites qui offrent une mauvaise expérience utilisateur.




Ce que vous devez retenir, c’est que la vitesse est mesurée en secondes, pas en points de 0 à 100. Bien que PageSpeed Insights soit un outil qui vous aide à améliorer la vitesse, le score ne signifie pas nécessairement quoi que ce soit dans le monde réel.
Néanmoins, il est important d’améliorer le score de vitesse de la page.
Pourquoi?
Parce qu’avec Google, nous ne savons pas avec certitude si le score existe ou n’est pas utilisé comme facteur de classement. Google utilise-t-il des secondes? Utilise-t-il la partition? Qui sait…
Cependant, j’ai vu des sites avec un score de vitesse de page parfait se classer mal et des sites Web avec un score inférieur à 50 qui se classent très bien (#youtube).
Cependant, vous devez prendre en compte la façon dont Google effectue ces tests. Nous ne savons pas d’où les tests sont effectués. Votre serveur est-il de Roumanie et Google le teste avec une connexion 3G aux États-Unis? Eh bien, vous pouvez évidemment vous attendre à de faibles vitesses.
Mais juste pour le plaisir de l’utilisateur, mettez le temps de chargement en premier. Et n’utilisez pas uniquement PageSpeed Insights pour tester cela. Tenez-vous à la fin et je vais vous montrer quelques outils que vous pouvez utiliser pour tester la vitesse à laquelle votre site Web se charge à partir de différents emplacements.
Parfois, Google se contredit!
Par exemple, Google PageSpeed Insights considère le blocage de rendu du script Google Analytics, ce qui signifie que vous devez le charger plus tard, dans le pied de page. Cependant, Google Analytics spécifie assez clairement que le script doit être placé dans le
section de votre site Web, sinon il ne fonctionnera pas correctement et ne sera pas initialement accepté comme une installation valide.Donc, vous obtenez un petit score dans PageSpeed Insights… en faisant ce que Google dit… juste pour qu’on vous dise que vous ne devriez pas le faire comme ça… par Google. Tu obtiens le point.
De plus, vous ne pouvez pas mettre le script en cache correctement à moins de stocker le fichier analytics.js sur votre serveur. C’est évidemment quelque chose que Google Analytics ne recommande pas. C’est aussi un enfer pour la maintenance, car chaque fois que le fichier JavaScript de Google Analytics obtient une mise à jour, vous devrez également le mettre à jour sur votre site.
Bien sûr, cela ne se produit pas uniquement avec les outils et scripts Google, mais avec tout script tiers sur lequel vous n’avez aucun contrôle.
Pour notre défense, même YouTube, qui appartient à Google et devrait théoriquement donner l’exemple, a un score PageSpeed Insights assez lent, au moins au moment de la rédaction de cet article.




Mais cela ne signifie pas que le site se charge lentement. Vous pouvez voir que les données de terrain (pour lesquelles il y en a beaucoup, comme c’est YouTube) indiquent que le site se charge en à peu près 4 secondes, ce qui n’est pas vraiment mauvais, étant donné que récemment YouTube fournit des aperçus vidéo dans les miniatures.
Vous pouvez également tester votre site avec https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/ pour obtenir une explication plus simple de la vitesse de chargement de votre site!




Le site Web de notre autre entreprise, BrandMentions, se charge en moins de 2 secondes sur une connexion 4G, comme vous pouvez le voir ci-dessus. Nous le verrions plutôt bien. Bien sûr, il y a toujours place à amélioration. Selon les normes de Google… c’est moyen.
Cependant, Google semble considérer la vitesse du site Web de cognitiveSEO comme lente, même si elle se charge en un peu plus de 3 secondes, ce qui est encore assez rapide compte tenu de la quantité d’outils tiers que nous utilisons.




Notez que vous devrez passer moins de 1 seconde pour être considéré comme rapide! Pour ce faire, vous aurez probablement besoin d’un site très simple sans plugins tiers ni fenêtres pop-up sophistiquées. Pas facile si vous voulez réellement faire du marketing digital.
Alors oui, la vitesse de chargement est importante pour le référencement, mais un score parfait de PageSpeed Insights ne l’est pas. Tant que votre site Web se charge en environ 3 secondes, vous devriez être bien avec la plupart des utilisateurs.
Statistiques PageSpeed Insights
Étant donné que tant de choses peuvent affecter la vitesse du site, Google décompose tout en différentes catégories dans l’outil PageSpeed Insights, pour une meilleure compréhension des problèmes.
Cela est utile car Google fournit également une sorte de hiérarchisation, vous montrant ce qui affecte le plus exactement la vitesse.
Données de terrain et de laboratoire
Ce sont les nouvelles métriques qui sont réellement utiles. Ils sont divisés en deux catégories: données de terrain et données de laboratoire.
Données de terrain est ce qui est important dans le monde réel, car ce sont les données extraites par Google d’utilisateurs réels, soit via Chrome ou d’autres fournisseurs de données.
Bien sûr, c’est une moyenne et si Google n’a pas encore suffisamment de données, il vous le fera savoir.
Résumé de l’origine affiche une moyenne de la vitesse du site dans son ensemble. De cette façon, vous pouvez avoir une idée de la façon dont votre page se compare au site et comment le site se compare aux autres sites dans le rapport d’expérience utilisateur Chrome.
Données de laboratoire, bien que toujours utile, pourrait être considéré comme moins important car il est collecté dans un environnement contrôlé. Cela signifie qu’il est testé via une seule connexion et qu’il n’agrège pas les données de plusieurs utilisateurs.
Les données du laboratoire sont ce qui génère réellement le score de vitesse de la page Google.
Étant donné que Google ne dispose pas toujours de données de terrain, il utilise les données de laboratoire qui sont effectuées sur place pour analyser votre site.
Première peinture contentieuse représente le moment où les utilisateurs voient quelque chose sur votre page Web pour la première fois. Si vous regardez la série d’images, vous pouvez réellement voir à quoi elle ressemble:




Comme vous pouvez le voir, la page n’est pas entièrement restituée, quelque chose s’y est affiché.
Première peinture significative est la deuxième étape, disons, si nous prenons les résultats ci-dessus comme exemple. Il représente le point auquel l’utilisateur peut réellement comprendre le premier élément de contenu. Par exemple, du texte lisible ou une image s’affiche, au lieu de seulement des couleurs et des arrière-plans.
Indice de vitesse est une métrique plus complexe. Il mesure la vitesse à laquelle les éléments de votre site Web sont visiblement remplis. Plus vite ils commencent à apparaître, mieux c’est. Vous recherchez un score inférieur ici, car il est également mesuré en secondes.
Premier processeur inactif représente le moment où le site a chargé suffisamment d’informations pour pouvoir gérer la première entrée d’un utilisateur. Par exemple, si le site n’a pas chargé suffisamment d’informations pertinentes, l’utilisateur peut appuyer sur des éléments ou faire défiler vers le bas, mais rien ne se passera.
Temps pour interactif est le niveau suivant, celui auquel le site Web est entièrement interactif. Cela signifie que tout a été chargé dans la mémoire de l’appareil et est maintenant prêt à être utilisé.
Délai d’entrée maximal potentiel maximal est le délai qu’un utilisateur subit entre le moment où il interagit avec les navigateurs et le moment où le navigateur répond. Il s’agit de la seule mesure de performances qui n’affecte pas le score de vitesse de la page.
Opportunités et diagnostics
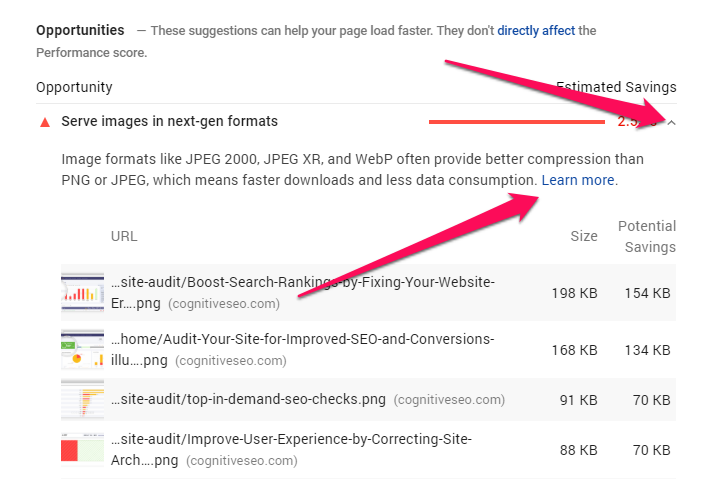
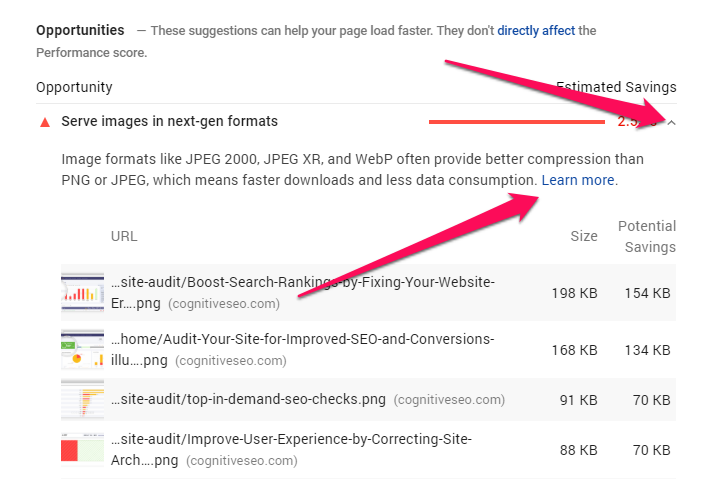
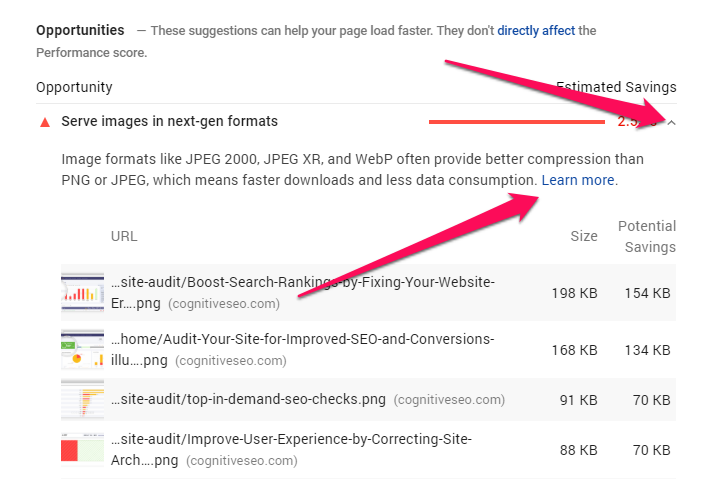
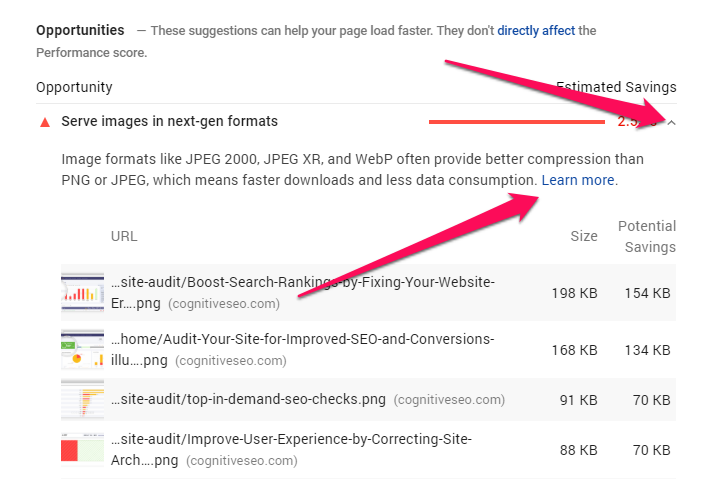
La section des opportunités fournit des informations sur ce que vous pouvez améliorer sur votre site. Il vous indique également dans quelle mesure chaque problème affecte votre temps de chargement et comment vous devez hiérarchiser vos tâches.
Passer par chacun d’entre eux serait exagéré. Cependant, sous chaque statistique, vous trouverez une petite flèche que vous pouvez utiliser pour développer la section.




