Les opinions de l’auteur sont entièrement les siennes (à l’exception de l’événement improbable de l’hypnose) et peuvent ne pas toujours refléter les opinions de Moz.
Un bref historique de la mission de Google pour rendre le Web plus rapide
En 2009, en lançant un appel aux armes pour « rendre le Web plus rapide », Google s’est donné pour mission d’essayer de persuader les propriétaires de sites Web de faire en sorte que leurs sites se chargent plus rapidement.
Afin d’inciter les propriétaires de sites Web à s’en préoccuper, Google a annoncé en 2010 que la vitesse du site deviendrait un facteur dans ses algorithmes de classement des moteurs de recherche de bureau (non mobiles). Cela signifiait que les sites qui se chargeaient rapidement auraient un avantage SEO par rapport aux autres sites Web.
Six ans plus tard, en 2015, Google a annoncé que le nombre de recherches effectuées sur mobile a dépassé celles effectuées sur des ordinateurs de bureau. Ce pourcentage continue d’augmenter. La dernière statistique publiée indique qu’à partir de 2019, 61% des recherches effectuées sur Google provenaient d’appareils mobiles.
Le rôle désormais dominant du mobile dans la recherche a conduit Google à développer son projet « Accelerated Mobile Pages » (AMP). Cette initiative vise à encourager les propriétaires de sites Web à créer ce qui est essentiellement un autre thème mobile, en plus de leur thème mobile réactif, qui respecte un ensemble très strict de directives de développement et de performances.
Bien que de nombreux propriétaires de sites et référenceurs se plaignent de devoir s’occuper de la vitesse de la page et de l’AMP en plus des 200+ autres facteurs de classement qui leur donnent déjà des maux de tête, la vitesse de la page est en effet un effort louable sur lequel les propriétaires de sites doivent se concentrer. En 2017, Google a mené une étude où les résultats justifiaient largement leur objectif de rendre le Web plus rapide. Ils ont trouvé que «Lorsque le temps de chargement de la page passe d’une seconde à 10 secondes, la probabilité qu’un visiteur du site mobile rebondisse augmente de 123 %.«
En juillet 2018, la vitesse de la page est devenue un facteur de classement pour les recherches mobiles, et aujourd’hui Google intégrera encore plus de facteurs liés à la vitesse (appelés Éléments essentiels du Web) dans ses algorithmes de classement.
La durée moyenne d’attention humaine diminuant constamment et notre dépendance à l’égard de nos appareils mobiles augmentant constamment, il ne fait aucun doute que la vitesse des pages est et continuera d’être une chose extrêmement importante pour les propriétaires de sites Web.
Comment optimiser un site Web pour la vitesse
Pensez comme un pilote de course
Gagner la course de vitesse de page nécessite les mêmes choses que gagner une course automobile. Pour gagner une course en voiture, vous vous assurez que votre véhicule est aussi léger que possible, aussi puissant que possible, et vous naviguez le plus efficacement possible sur le circuit.
J’utiliserai cette analogie pour essayer de rendre les techniques d’optimisation de la vitesse des pages un peu plus compréhensibles.
Rendez-le léger
De nos jours, les sites Web sont plus beaux et fonctionnels que jamais, mais cela signifie également qu’ils sont plus grands que jamais. La plupart des sites Web modernes sont l’équivalent d’un bus de fête ou d’une limousine. Ils sont super chics, chargés de toutes sortes de commodités, et donc LOURDS et LENTS. Dans le moteur de recherche « hippodrome », vous ne gagnerez pas avec un bus de fête ou une limousine. Vous aurez l’air cool, mais vous perdrez.
Source de l’image : une page de résultats de test GTMetrix
Pour gagner la course de vitesse de page, vous avez besoin d’un véhicule de course approprié, qui est léger. Les voitures de course n’ont pas de radios, de porte-gobelets, de boîtes à gants ou vraiment tout ce qui n’est pas absolument nécessaire. De même, votre site Web ne doit pas être chargé d’animations élaborées, d’arrière-plans vidéo, d’images énormes, de widgets sophistiqués, de plugins excessifs ou de tout autre élément qui n’est pas absolument nécessaire.
En plus de désencombrer votre site de la fantaisie inutile et des plugins excessifs, vous pouvez également réduire le poids du site Web en :
-
Réduire le nombre de scripts tiers (extraits de code qui envoient ou reçoivent des données d’autres sites Web)
-
Passer à un thème plus léger (moins de code lourd) et réduire le nombre de polices utilisées
-
Mise en œuvre de l’AMP
-
Optimiser les images
-
Compression et minification du code
-
Effectuer des optimisations régulières de la base de données
Sur un système de gestion de contenu open source comme WordPress, des plugins de vitesse sont disponibles qui peuvent rendre beaucoup de ces tâches beaucoup plus faciles. WP Rocket et Imagify sont deux plugins WordPress qui peuvent être utilisés ensemble pour alléger considérablement le poids de votre site Web via l’optimisation d’image, la compression, la minification et une variété d’autres meilleures pratiques de vitesse de page.
