Croyez-le ou non, l’accessibilité des sites Web est souvent négligée en ce qui concerne la planification stratégique et les bases du référencement. Selon la Banque mondiale, 15% des personnes dans le monde vivent avec un handicap. Des sites Web comme Domino’s devaient débourser beaucoup d’argent pour les problèmes d’accessibilité en raison de l’incompatibilité de leur site avec les lecteurs d’écran, empêchant les personnes malvoyantes de naviguer sur leur site. L’accessibilité du site Web garantit que votre site et son contenu sont optimisés et utilisables par tous, en tenant compte des handicaps.
Les sites Web accessibles permettent aux utilisateurs de trouver, de comprendre, de naviguer et d’interagir avec le contenu de manière transparente, quel que soit leur handicap. Cela comprend les déficiences auditives, cognitives, physiques, neurologiques et visuelles. Cela inclut également les déficiences temporaires, par exemple, si quelqu’un se remet d’une intervention chirurgicale et a un plâtre au bras. Cela concerne des cas situationnels, comme avoir une connexion Internet limitée ou accéder au site sur un écran plus petit, et des facteurs environnementaux, comme être dans un lieu public et incapable d’utiliser le son à un moment donné.
L’accessibilité a un impact à la fois sur votre entreprise et sur la réputation de votre marque. Un site accessible offrira une expérience utilisateur positive et favorisera la fidélité à la marque et la satisfaction des clients. En plus de répondre aux besoins de vos visiteurs, rendre votre site Web accessible peut améliorer le classement de recherche organique de votre site Web. Après tout, la prise en compte d’une bonne UX est un élément essentiel des facteurs de classement de l’expérience de page de Google.
Lisez la suite pour en savoir plus sur l’importance de l’accessibilité du site Web, comment cela fonctionne de pair avec le référencement et des conseils à intégrer dans votre stratégie pour vous assurer que vos visiteurs et clients peuvent accéder facilement à votre site Web.
Qu’est-ce que la technologie d’assistance ?
La technologie d’assistance désigne tout élément, pièce d’équipement, logiciel ou système de produit utilisé pour augmenter, maintenir et améliorer les capacités fonctionnelles d’apprentissage, de travail et de vie quotidienne des personnes handicapées. L’accessibilité Web est le processus de conception et de développement de sites Web, d’outils et de technologies permettant aux personnes handicapées d’y accéder. Comme mentionné ci-dessus, un site Web accessible est essentiel pour garantir que les personnes handicapées puissent accéder à votre site et y naviguer.
En prenant ce niveau plus haut, les sites accessibles garantissent également que la technologie d’assistance est capable de déterminer le contexte de ce qui est exploré, car elle s’appuie sur les signaux contenus dans le code du site.
Exemples de technologie d’assistance
Lecteurs d’écran
Les lecteurs d’écran lisent le texte à l’écran à haute voix, à l’aide d’un synthétiseur vocal. Un synthétiseur vocal est une simulation générée par ordinateur de la parole humaine. Il est utilisé pour traduire des informations écrites en informations orales.
Claviers Braille
Les claviers braille sont des claviers spécialisés qui contiennent des touches uniques qui représentent chacun des points dans une cellule braille avec une barre d’espace. En utilisant une combinaison de touches à la fois, une lettre braille est créée. Il existe également des claviers QWERTY standard avec des lettres braille au-dessus d’eux.
Loupes d’écran
Pour ceux qui ont une déficience visuelle mais qui ont encore une certaine vue, des loupes d’écran peuvent être utilisées pour les aider à accéder et à interagir avec le contenu numérique. Les loupes d’écran zooment sur tout l’écran ou sur des parties spécifiques d’un site pour agrandir le contenu.
Commandes vocales
Les outils logiciels de contrôle vocal convertissent la parole en texte. Les commandes vocales sont généralement utilisées en tandem avec d’autres solutions de technologie d’assistance.
Accessibilité et légalité vont de pair
Dans l’UE, la loi européenne sur l’accessibilité a été introduite en 2019. Cette loi couvre les produits et services tels que les ordinateurs et les systèmes d’exploitation, les smartphones et les plateformes de commerce électronique. Cela exige qu’ils soient compatibles avec la technologie d’assistance, ainsi que présentés dans un format approprié pour tous les utilisateurs.
Aux États-Unis, l’accessibilité des sites Web est couverte par l’Americans Disability Act (1990), qui interdit la discrimination à l’égard des personnes handicapées. Dans le cadre de cette loi, les sites Web contenant des éléments inaccessibles peuvent être considérés comme discriminatoires et en violation du titre III de la loi.