Vous y trouverez des informations sur chaque recommandation et sur la façon de résoudre le problème afin d’améliorer la vitesse de votre site. Vous remarquerez que les éléments qui causent les plus gros problèmes sont, en général, les images et les scripts tiers.
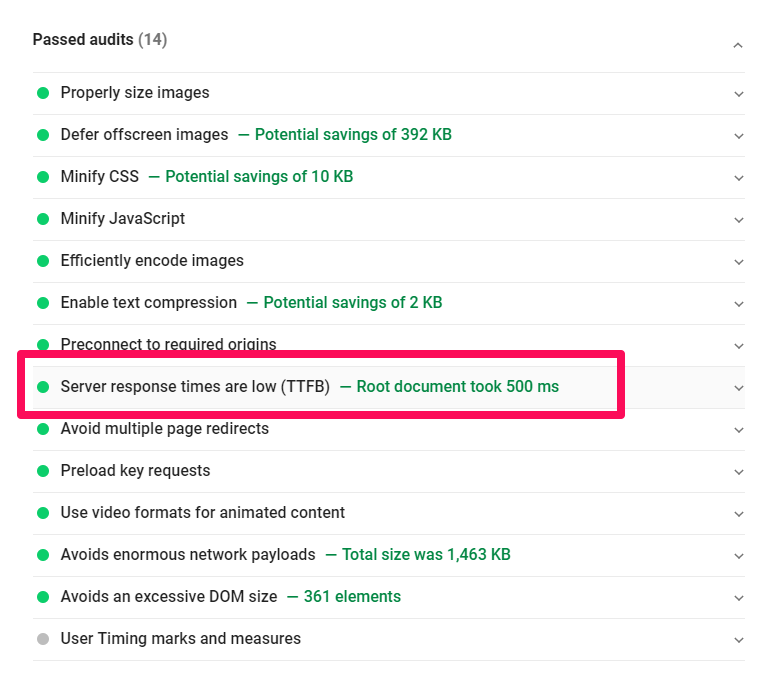
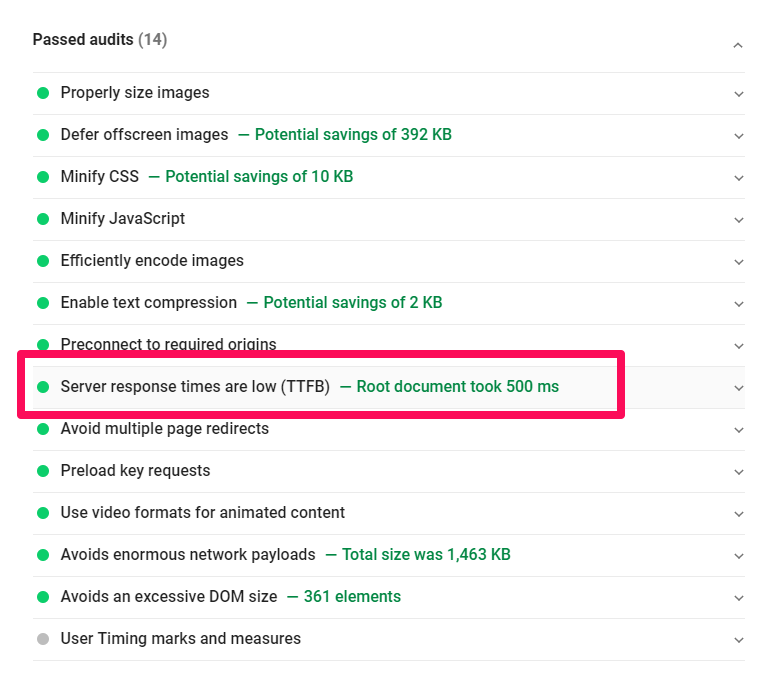
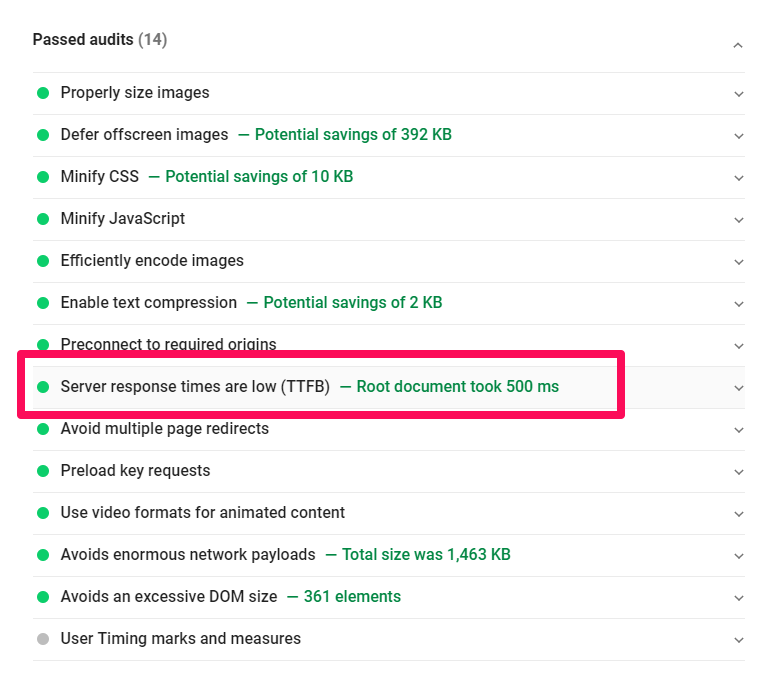
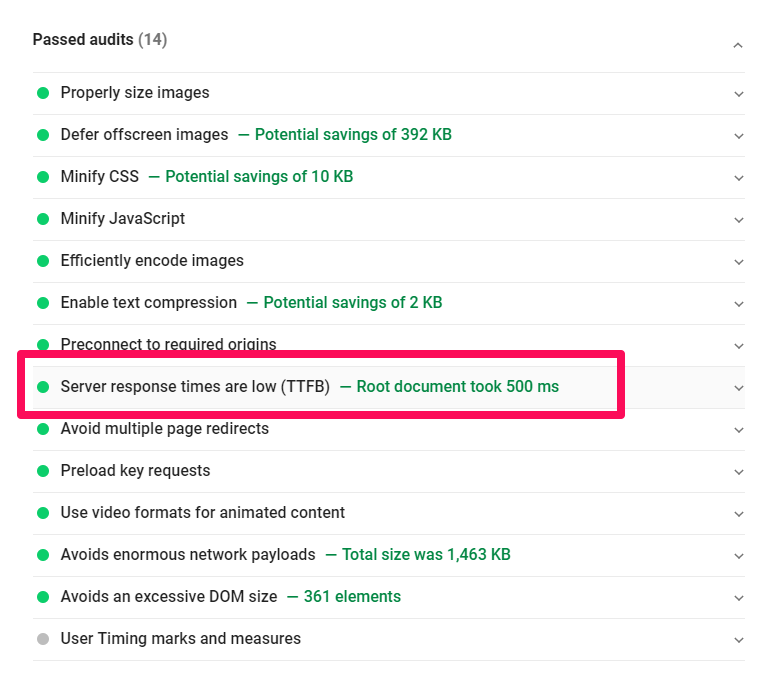
La section Audits réussis est la liste des choses que vous faites déjà bien sur votre page Web. Fondamentalement, il affichera des éléments des sections Opportunités et Diagnostics qui correspondent aux paramètres de Google.
Plus vous en avez dans cette liste, mieux c’est!
Comment le score PageSpeed Insights est-il calculé?
Bien que vous puissiez voir tant de choses dans l’outil PageSpeed Insights, le score est en fait calculé en utilisant uniquement les secondes dans la section Données de laboratoire. Si vous lisez attentivement, vous pourrez en fait voir le message « Ces statistiques n’affectent pas directement le score de performances ». sous Opportunités et diagnostics.
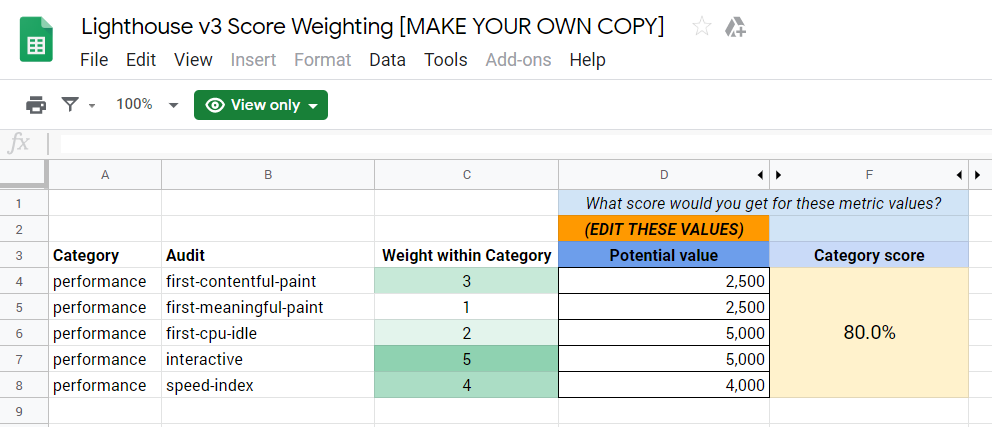
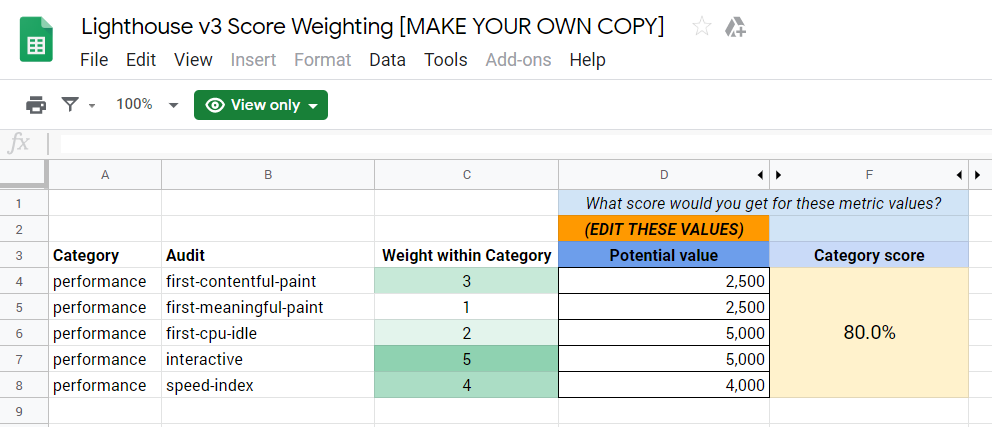
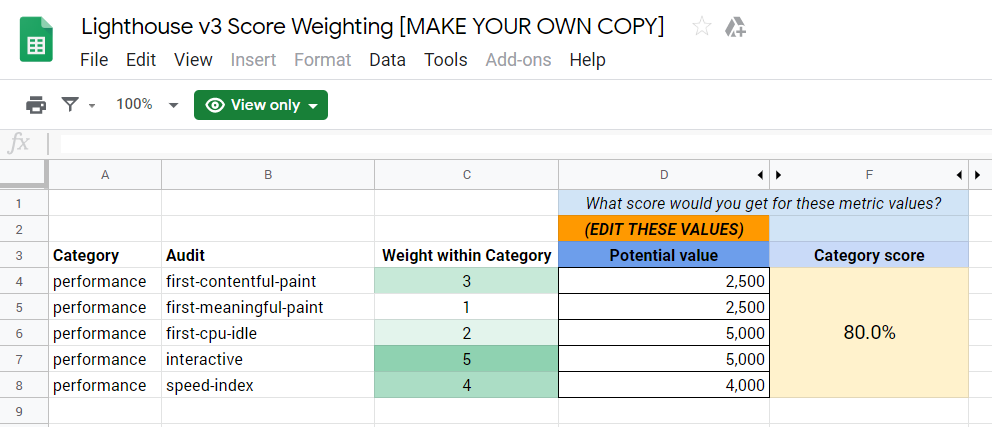
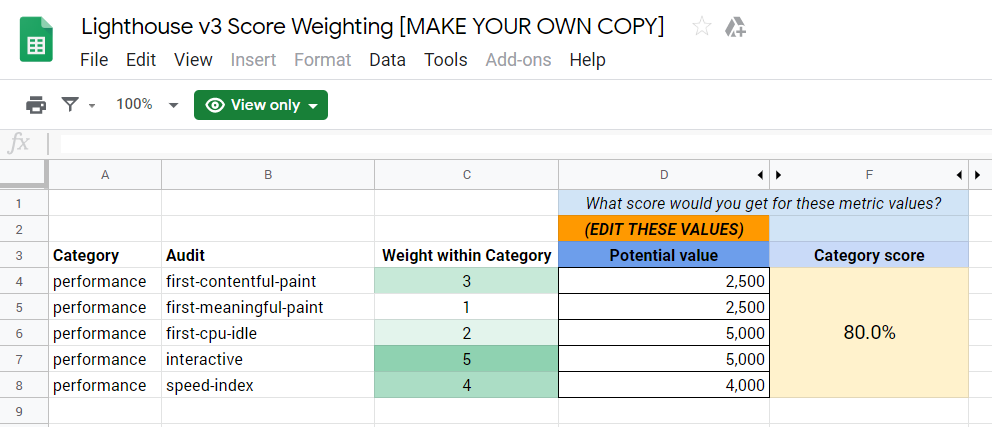
Les mesures dans les données de laboratoire sont appelées mesures de performances. Il y en a 6 et nous les avons présentés ci-dessus. Chaque métrique obtient un score de 0 à 100. Chaque métrique a un poids différent dans le calcul du score.
3 – Première peinture contentieuse
1 – Première peinture significative
2 – Premier processeur inactif
5 – Temps d’interactivité
4 – Indice de vitesse
0 – Latence d’entrée estimée
Par ordre d’importance, ils sont répertoriés comme tels: temps d’interactivité, indice de vitesse, première peinture enrichissante, premier ralenti du processeur, première peinture significative et latence d’entrée estimée, ce qui n’a en fait aucun effet sur le score.
Les scores sont basés sur Distribution log-normale les algorithmes, alors n’allons pas trop loin dans le terrier du lapin. Si vous voulez en savoir plus, vous pouvez lire cette page.
Google a également mis un fichier Sheet que vous pouvez utiliser pour voir comment le score est réellement généré. Si vous connaissez les fonctions d’Excel, vous pouvez inverser la façon dont tout fonctionne. Vous pouvez télécharger ce fichier ici, mais vous devez créer votre propre copie (Fichier -> Créer votre propre copie) avant de pouvoir la modifier. Il y a aussi un version pour Lighthouse v5.