Donnez-lui plus de puissance
Vous ne mettriez pas un moteur de voiturette de golf dans une voiture de course, alors pourquoi mettre votre site Web sur un plan d’hébergement partagé bon marché ? Vous trouverez peut-être pénible de payer plus de quelques dollars par mois pour l’hébergement si vous êtes sur l’un de ces plans depuis longtemps, mais encore une fois, voiturette de golf contre moteur de voiture de course : voulez-vous gagner cette course ou non ?
Les plans d’hébergement partagé traditionnels regroupent des dizaines de milliers de sites Web sur un seul serveur. Cela laisse chaque site individuel affamé de puissance de calcul.
Si vous voulez courir dans les grandes ligues, il est temps d’obtenir un plan d’hébergement pour adultes. Pour les sites WordPress, les sociétés d’hébergement gérées telles que WP Engine et Flywheel utilisent des serveurs puissants et spécifiquement réglés pour servir les sites WordPress plus rapidement.
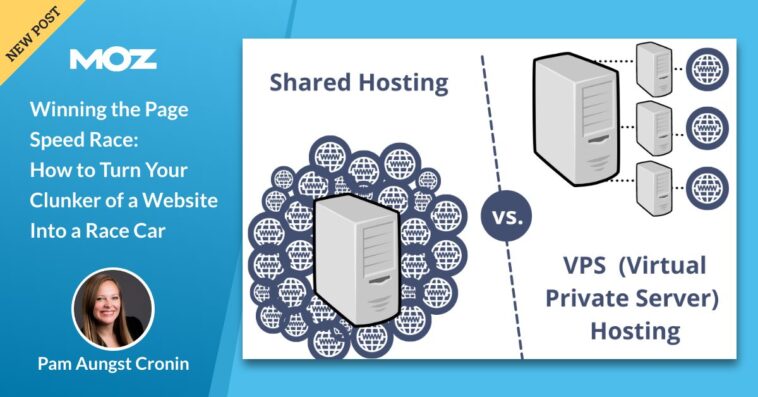
Si l’hébergement WordPress géré n’est pas votre truc, ou si vous n’avez pas de site WordPress, la mise à niveau vers un VPS (serveur privé virtuel) permettra à votre site Web de disposer de beaucoup plus de ressources informatiques. Vous aurez également plus de contrôle sur votre propre environnement d’hébergement, vous permettant de « paramétrer votre moteur » avec des éléments tels que les dernières versions de PHP, MySQL, la mise en cache Varnish et d’autres technologies de serveur Web modernes. Vous ne serez plus à la merci de la cupidité de votre société d’hébergement mutualisé car elle charge de plus en plus de sites Web sur votre serveur déjà taxé.
En bref, mettre votre site Web sur un environnement d’hébergement bien réglé peut être comme mettre un compresseur sur votre voiture de course.
Conduisez mieux
Dernier point, mais non le moindre, une voiture de course légère et puissante ne peut aller si vite sans un pilote qualifié qui sait comment naviguer efficacement sur le parcours.
La partie « naviguer dans le cours » de cette analogie fait référence au processus d’un navigateur Web chargeant une page Web. Chaque élément d’un site Web est une autre tournure que le navigateur doit parcourir lorsqu’il parcourt le code et traite la sortie de la page.
Je vais changer d’analogie momentanément pour essayer d’expliquer cela plus clairement. Lors de la rénovation d’une maison, vous peignez d’abord les pièces avant de refaire les sols. Si vous refaites d’abord les sols, puis repeignez les pièces, les nouveaux sols seraient peints et vous deviez revenir en arrière et vous occuper à nouveau des sols plus tard.
Lorsqu’un navigateur charge une page Web, il passe par un processus appelé (par coïncidence) « peinture ». Chaque page est « peinte » au fur et à mesure que le navigateur reçoit des bits de données du code source de la page Web. Ce processus de peinture peut soit être exécuté efficacement (c’est-à-dire peindre les murs avant de revernir les sols), soit il peut être effectué de manière plus chaotique et désordonnée qui nécessite plusieurs retours au début du processus pour refaire ou réparer ou ajouter quelque chose. cela aurait pu/dû être fait plus tôt dans le processus.
Source de l’image : Résultat du test WebPageTest.org (vue sur pellicule)
C’est ici que les choses peuvent devenir techniques, mais il est important de faire tout ce qui est en votre pouvoir pour aider votre site à piloter la « piste » plus efficacement.
La mise en cache est un concept que chaque site Web devrait avoir en place pour faciliter le chargement d’une page Web sur le navigateur. Il faut déjà assez de temps pour qu’un navigateur traite tout le code source d’une page et le présente visuellement à l’utilisateur, alors autant avoir ce code source prêt à être utilisé sur le serveur. Par défaut, sans mise en cache, ce n’est pas le cas.