Le World Wide Web Consortium (W3C) a développé l’accessibilité du Web ainsi que quatre principes à suivre lors de la création de contenu dans un espace numérique. Si l’un des principes est négligé, les utilisateurs handicapés ne pourront pas accéder au contenu, créant ainsi une mauvaise expérience utilisateur.
Les quatre principes d’accessibilité (POUR)
Perceptible : Le contenu doit être présenté de manière à ce que les utilisateurs puissent y accéder avec n’importe lequel de leurs sens.
Exemples:
- Les vidéos d’un site Web doivent avoir des sous-titres pour les utilisateurs sourds ou malentendants
- Les images ont un texte alternatif décrivant les images pour les utilisateurs malvoyants
Opérable: Un utilisateur doit pouvoir naviguer sur le site dans son intégralité, quel que soit l’appareil ou les technologies d’assistance qu’il utilise.
Exemples:
- Menus extensibles sur la page d’accueil d’un site pour réduire le nombre de clics
- La possibilité de faire des sélections avec juste un clavier
Compréhensible: L’interface et la navigation donnent du sens à l’utilisateur, à partir de la langue, des instructions, etc.
Exemples:
- Différents liens vers différentes zones du site sont clairement étiquetés
- Différentes langues sont indexées sur le site
- Les acronymes et le jargon sont définis
Robuste: Le site est explorable et accessible lorsqu’il est consulté sur différentes plates-formes et technologies, en particulier les technologies d’assistance. Il suit également les mises à jour.
Exemples:
- Exprimer qu’une certaine version d’un navigateur doit être utilisée pour accéder au contenu
- Les formats de documents sont rendus accessibles pour les lecteurs d’écran, les lecteurs vocaux, etc.
Comment le référencement est influencé par l’accessibilité
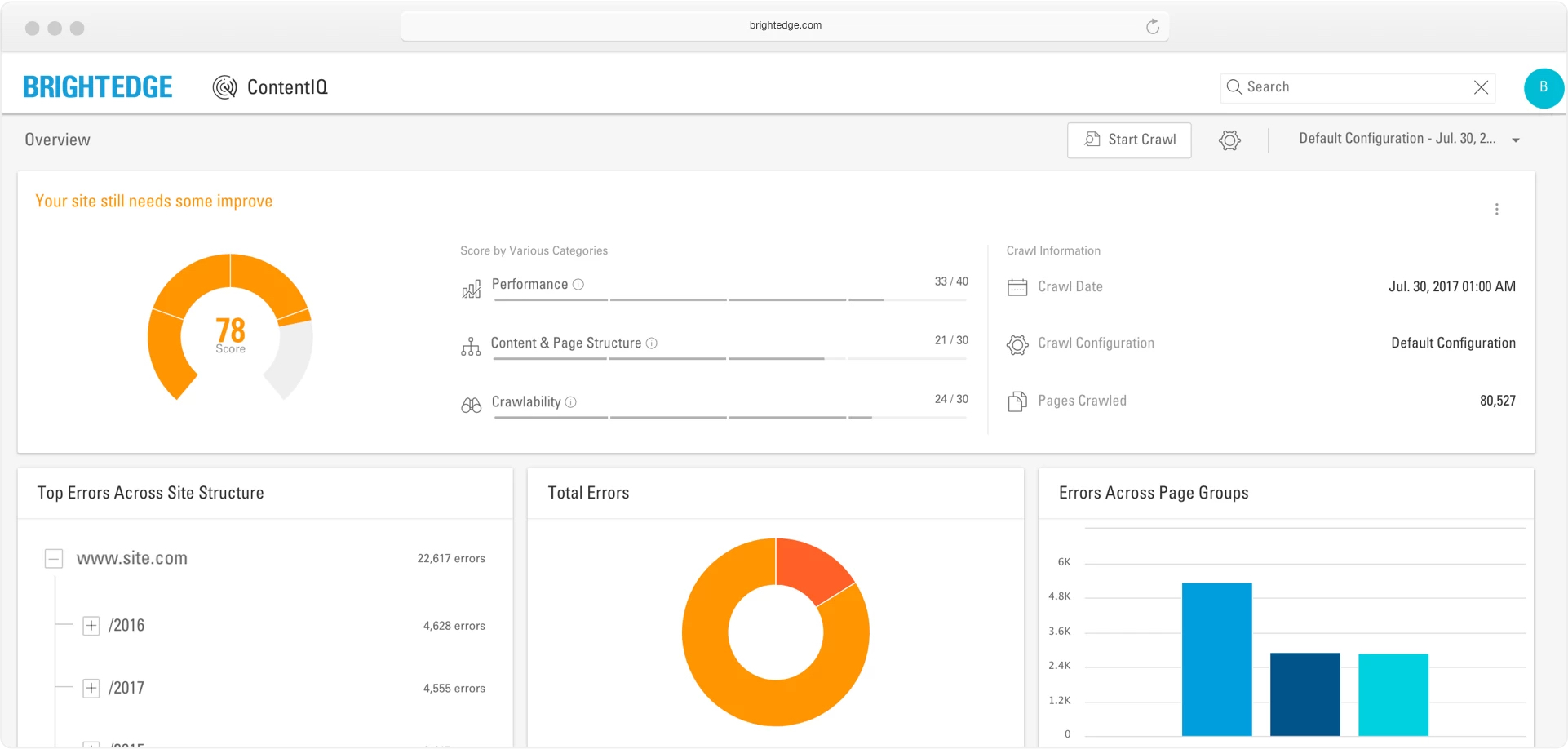
À présent, vous pouvez comprendre que l’accessibilité pourrait jouer un rôle clé dans votre stratégie de référencement puisqu’elle rend le contenu accessible et explorable pour tous. Google a récemment mis l’accent sur les sites rémunérateurs qui offrent une expérience utilisateur positive, d’où Core Web Vitals. La convivialité mobile est l’un des principaux signaux de la mise à jour Google Page Experience, contribuant à une expérience utilisateur plus positive et accessible. ContentIQ de BrightEdge est une solution d’audit de site Web conçue pour résoudre les erreurs de site afin que votre contenu surpasse la concurrence sur les moteurs de recherche et garantit à vos visiteurs une expérience utilisateur optimale.

Conception Web accessible