Pour le dire en termes simples, la première peinture significative a un impact sur le score plus que la première peinture significative, et ainsi de suite.
Pourquoi? Eh bien, probablement parce que si rien ne s’affiche à l’écran, l’utilisateur est plus susceptible de quitter votre site Web. Si vous affichez… quelque chose, vous gagnerez du temps pour obtenir le reste de la chose.
Les scores sont finalement divisés en 3 catégories, Lent (0-49), Moyenne (50-89) et Bien (90-100). Ensuite, une moyenne est générée comme score final pour votre site Web.
En règle générale, si vous avez moins de 50 ans, certains problèmes doivent être résolus! Mais encore une fois, ne vous inquiétez pas si votre site se charge en environ 3 secondes.
Points clés pour améliorer le score PageSpeed Insights
Tout là-haut pourrait être un peu difficile à digérer. Nous avons compris. Très probablement, vous ne pourrez pas tout résoudre! Nous avons exclu qu’il ne soit pas important d’obtenir un score de 100%. Cependant, voici les éléments clés qui accéléreront sensiblement le chargement de votre site.
Avertissement: effectuez une sauvegarde de vos fichiers et de votre base de données avant de procéder à ces améliorations. Ils peuvent gâcher votre site Web et vous devez vous assurer que vous pouvez revenir à une version précédente!
Temps de réponse du serveur
Le serveur est quelque chose que vous ne pouvez pas vraiment vous améliorer. Vous en avez une bonne ou une mauvaise. Pour l’améliorer, vous devrez soit réduire la charge de manière significative, soit améliorer son matériel, que vous n’avez pas le contrôle, sauf si vous êtes propriétaire de la machine physique.
Il est donc important d’avoir un bon serveur en premier lieu. Mais comment tu choisissez un bon serveur?
Eh bien, toute société d’hébergement qui se classe bien sur Google devrait fournir des services décents. Cependant, c’est à vous de tester. Meilleur conseil? Si vous vous concentrez principalement sur le référencement local, choisissez un serveur local. Par exemple, si la plupart de votre audience vit en Italie, choisissez un serveur avec le centre de données en Italie.
Si le centre de données est entièrement aux États-Unis, les informations devront parcourir une grande distance avant d’atteindre votre public cible.
Vous pouvez toujours tester le site Web du fournisseur d’hébergement avec PageSpeed Insights et rechercher son TTFB (Time To First Byte) ou le temps de réponse du serveur. Si c’est dans la section Audits réussis, vous savez que vous avez vous-même un bon hébergeur.




Cependant, il est préférable que vous connaissiez quelqu’un qui est un client réel du fournisseur d’hébergement afin que vous puissiez tester la vitesse sur place.
De manière réaliste, le propre site Web de l’hôte sera probablement sur un serveur dédié, tandis que votre site sera sur un package d’hébergement partagé. Cela signifie que vous partagerez le processeur et la bande passante Internet de l’ordinateur avec d’autres sites Web.
Si vous pouvez tester un vrai site à partir d’un client, c’est parfait. Vous pourrez peut-être parcourir les avis et trouver des clients ou demander à l’équipe d’assistance de vous en fournir un.
Compression d’image
En général, les images sont le plus gros problème avec les sites Web. Ils sont gros et prennent beaucoup de temps à télécharger.
Il existe deux types de problèmes avec les images. Le premier est la taille de l’écran par rapport à la taille réelle de l’image en pixels et le second est la taille du disque.
Taille du disque: Plus une image prend d’espace physique sur un disque dur ou un SSD, plus il faudra de téléchargement. 100 Ko seront téléchargés beaucoup plus rapidement que 1000 Ko (1 Mo). Si vous avez 10 images comme celle-ci sur votre article de blog, attendez-vous à ce que votre site se charge très lentement.
Vous pouvez utiliser WP Smush pour optimiser vos images. C’est un plugin qui compressera les images sans perte de qualité. Cela signifie que vous pouvez réduire une image de 1 000 × 1 000 pixels de 200 Ko à 150 Ko sans remarquer la différence de qualité, ce qui accélère ainsi le chargement de 25%.




Taille de l’écran: La taille de l’écran est la taille à laquelle une image est affichée. Par exemple, l’image ci-dessous est affichée à 300 × 300 pixels.




Pour accélérer le chargement des images, vous devez d’abord vous assurer que vous n’utilisez pas une image plus grande que celle qu’elle va afficher. Par exemple, si vous avez une section HTML stylisée en CSS à 300 × 300 pixels, mais que vous chargez une image de 1000 × 1000 pixels dans la source, vous perdez du temps de chargement pour ces 700 × 700 pixels.
En effet, le navigateur doit télécharger l’image 1000 × 1000 pixels, puis la réduire à 300 × 300 pixels. Cela prend plus de temps pour le téléchargement et le processus de réduction. Vous pouvez résoudre ce problème en téléchargeant vos images avec la même largeur et la même hauteur qu’elles seront affichées.
WordPress le fait automatiquement en créant plusieurs instances de l’image lorsque vous la téléchargez. C’est pourquoi vous verrez ce suffixe 300 × 300 ou 150 × 150 à la fin d’un chemin de fichier image. C’est pourquoi vous pouvez choisir des tailles (Large, Medium, Thumbnail). Bien que ce ne soit pas parfait, surtout si vous redimensionnez manuellement l’image par clic et faites glisser, et qu’il occupe plus d’espace sur votre serveur à long terme, cela aide à la vitesse de chargement.
Report des images est une autre chose que vous pouvez faire pour améliorer le temps de chargement. Cela signifie que vous pouvez les télécharger plus tard lorsque l’utilisateur fait défiler la page Web. Il y aura un bref instant où les images ne seront pas visibles, mais elles finiront par apparaître l’une après l’autre.
Cela aide les navigateurs à se concentrer sur la partie importante, celle que les utilisateurs consultent à ce stade.