Sans mise en cache, le CMS du site Web et le serveur peuvent toujours travailler sur la génération du code source de la page Web pendant que le navigateur attend de peindre la page. Cela peut obliger le navigateur à faire une pause et à attendre que plus de code vienne du serveur. Avec la mise en cache, le code source d’une page est pré-compilé sur le serveur afin qu’il soit totalement prêt à être envoyé au navigateur en un seul coup. Pensez-y comme à une photocopieuse ayant de nombreuses copies d’un document déjà produit et prêt à être distribué, au lieu de faire une copie à la demande chaque fois que quelqu’un en fait la demande.
Différents types et niveaux de mise en cache peuvent être réalisés via des plugins, votre société d’hébergement et/ou via un CDN (Content Delivery Network). Les CDN fournissent non seulement la mise en cache, mais ils hébergent également des copies du code du site Web pré-généré sur une variété de serveurs à travers le monde, réduisant ainsi l’impact de la distance physique entre le serveur et l’utilisateur sur le temps de chargement. (Et oui, Internet est en fait composé de serveurs physiques qui doivent communiquer entre eux sur des distances physiques. Le Web n’est pas réellement un « cloud » dans ce sens.)
Pour en revenir à notre analogie avec les voitures de course, l’utilisation de la mise en cache et d’un CDN équivaut à un voyage beaucoup plus rapide sur le circuit.
Ce sont deux des éléments de base d’une mise en page efficace, mais d’autres techniques peuvent également être utilisées. Sur WordPress, les éléments suivants peuvent être implémentés via un plugin ou des plugins (encore une fois, WP Rocket et Imagify sont un combo particulièrement bon pour y parvenir):
-
Chargement asynchrone et/ou différé des scripts. Il s’agit essentiellement d’une manière élégante de faire référence au chargement de plusieurs choses en même temps ou d’attendre plus tard pour charger des choses qui ne sont pas nécessaires tout de suite.
-
Préchargement et préchargement. Fondamentalement, récupérer des données sur les liens à l’avance au lieu d’attendre que l’utilisateur clique dessus.
-
Chargement paresseux. Terme ironique étant que ce concept existe à des fins de vitesse de page, mais par défaut, la plupart des navigateurs chargent TOUTES les images sur une page, même celles qui sont hors de vue jusqu’à ce qu’un utilisateur les descende. Implémenter le chargement paresseux signifie dire au navigateur d’être paresseux et d’attendre le chargement de ces images hors de vue jusqu’à ce que l’utilisateur les fasse réellement défiler.
-
Servir des images dans des formats de nouvelle génération. Les nouveaux formats d’image tels que WebP peuvent être chargés beaucoup plus rapidement par les navigateurs que les anciens formats JPEG et PNG. Mais il est important de noter que tous les navigateurs ne peuvent pas encore prendre en charge ces nouveaux formats – alors assurez-vous d’utiliser un plugin qui peut servir les versions de nouvelle génération aux navigateurs qui les prennent en charge, mais fournissez les anciennes versions aux navigateurs qui ne le font pas. . WP Rocket, lorsqu’il est associé à Imagify, peut y parvenir.
Source de l’image : paramètres du plug-in WP Rocket
Optimiser pour Core Web Vitals
Enfin, l’optimisation de la nouvelle Web essentiel Les métriques (la plus grande peinture de contenu, le délai de première entrée et le décalage de mise en page cumulatif) peuvent également permettre un voyage beaucoup plus efficace sur la piste de course.
Ce sont des concepts assez techniques, mais voici un bref aperçu pour vous familiariser avec ce qu’ils signifient :
- La plus grande peinture à contenu (LCP) fait référence à la peinture du plus grand élément de la page. L’outil PageSpeed Insights de Google vous indiquera quel élément est considéré comme l’élément LCP d’une page. Il s’agit souvent d’une image de héros ou d’une grande zone de curseur, mais cela varie d’une page à l’autre. Exécutez donc l’outil pour identifier le LCP dans votre page, puis réfléchissez à ce que vous pouvez faire pour accélérer le chargement de cet élément particulier.
-
Délai de première entrée (FID) est le délai entre la première action de l’utilisateur et la capacité du navigateur à y répondre. Un exemple de problème FID serait un bouton qui est visible pour un utilisateur plus tôt qu’il ne devient cliquable. Le retard serait causé par le chargement de la fonctionnalité de clic notablement plus tard que le bouton lui-même.
-
Décalage de mise en page cumulatif (CLS) est un ensemble de trois grands mots qui se réfèrent à un concept simple. Vous savez, lorsque vous chargez une page Web sur votre téléphone et que vous cliquez sur quelque chose ou que vous lisez quelque chose, mais qu’elle monte ou descend parce que quelque chose d’autre est chargé au-dessus ou en dessous ? Ce mouvement est CLS, c’est surtout ennuyeux, et c’est un sous-produit de la peinture de page inefficace.
En conclusion, voiture de course > voiturette de golf
L’optimisation de la vitesse des pages est certes complexe et déroutante, mais c’est un élément essentiel pour obtenir de meilleurs classements. En tant que propriétaire de site Web, vous êtes dans cette course, que cela vous plaise ou non, alors autant faire ce que vous pouvez pour faire de votre site Web une voiture de course au lieu d’une voiturette de golf !