La conception de sites Web est un facteur majeur en matière d’accessibilité et de référencement. La façon dont le contenu de la page est organisé, ainsi que le contraste distinct entre les couleurs du texte et de l’arrière-plan, etc. L’optimisation des images pour réduire la vitesse de chargement maintient votre site organisé et vos utilisateurs engagés. La navigation aide les utilisateurs à rester sur un chemin de clic clair, au lieu de se perdre dans le contenu de votre site.
Balises de titre
Les balises de titre sont visibles en haut de votre navigateur Web sous forme d’onglet et sur la page de résultats de Google. Les balises de titre sont essentielles pour différencier la page sur laquelle un utilisateur se trouve ou recherche. Les balises de titre de qualité sont particulièrement cruciales pour les utilisateurs qui accèdent aux sites Web via des lecteurs d’écran, car les lecteurs d’écran lancent la lecture d’un site avec la balise de titre elle-même. L’utilisation des meilleurs mots-clés dans les balises de titre est importante pour le classement de votre site dans les SERP, vous êtes donc vers le haut de la page 1.
Hiérarchie des en-têtes
Les balises d’en-tête de votre site définissent le contour de votre contenu. Votre H1 étant votre mot-clé le plus recherché, H2 – H6 est logique dans l’ordre et décrit clairement le contenu en dessous. Les en-têtes aident les utilisateurs à mieux comprendre le flux du contexte et peuvent augmenter vos chances d’être un extrait en vedette dans les SERP.
Liens
Les utilisateurs et les robots d’exploration utilisent des liens pour naviguer sur le Web lors de leur parcours de recherche. Le texte du lien est important pour l’accessibilité et le référencement de votre site, car les liens servent d’ancres sur une page. Si une personne malvoyante n’est pas en mesure de faire la différence entre le texte et le texte lié, elle ratera l’occasion d’en savoir plus et vous manquerez les avantages des backlinks de votre site. Il est essentiel de rendre le texte du lien extrêmement évident et différent de l’ancien texte ordinaire, ainsi que d’indiquer clairement où il mènera l’utilisateur une fois qu’il aura cliqué. La fonctionnalité Recommandations de BrightEdge vous permet d’agir sur des tâches de référencement prescriptives pour améliorer la visibilité organique, y compris les notifications sur les liens rompus ou manquants.

Dernières pensées
Lorsqu’il s’agit de concevoir votre site Web, l’une de vos principales priorités devrait être l’accessibilité. Tout d’abord, tout le monde mérite la même expérience lors de la recherche. Faites votre part pour maintenir un site Web accessible en suivant les principes POUR et en élargissant votre perception des personnes différentes qui vous entourent.