Il existe une multitude de plugins qui peuvent vous y aider. Cependant, beaucoup ont des bogues ou ne reportent les images que dans certaines situations, par exemple si elles sont créées par WordPress ou WooCommerce, mais pas lorsqu’elles sont créées ou insérées par des plugins moins populaires.
Il existe certainement des plugins pour d’autres CMS, tels que Joomla ou Magento. Effectuez simplement une recherche Google pour eux. Si vous n’êtes pas sur un CMS populaire, tel que WordPress, le report d’images peut être fait avec jQuery, mais vous aurez très certainement besoin d’un développeur pour cela, si vous n’êtes pas vous-même.
Formats d’image nouvelle génération sont recommandés par Google. Ils sont très utiles, en particulier lors du chargement d’un site Web à partir d’un appareil mobile. Cependant, il y a une raison pour laquelle peu de gens les utilisent encore.
Les formats d’image de nouvelle génération ne sont pas encore pris en charge par tous les principaux navigateurs. Cela signifie que vous devrez servir dynamiquement différents formats pour différents navigateurs.
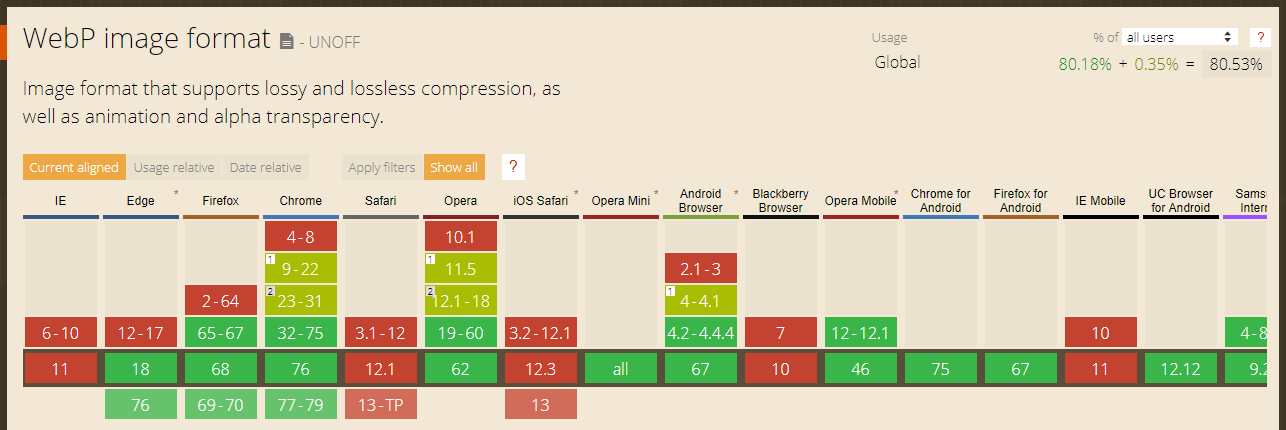
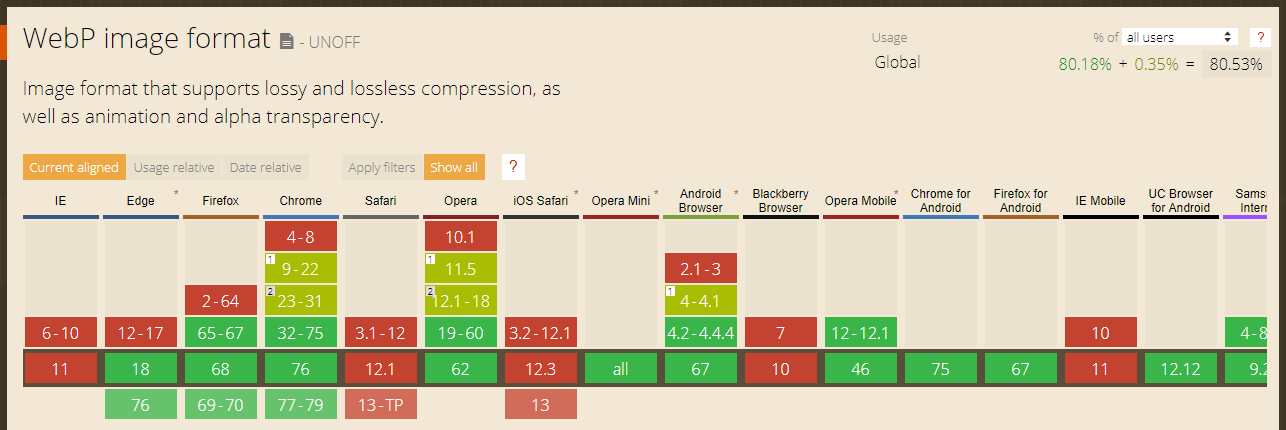
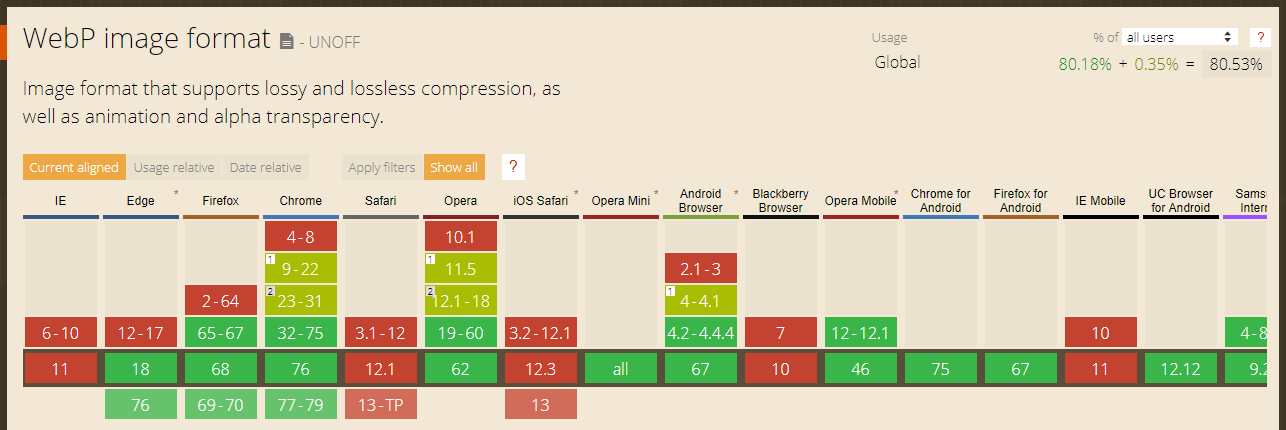
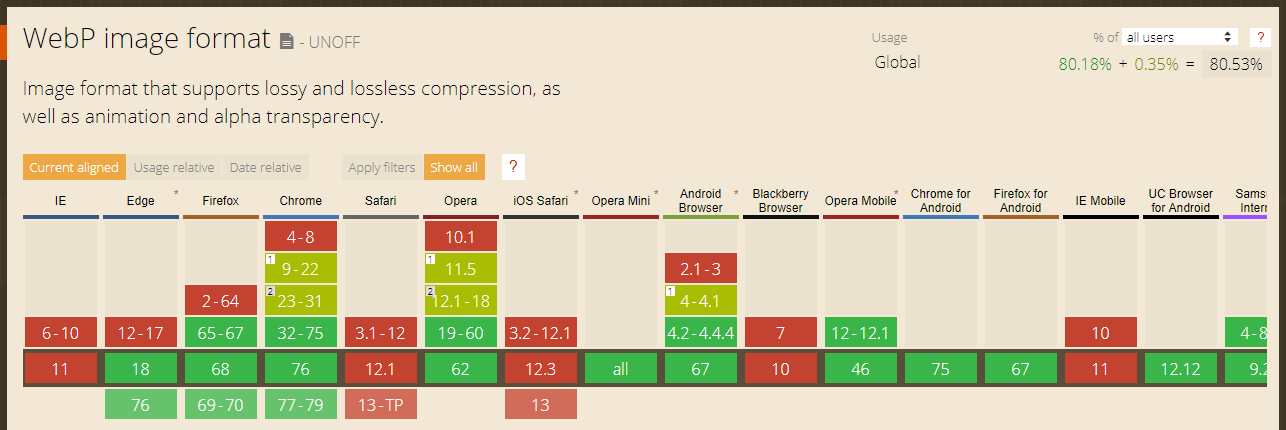
Si vous pouvez utiliser un plugin sur votre CMS qui pourrait être facile, mais si vous êtes sur une plate-forme personnalisée, vous devrez tout développer à partir de zéro, ce qui coûte cher. Voici une liste des navigateurs prenant en charge le format WebP.




Si vous dimensionnez et optimisez vos images correctement, les économies que vous obtiendrez en les convertissant également en formats d’image de nouvelle génération tels que JPEG2000 ou WebP pourraient ne pas valoir le coût en temps et en argent.
Cependant, si vous avez le temps et le budget, allez-y. Vous pouvez utiliser cet outil pour vérifier si les navigateurs sur lesquels vos utilisateurs passent le plus de temps sont pris en charge. Recherchez WebP ou JPEG2000.
Structure HTML et CSS
La structure HTML de votre page Web dicte la façon dont elle se charge. Les navigateurs lisent une page de haut en bas et chargent les éléments de la même manière. Cela signifie que si vous voulez charger quelque chose en premier, vous devez le mettre plus haut dans votre page.
Généralement, les problèmes ne concernent pas HTML mais CSS. Si vous écrivez votre CSS de manière chaotique, cela entraînera un temps de chargement plus lent et une mauvaise expérience utilisateur.
Prenons un exemple. La plupart des sites Web, sinon tous, suivent cette structure HTML: tête> corps> pied de page.
Si mon fichier CSS stylise d’abord le pied de page, le pied de page recevra le style, bien qu’il soit avant le pli. Pendant ce temps, l’en-tête et le corps peuvent rester clairs.
C’est également une bonne idée d’ajouter d’abord votre style mobile, car les appareils mobiles sont les plus lents.
Il en va de même avec le rendublocage JavaScript. Reportez les scripts qui ne sont pas essentiels. Ajoutez-les au pied de page pour qu’ils soient chargés en dernier.
Cependant, si vous avez des scripts importants tels que Analytics qui devraient s’exécuter le plus tôt possible, gardez-les par tous les moyens dans l’en-tête et assurez-vous qu’ils se déclenchent et s’exécutent correctement, même si cela peut entraîner un score PageSpeed inférieur.
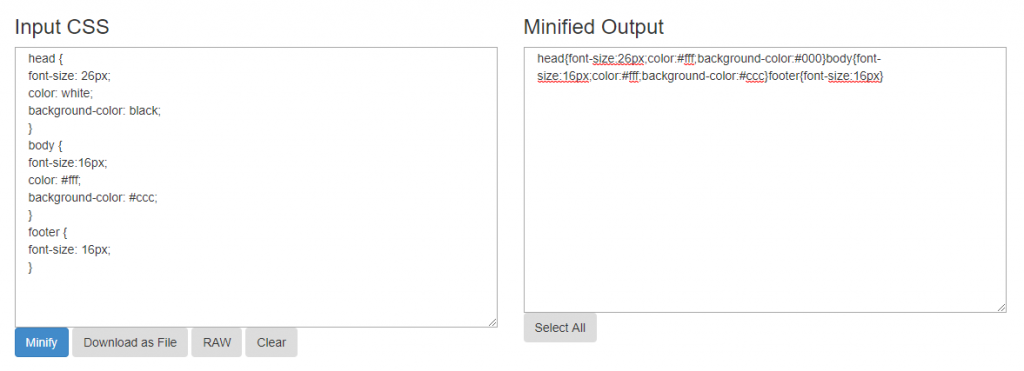
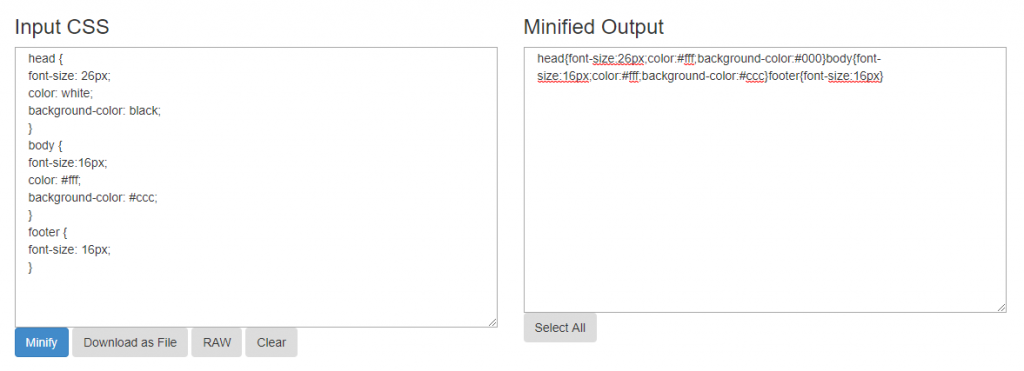
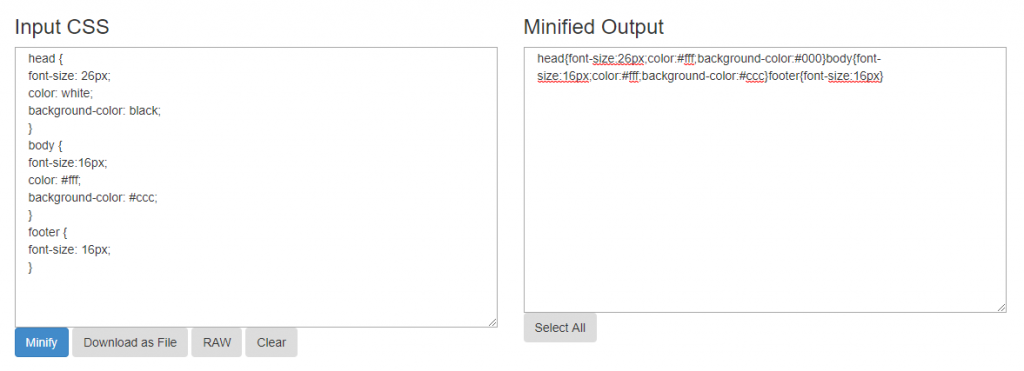
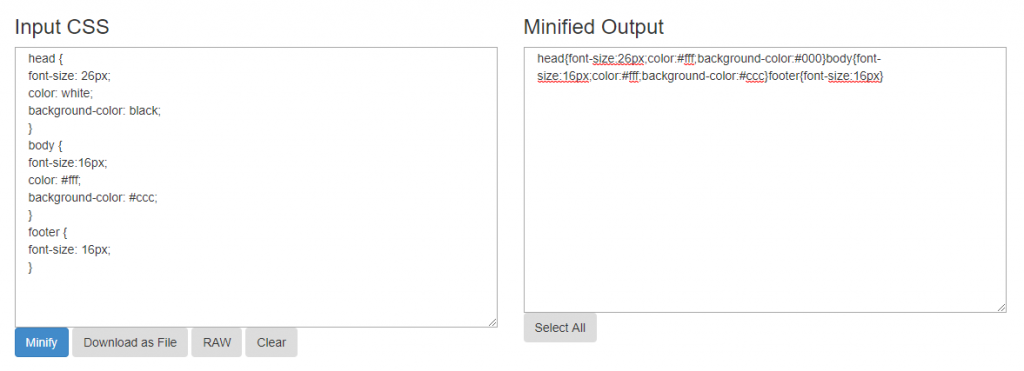
Minification et compression de script
La minification est un processus qui consiste à réduire la taille d’un fichier en supprimant les informations inutiles.
Par exemple, lors de l’écriture de JavaScript et CSS, la plupart, sinon tous les codeurs, aiment utiliser des espaces afin de garder leur code propre et facile à lire. Cependant, ces espaces supplémentaires s’additionnent, surtout si vous avez un long morceau de code.




cssminifier.com
Une autre façon de réduire le code serait de combiner des éléments similaires.
Par exemple, si mes sections tête et pied de page étaient identiques, au lieu de les écrire comme ceci:
body {font-size: 16px;
}
footer {
font-size: 16px;
}
Je pourrais écrire:
body, footer {font-size: 16px;
}
Compression est le processus de réduction des fichiers en remplaçant les séquences récurrentes d’informations par une seule référence à cette séquence particulière.
Ainsi, par exemple, si j’ai le code suivant: 123 4 123 123 123 4 123 123, je pourrais remplacer 123 par un 1 et obtenir une version compressée comme celle-ci: 1 4 1 1 1 4 1 1. Bien sûr, c’est beaucoup plus complexe que ce que j’ai présenté.
Cela se produit généralement du côté serveur et le plus courant est appelé compression Gzip. Le serveur envoie une version compressée. Une fois que le navigateur a reçu le fichier compressé, il le décompresse en inversant le processus pour lire son contenu réel.
Cela fonctionne à peu près comme WinRAR; nous le savons probablement tous, car nous l’utilisons gratuitement depuis toujours!
Si vous utilisez un CMS populaire, vous trouverez certainement un plugin pour la compression et la minification. Par exemple, le Cache total W3 plugin fait beaucoup de choses, y compris les deux, si vous le configurer correctement.
N’oubliez pas que la compression dépend de la configuration du serveur. Si votre serveur ne prend pas en charge Gzip, vous ne pourrez pas compresser les fichiers. Si vous avez un serveur Apache, assurez-vous que mod_deflate est installé.
Vous pouvez demander à votre fournisseur de serveur si votre hébergement le prend en charge. 99,9% du temps, ils diront oui. S’il n’est pas déjà installé, ils devraient le faire gratuitement, car c’est quelque chose d’assez basique.
Si vous n’êtes pas sur un CMS populaire, vous pouvez également activer la compression Gzip via le fichier .htaccess (Serveurs Apache) en ajoutant le code suivant, tant que mod_deflate est installé.
|
1 2 3 4 5 6 sept 8 9 dix 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<envergure classe=« opérateur de jeton »>& lt;</envergure>IfModule mod_deflate<envergure classe=« ponctuation symbolique »>.</envergure>c<envergure classe=« opérateur de jeton »>& gt;</envergure> <envergure classe=« commentaire shell-comment token »># Compressez HTML, CSS, JavaScript, texte, XML et polices AddOutputFilterByType <envergure classe=« constante de jeton »>DÉGONFLER</envergure> application<envergure classe=« opérateur de jeton »>/</envergure>javascript AddOutputFilterByType <envergure classe=« constante de jeton »>DÉGONFLER</envergure> application<envergure classe=« opérateur de jeton »>/</envergure>rss<envergure classe=« opérateur de jeton »>+</envergure>xml AddOutputFilterByType <envergure classe=« constante de jeton »>DÉGONFLER</envergure> application<envergure classe=« opérateur de jeton »>/</envergure>vnd<envergure classe=« ponctuation symbolique »>.</envergure>Mme<envergure classe=« opérateur de jeton »>–</envergure>fontobject AddOutputFilterByType <envergure classe=« constante de jeton »>DÉGONFLER</envergure> application<envergure classe=« opérateur de jeton »>/</envergure>X<envergure classe=« opérateur de jeton »>–</envergure>Police de caractère AddOutputFilterByType <envergure classe=« constante de jeton »>DÉGONFLER</envergure> application<envergure classe=« opérateur de jeton »>/</envergure>X<envergure classe=« opérateur de jeton »>–</envergure>Police de caractère<envergure classe=« opérateur de jeton »>–</envergure>Type ouvert AddOutputFilterByType <envergure classe=« constante de jeton »>DÉGONFLER</envergure> application<envergure classe=« opérateur de jeton »>/</envergure>X<envergure classe=« opérateur de jeton »>–</envergure>Police de caractère<envergure classe=« opérateur de jeton »>–</envergure>otf AddOutputFilterByType <envergure classe=« constante de jeton »>DÉGONFLER</envergure> application<envergure classe=« opérateur de jeton »>/</envergure>X<envergure classe=« opérateur de jeton »>–</envergure>Police de caractère<envergure classe=« opérateur de jeton »>–</envergure>vrai type AddOutputFilterByType <envergure classe=« constante de jeton »>DÉGONFLER</envergure> application<envergure classe=« opérateur de jeton »>/</envergure>X<envergure classe=« opérateur de jeton »>–</envergure>Police de caractère<envergure classe=« opérateur de jeton »>–</envergure>ttf AddOutputFilterByType <envergure classe=« constante de jeton »>DÉGONFLER</envergure> application<envergure classe=« opérateur de jeton »>/</envergure>X<envergure classe=« opérateur de jeton »>–</envergure>javascript AddOutputFilterByType <envergure classe=« constante de jeton »>DÉGONFLER</envergure> application<envergure classe=« opérateur de jeton »>/</envergure>xhtml<envergure classe=« opérateur de jeton »>+</envergure>xml AddOutputFilterByType <envergure classe=« constante de jeton »>DÉGONFLER</envergure> application<envergure classe=« opérateur de jeton »>/</envergure>xml AddOutputFilterByType <envergure classe=« constante de jeton »>DÉGONFLER</envergure> Police de caractère<envergure classe=« opérateur de jeton »>/</envergure>Type ouvert AddOutputFilterByType <envergure classe=« constante de jeton »>DÉGONFLER</envergure> Police de caractère<envergure classe=« opérateur de jeton »>/</envergure>otf AddOutputFilterByType <envergure classe=« constante de jeton »>DÉGONFLER</envergure> Police de caractère<envergure classe=« opérateur de jeton »>/</envergure>ttf AddOutputFilterByType <envergure classe=« constante de jeton »>DÉGONFLER</envergure> image<envergure classe=« opérateur de jeton »>/</envergure>svg<envergure classe=« opérateur de jeton »>+</envergure>xml AddOutputFilterByType <envergure classe=« constante de jeton »>DÉGONFLER</envergure> image<envergure classe=« opérateur de jeton »>/</envergure>X<envergure classe=« opérateur de jeton »>–</envergure>icône AddOutputFilterByType <envergure classe=« constante de jeton »>DÉGONFLER</envergure> texte<envergure classe=« opérateur de jeton »>/</envergure>css AddOutputFilterByType <envergure classe=« token constant »>DEFLATE</envergure> texte<envergure classe=« token operator »>/</envergure>html AddOutputFilterByType <envergure classe=« token constant »>DEFLATE</envergure> texte<envergure classe=« token operator »>/</envergure>javascript AddOutputFilterByType <envergure classe=« token constant »>DEFLATE</envergure> texte<envergure classe=« token operator »>/</envergure>plain AddOutputFilterByType <envergure classe=« token constant »>DEFLATE</envergure> texte<envergure classe=« token operator »>/</envergure>xml <envergure classe=« token shell-comment comment »># Remove browser bugs (only needed for really old browsers) BrowserMatch <envergure classe=« token operator »>^</envergure>Mozilla<envergure classe=« token operator »>/</envergure><envergure classe=« token number »>4</envergure> gzip<envergure classe=« token operator »>–</envergure>seulement<envergure classe=« token operator »>–</envergure>texte<envergure classe=« token operator »>/</envergure>html BrowserMatch <envergure classe=« token operator »>^</envergure>Mozilla<envergure classe=« token operator »>/</envergure><envergure classe=« token number »>4</envergure><envergure classe=« token punctuation »>.</envergure><envergure classe=« token number »>0</envergure><envergure classe=« token punctuation »>[[</envergure><envergure classe=« token number »>678</envergure><envergure classe=« token punctuation »>]</envergure> non<envergure classe=« token operator »>–</envergure>gzip BrowserMatch <envergure classe=« token package »>bMSIE</envergure> <envergure classe=« token operator »>!</envergure>non<envergure classe=« token operator »>–</envergure>gzip <envergure classe=« token operator »>!</envergure>gzip<envergure classe=« token operator »>–</envergure>seulement<envergure classe=« token operator »>–</envergure>texte<envergure classe=« token operator »>/</envergure>html Header append Vary User<envergure classe=« token operator »>–</envergure>Agent <envergure classe=« token operator »><</envergure><envergure classe=« token operator »>/</envergure>IfModule<envergure classe=« token operator »>></envergure> |
Sometimes, you can also combine the scripts. There are plugins that do this, such as Autoptimize, which I’ve presented before. Combining scripts is exactly what it says. Instead of having two files, you combine them into one. This way there’s only one request made to the server, instead of multiple ones.
However, combining scripts can many times causes bugs, so make sure you back up everything before.
Cache Policy
Caching is the process of storing files in a client’s browser in order to be able to quickly access them at a later time.
For example, if a user comes to your website for the first time, your logo will have to be downloaded. However, if you have an effective caching policy, that file will be stored in the user’s browser. When the user accesses your site a second time, it won’t have to download that file again as it will be instantly loaded from their computer.
Dynamic Elements (short cache policy): Dynamic elements are elements on your website that change frequently. For example, you might keep adding new posts in a slider on the Homepage.
In this case, the HTML is the dynamic element, so set a short caching policy if this fits you. 30 minutes might be enough, just in case the user returns to that page in the same session.
In some cases, you might not want to cache those elements at all, if promptitude is what matters for your users, such as on news websites.
Static Resources (long cache policy): Static resources are files that rarely change. These are usually images and CSS or JS files, but they can also be audio files, video files, etc.
You can set a longer cache time for images and CSS files since you know you will not be changing them very frequently. You can even go up to one year, but 3 months is usually enough.
Third Party Tools: You don’t really have control over 3rd party tools, so if you feel like a tool that is hosted elsewhere makes your website run very slow, better find an alternative or give up on it.
A solution would be to host the files on your own server and cache them. However, this might not be very productive and it’s not recommended, as you’ll have to constantly update those files as soon as new versions come out, otherwise the tool or app won’t work properly.
Cache Plugins: There are a lot of plugins that will properly handle the cache protocols required for a good user experience. If you’re on WordPress, one of these plugins is Cache total W3. However, if you want to go for a better option, WP Rocket is also pretty popular, but it will set you back a couple hundred bucks.
Just search for cache plugin / extension / module + your platform on Google to find what you need. Look at the reviews to pick the best one.
.htaccess file cache: You can also set a cache control header from your .htaccess file on an Apache server, if you don’t run your website on a popular CMS.
There are multiple ways:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 hour"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
## EXPIRES CACHING ##
Or you can also use this code:
# One year for image files
Header set Cache-Control "max-age=31536000, public"
# One month for css and js
Header set Cache-Control "max-age=2628000, public"
The numbers in the max-age attribute are in seconds, so 3600 would mean one hour, 86400 one day and so on.
Resetting the cache: When you make modifications to a web page, you want to reset the cache if an older version has been cached previously. However, you can only reset the cache on your server.
This means that users who have downloaded a previous version of a certain file will still load that old version from their computer when they access the website again. The file will be refreshed after the set amount of time in your caching policy or if the user manually resets their browser cache.
If you have a critical error in your web design or code, you can change the filename of your file. This way you can be sure that the cache for that particular file will be reset.
Sometimes, Chrome’s cache can be difficult to reset. Sometimes, routers and datacenters between the client and the server might also cache files so, if you don’t see the modifications, give it a couple of hours.
Lightweight Theme & Plugins
The more you load your website with plugins, the heavier it gets and the slower it runs.
A website’s theme is the biggest ‘plugin’ the site has. Most themes out there come with heavy 3rd party builders and huge libraries of plugins which all make the site run slower.




For example, slider plugins generally add the slider JS code to all pages, although it will probably be used only on the homepage or a landing page. That’s some heavy code to be loading on every page! Not to mention that nobody likes them and they lower the conversion rate.
So when you’re looking for a theme, try to find one without too much animations, sliders, functions and so on. If you look at the big websites you’ll see that, in general, they’re pretty simple.
A good theme which I recommend is GeneratePress. It’s lightweight and will load very fast. You can enable or disable elements to keep your site as clean as possible.
Combining it with an optimization plugin such as WP Rocket (paid) or a combo of free plugins such as Autoptimize + Fastest Cache will make it blazing fast! You can also use Cache total W3, a plugin which does almost everything listed above pretty well.
When you install new plugins, think about how important they are to your website. After you install them, test your score and loading speed. Does the plugin make your site run slower? If yes, is it critical to keep the plugin? Maybe look for a better alternative or remove it completely.
How to Bulk Check the PageSpeed Insights Score
The annoying part about PageSpeed Insights is that it checks only one web page at a time. It would take an eternity to check all the pages on your website, depending on its size.
However, there’s a way of bulk checking the PageSpeed Insights Score. Have you guessed it yet?
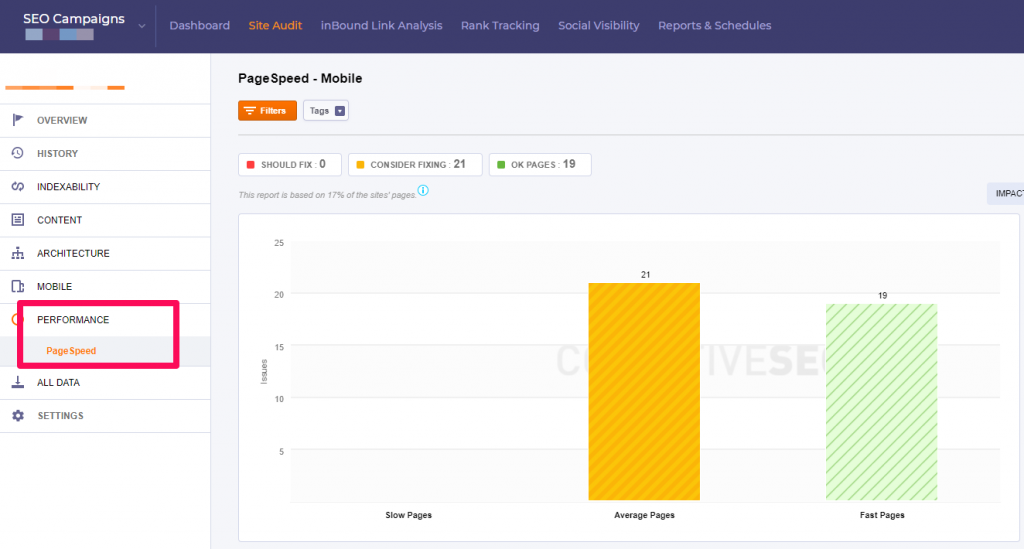
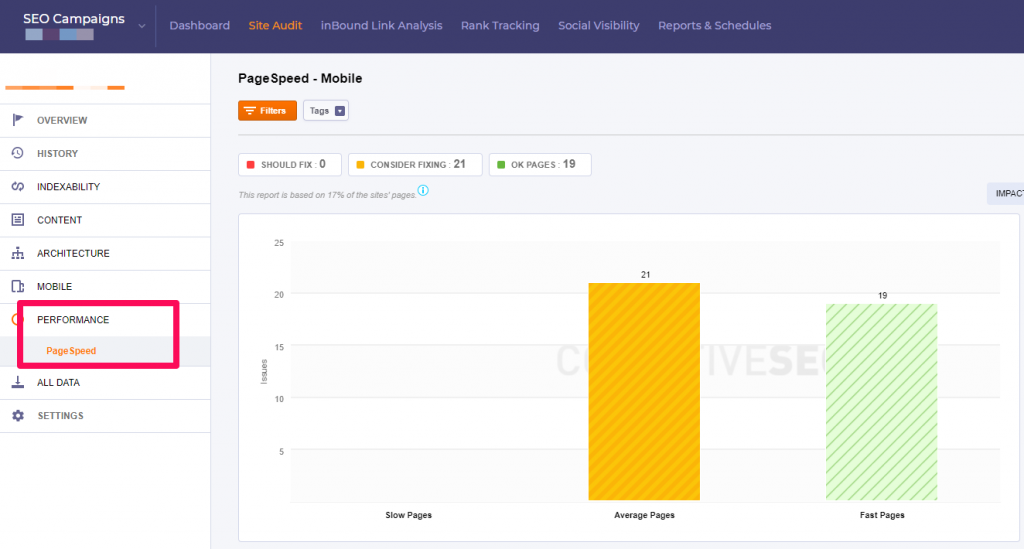
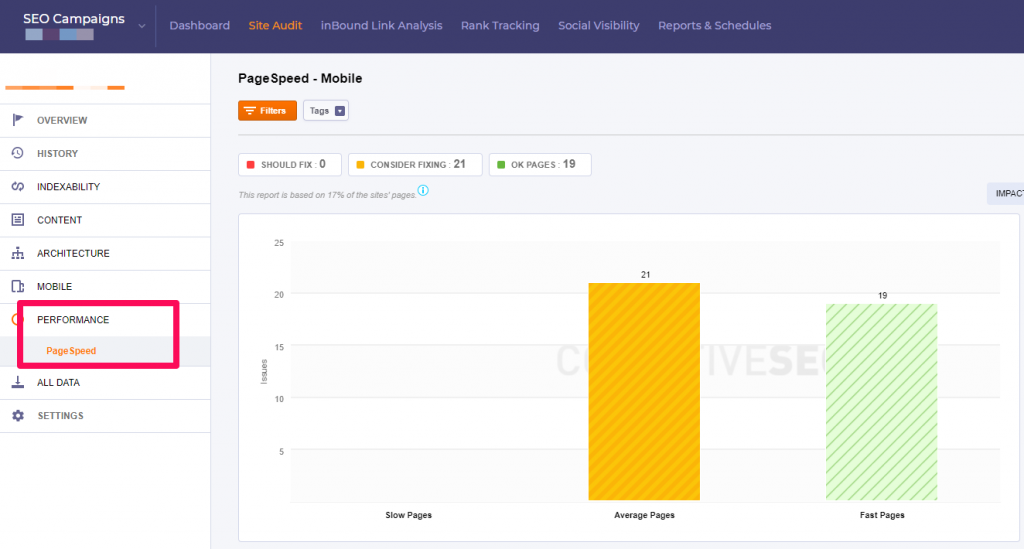
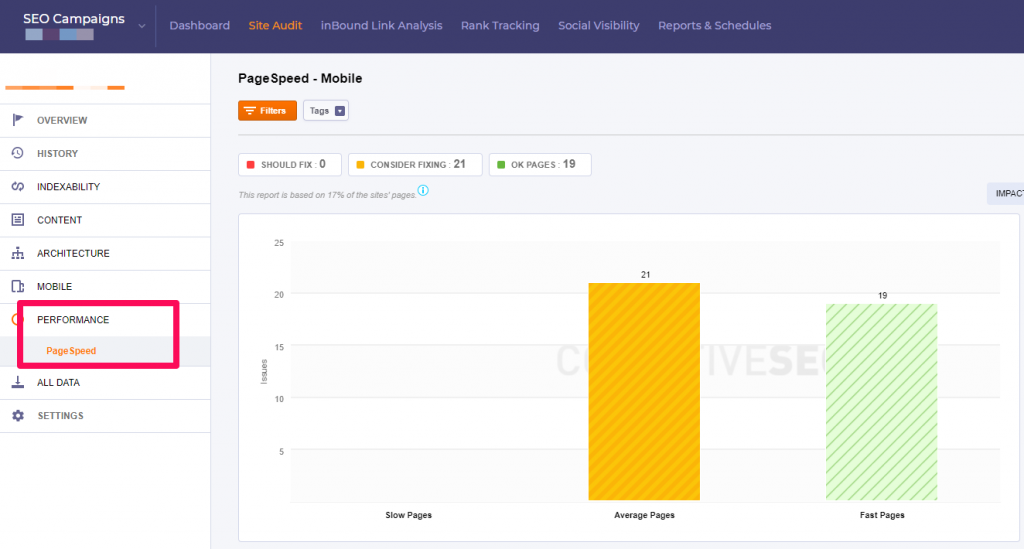
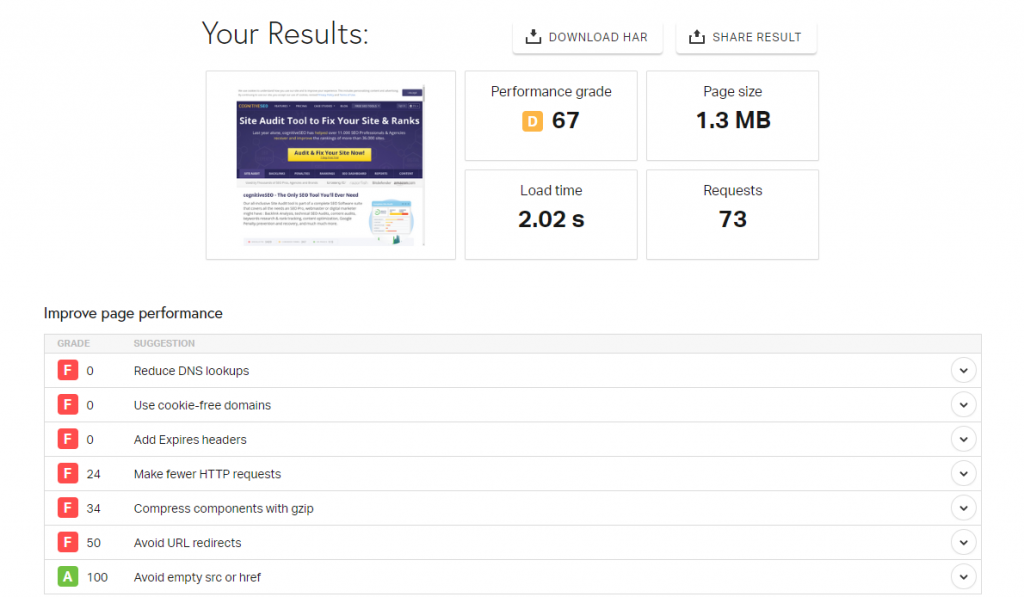
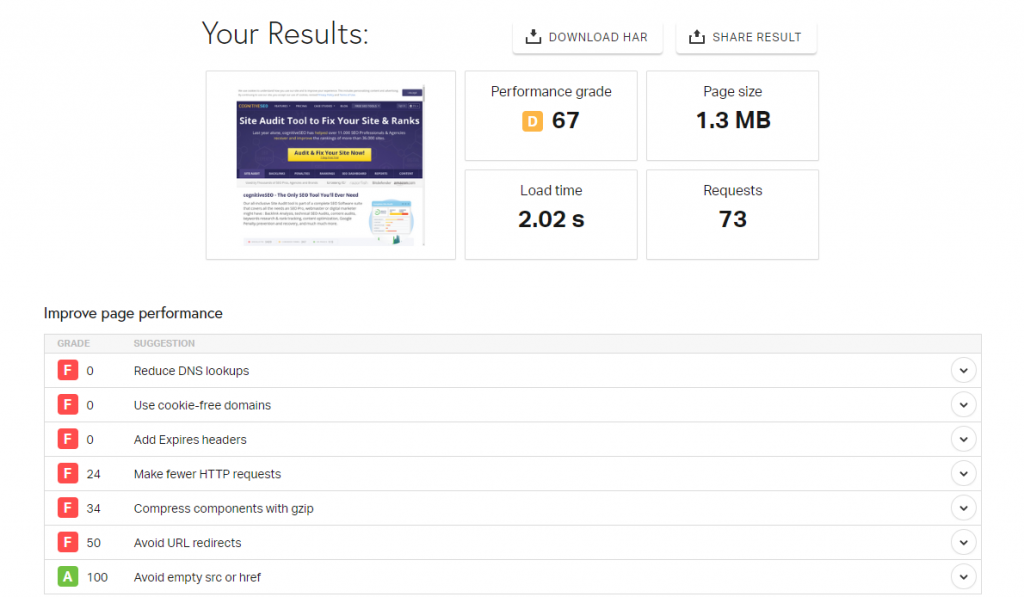
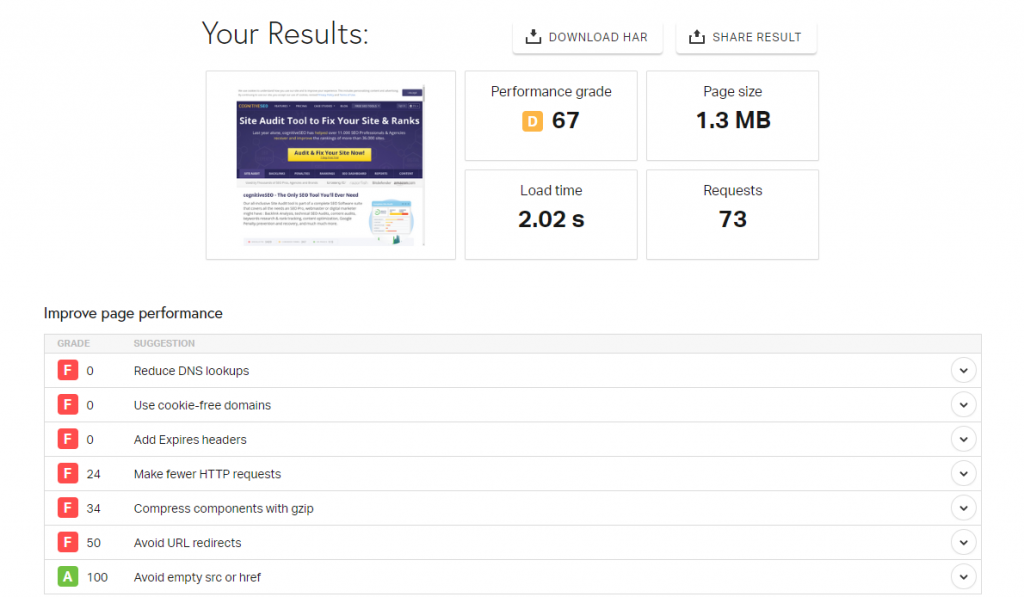
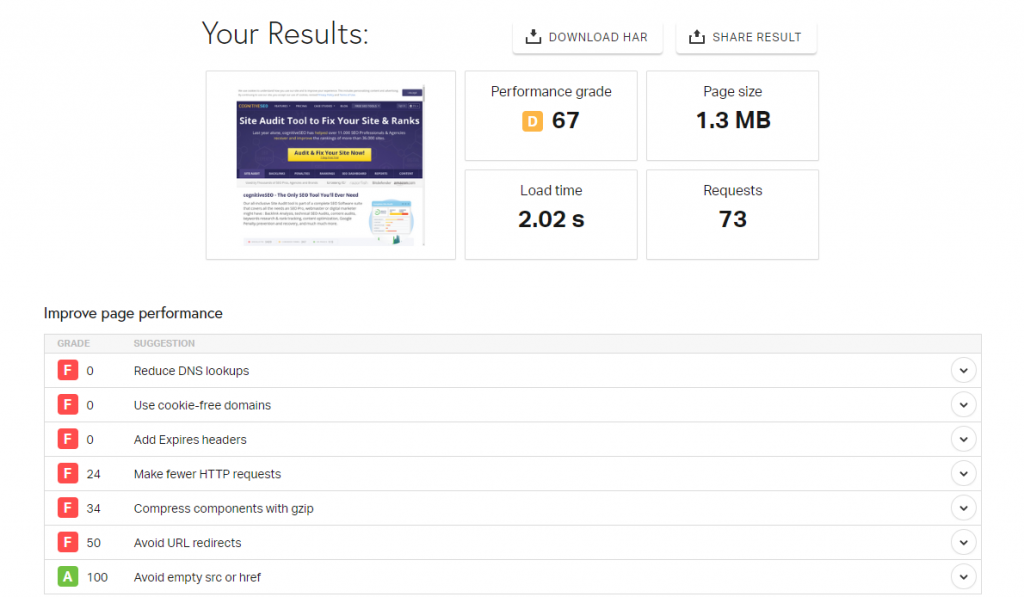
C’est le CognitiveSEO Tool Site Audit. Once you set up the technical SEO analysis with the Site Audit, go to your Campaign -> Site Audit -> Performance -> PageSpeed.




Of course, you can do a lot more with the tool, from improving your technical SEO and content to monitoring your rankings and link building efforts.
There’s also a somewhat free alternative which is a Chrome Extension. However, what it will actually do is ask for a list of URLs and then just open them as new tabs in the online PageSpeed Insights tool.
![]()
![]()
![]()
![]()
This means that the process is OK for about 10-20 tabs, if you have a medium to high end computer CPU. Anymore than that and the browser could crash or you’ll grow old waiting. It’s still pretty inconvenient.
Other SEO Tools for Measuring & Improving Site Speed
Of course, Google’s PageSpeed Insights tool isn’t the only tool to check and improve page speed. For once, we don’t really know where the tests are being performed from. If your site is hosted on a server in Europe and Google performs its tests from the US, it’s natural that the site will be slower.
However, there are tools which specify where the test is being performed from.
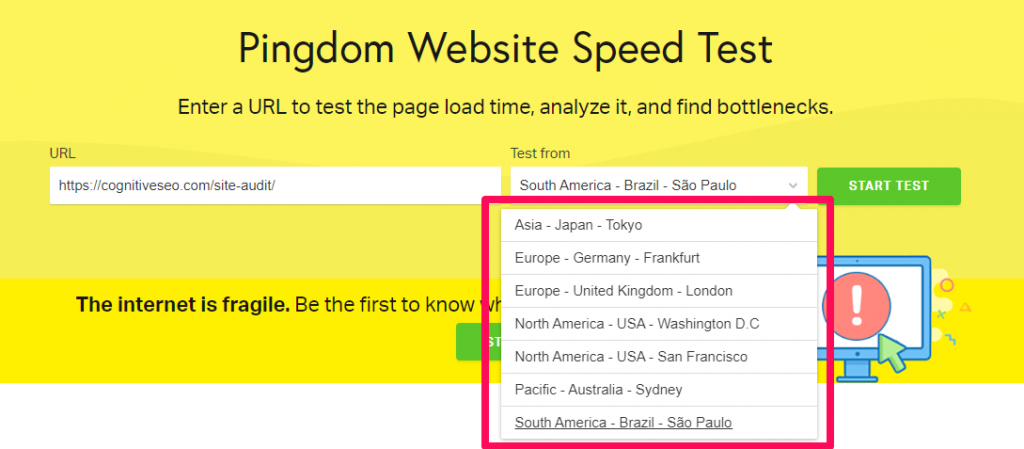
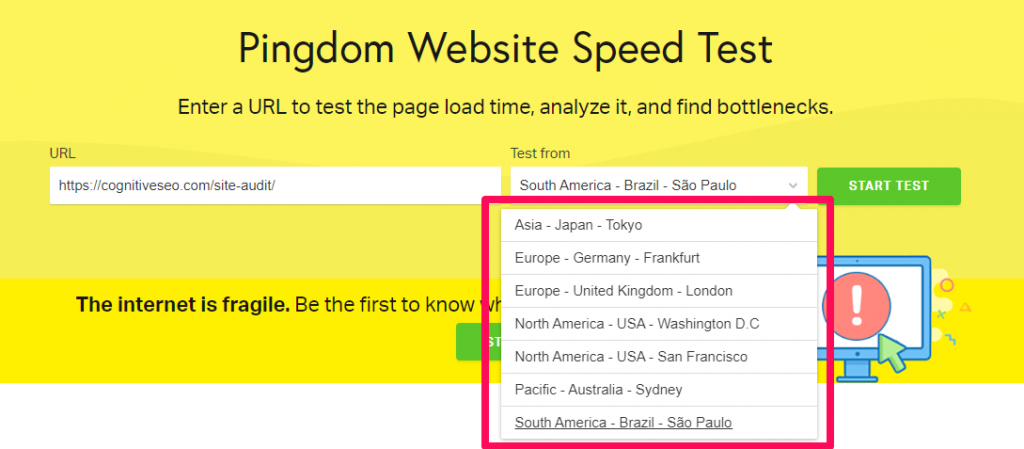
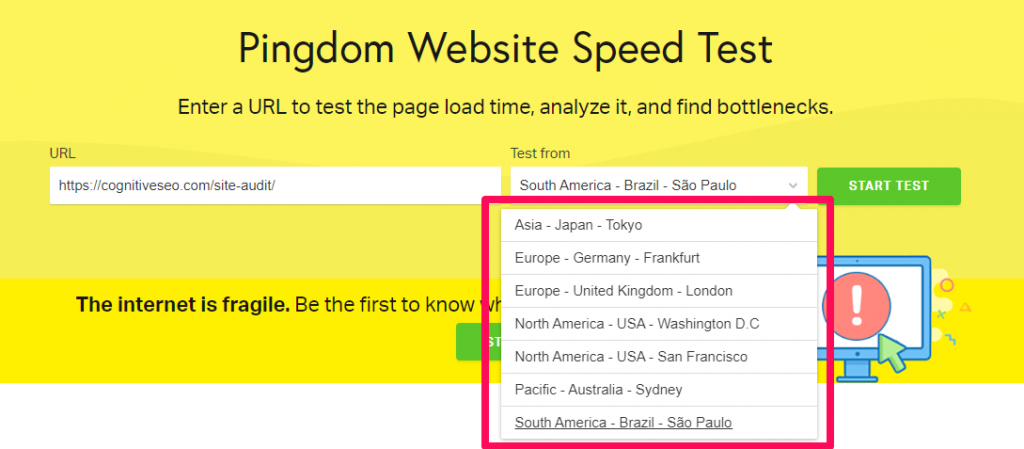
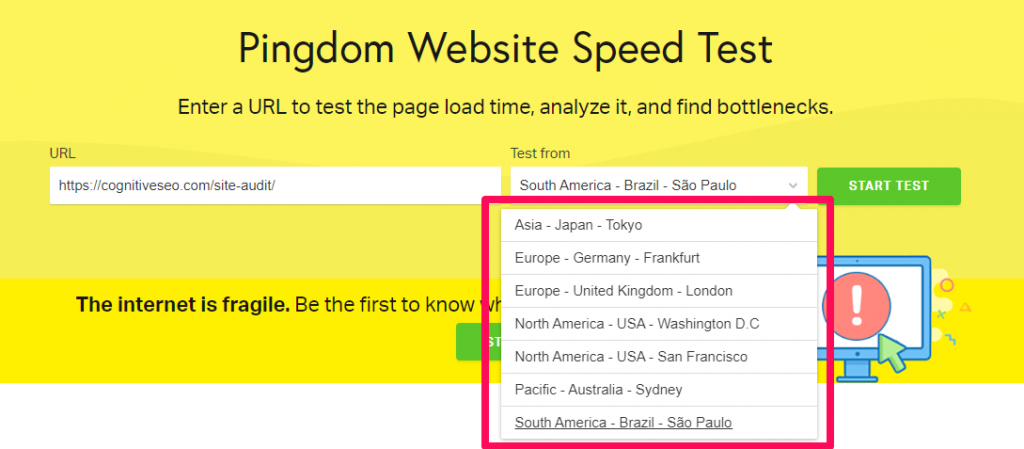
Pingdom
Pingdom Speed Test is a great tool which measures the speed at which your web page loads. Once the test is done, you’ll get some results which are similar to the ones on Google’s tool, at least visually.




What’s interesting about it is that you can select where the test is going to be performed from. Sure, the options are limited, but it’s still better than not even knowing it.
If you focus on local SEO, choose the location closest to your server. If you don’t know where it’s actually hosted, ask your hosting provider and you’ll find out.




It’s also a good idea to make multiple tests from different locations, just in case you have an international audience.
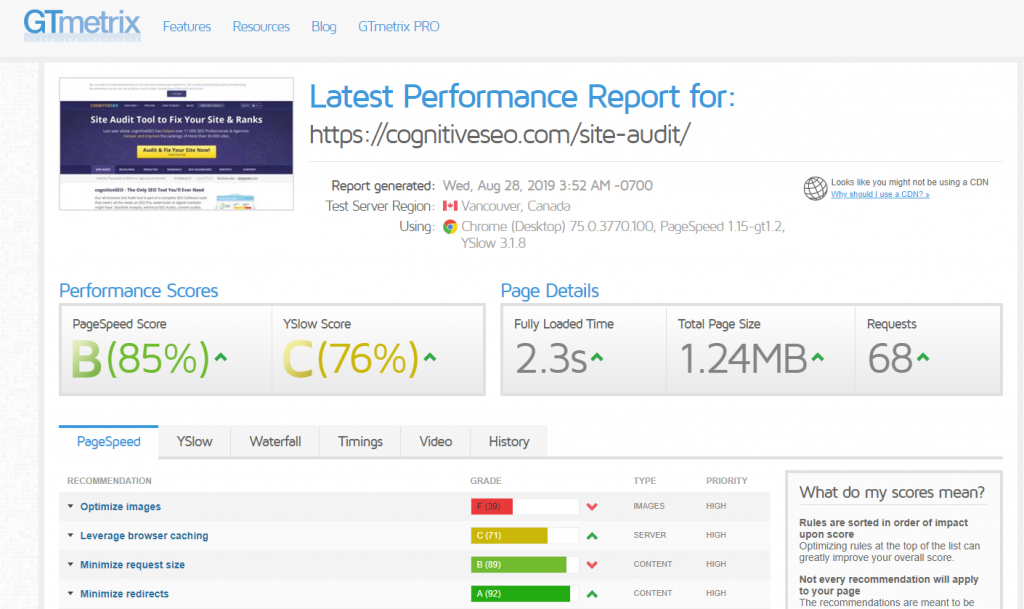
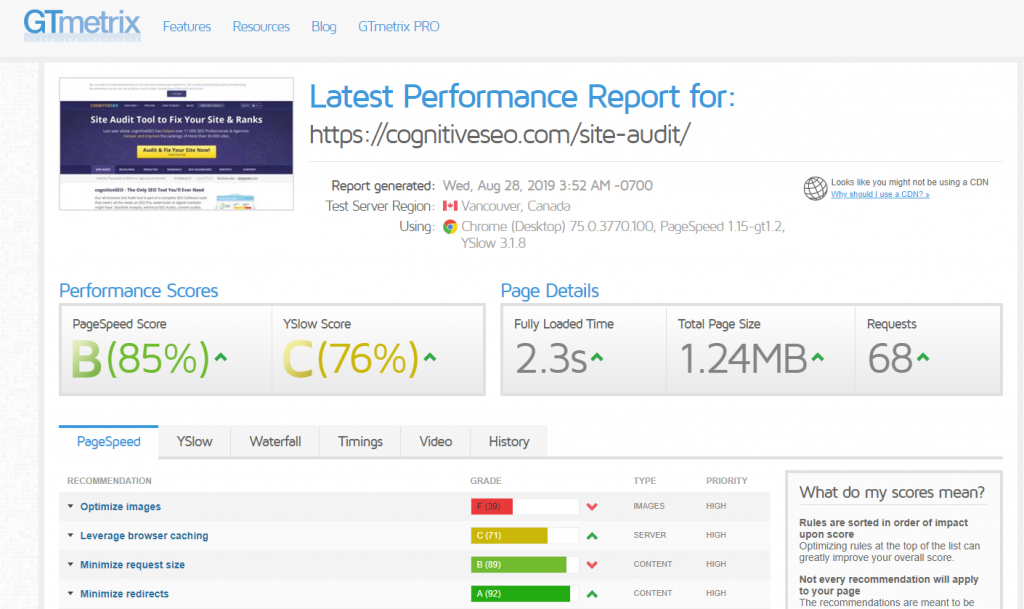
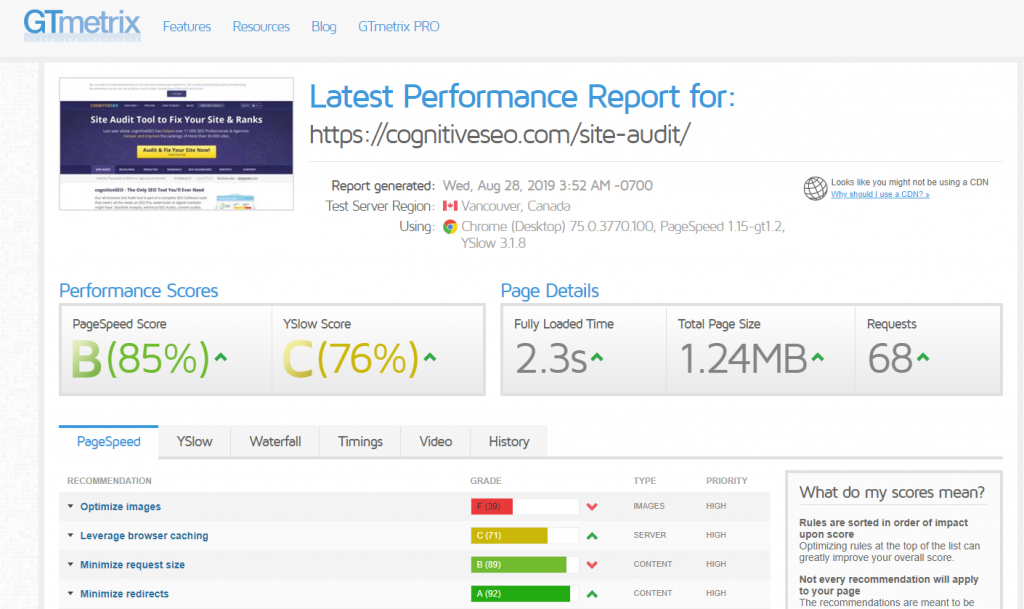
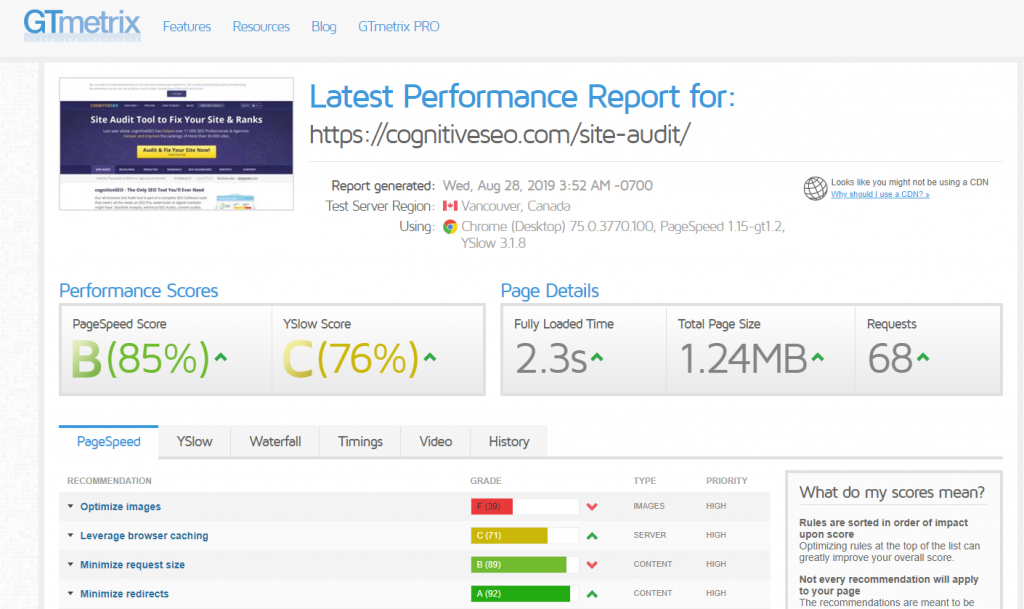
GT-Metrix
GT Metrix has been one of my favorite speed testing tools out there. Although it tests only from Vancouver, Canada, the insights it gives are very useful.




Quick tip: If you create a free account with them, you won’t have to wait so much for the test to be performed. To reduce load on their servers, they add you in a queue when there are too many requests. However, registered users have priority.
mod_pagespeed
The mod_pagespeed is a server addon from Google. Its purpose is to fix any page speed related issues at a core level, directly on the server side. This means that even if you add unoptimized images, mod_pagespeed will automatically compress, optimize and convert them to next gen image formats.
However, installing mod_pagespeed is definitely more technical than just dealing with everything in WordPress.
If your server already has it or you know what you’re doing go ahead and install it. However, it’s always a better idea to have a fast site in the first place instead of trying to cover things up.
Any way, this mod will increase load on your server as every time you upload an unoptimized image, it will have to use processing power to convert it.
Google AMP (Accelerated Mobile Pages)
If you want your site to be really fast on mobile searches, you can always implement Google AMP.
Google AMP or Accelerated Mobile Pages is a special type of HTML, stripped of heavy, slower loading elements.
More than that, AMP pages will preload in Chrome mobile browser as the user scrolls through the search results, resulting in an instant load of the page when the user taps the title.




There are also disadvantages, of course. You’re limited from every direction, although things are getting better and better every day. Also, your site’s design has to suffer and will pretty much look like any other site that uses AMP. Bummer.
The URL isn’t yours either, because Google loads a cached version of your site, on their URLs. However, Google developers have promised to bring native URLs into AMP.
On WordPress and other CMS, you can add AMP to your website through a plugin. For custom websites, you’ll need to get in touch with your developer and give them ce lien.
Conclusion
Improving your site speed is important for better search rankings. PageSpeed Insights provides a set of best practices and possible improvements, prioritized by their impact on your site’s speed.
While the score itself shouldn’t concern you too much, it’s a good idea to try and get it at least over 50. However, focus on load time, which is measured in seconds. A good website should load in about 3 seconds. A really, really fast one should load in about 1.
Having a good server, compressing images and keeping things clean and simple in your code will benefit you the most when it comes to website speed.
What’s your PageSpeed Insights Score? Have you seen better rankings after improving the loading speed of your website? Share your experience with us in the comments section below!



