Un traitement rapide et des vitesses de chargement rapides sont les clés pour attirer l’attention et le temps d’un utilisateur sur votre site Web.
Vous devez avoir entendu des gens parler de la rapidité d’un site Web en particulier et de la rapidité avec laquelle il répond à leurs commandes.
Cependant, il s’agit en fait d’une déclaration indéfinie à faire lorsque vous utilisez le terme «rapide».
Pourquoi disons-nous cela?
Un site Web peut être plus rapide sur votre appareil, mais son chargement peut prendre un temps différent sur un autre appareil.
Les capacités de l’appareil et la connexion réseau jouent un rôle énorme dans la décision des performances d’un site Web sur cet appareil spécifique.
Ainsi, lorsque vous vérifiez la vitesse d’un site Web particulier, le temps affiché est la vitesse de chargement du site Web sur la majorité des appareils de ses utilisateurs.
De quoi a besoin l’utilisateur?
Performance.
Et les performances ne se réfèrent pas seulement à la vitesse de chargement initiale du site Web, mais aussi à son expérience globale.
Du premier clic d’ouverture du site Web à la dernière action, qu’il s’agisse de faire défiler, de taper, de cliquer sur une boîte de dialogue, l’utilisateur devrait pouvoir parcourir tout cela.
Si le temps de chargement initial d’un site Web est inférieur mais prend beaucoup de temps pour traiter un ensemble JavaScript lourd lorsqu’il est cliqué, l’utilisateur peut ne pas l’apprécier.
Si un lien sur la page ne fonctionne pas lorsque vous cliquez dessus, la page ne défile pas facilement ou un appel à l’action (CTA) ne conduit pas l’utilisateur à la page souhaitée, il s’agit également d’une expérience désagréable. .
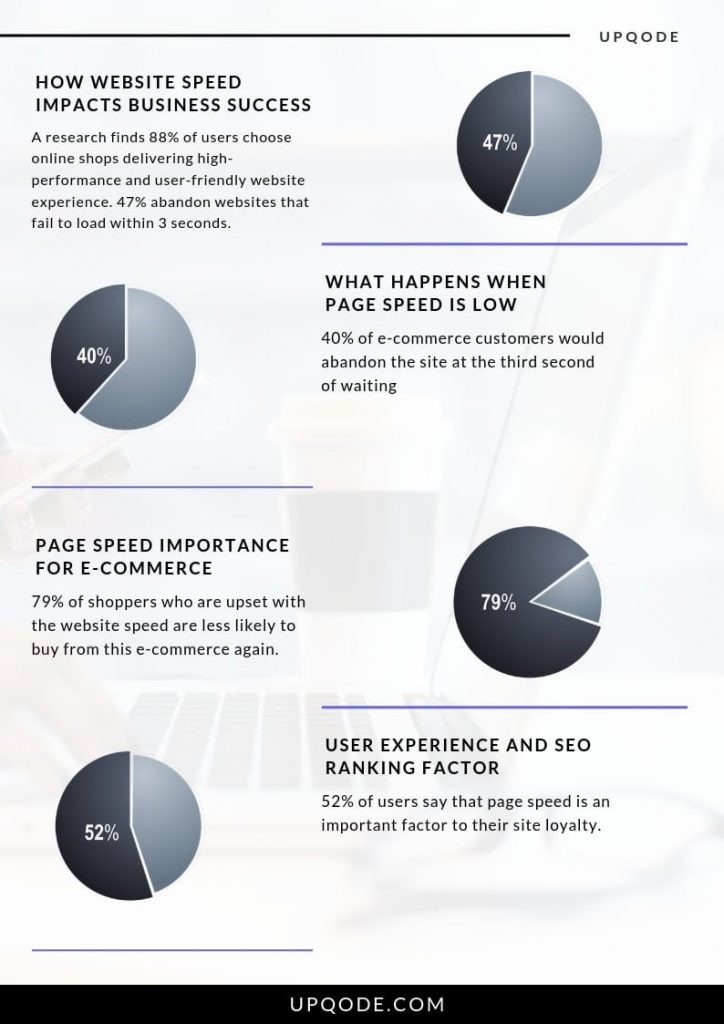
Voici à quel point les performances médiocres d’un site Web affectent une entreprise:


Si vous voulez éviter de faire ces erreurs, vous voudrez peut-être réfléchir aux points suivants.
- Quelles mesures mesureraient avec précision les performances d’un utilisateur?
- Comment utiliser ces métriques sur des utilisateurs réels?
- Selon les métriques et les mesures enregistrées, quand un site Web peut-il être appelé «rapide»?
- Comment améliorer le site Web en fonction de vos constatations?
Pour vous aider à répondre aux questions ci-dessus, nous avons répertorié ci-dessous les mesures que vous devez optimiser.
Une optimisation appropriée de ces aspects augmentera certainement la vitesse de chargement de votre site Web.
Les mesures de vitesse centrées sur l’utilisateur sont les suivantes:
- First Paint (FP) et First Contentful Paint (FCP)
Ces mesures marquent les points qui sont visibles en premier après qu’un utilisateur accède à une page.
Ceci est obligatoire pour répondre à la question si cela fonctionne ou non.
Alors que FP marque le premier changement à l’écran qui diffère de la page à partir de laquelle vous avez navigué, FCP mesure le premier contenu qui vous est visible, que ce soit du texte, une image, etc.
Regardez l’image ci-dessous pour mieux comprendre.


La source: WP Rocket
- Première peinture significative (FMP)
Cette métrique est essentiellement l’inspection du contenu affiché pour vérifier s’il est utile ou non.
Les «éléments héros» (aspects les plus importants de la page spécifique) doivent d’abord être chargés et ouverts.
Tant que le besoin d’informations est satisfait, l’utilisateur peut ne pas être dérangé si le reste de la page se charge ou non.
- Temps pour interactif (TTI)
TTI est la métrique qui marque le moment où les données de votre site Web sont restituées et est également visible pour l’utilisateur.
Le contenu peut ne pas être visible pour un utilisateur dans le cas où un JavaScript sur la page n’a pas encore été chargé, ou si de longues tâches ont bloqué le thread principal.
Parfois, de longues tâches peuvent être un obstacle et ralentir un site Web.
Si un utilisateur exécute une tâche sur le site Web, celle-ci peut ne pas se charger tant que le thread principal n’est pas libéré de toutes les autres tâches.
Reportez-vous au tableau ci-dessous pour savoir ce dont vous avez besoin pour optimiser et quels sont les effets.
|
Expérience |
Métrique |
|
Est-ce que ça marche? |
FP / FCP |
|
Est-ce utile? |
FMP |
|
Est-ce utile / utile? |
TTI |
|
Est-ce lisse et rapide? |
Tâches longues |
Maintenant que nous avons clarifié ce sur quoi vous devez travailler, voici quelques conseils qui peuvent vous aider à booster votre site Web de manière exponentielle.
10 conseils pour améliorer les mesures de vitesse centrées sur l’utilisateur pour de meilleures performances de votre site Web
1. Creusez de nouvelles sources pour de meilleures solutions DNS
De meilleurs temps de recherche DNS sont la clé d’un chargement plus rapide des sites Web, car c’est la première chose qui se produit lors du chargement d’une page.
L’amélioration de ce temps peut augmenter toutes les mesures de vitesse centrées sur l’utilisateur de votre site Web.


La source: KeyCDN
Pour ceux qui utilisent le DNS par défaut fourni par leur hébergeur, nous voulons que vous sachiez que vous manquez beaucoup de choses!
Cloudflare est le fournisseur DNS le plus aimé et le plus rapide. Non seulement il a un excellent administrateur, mais il est également gratuit!
Les autres options efficaces disponibles sont WordPress, DigitalOcean, dnsimple et Zilore.
2. La qualité ne suffit pas, optimisez vos images
Les images jouent un rôle majeur dans le choix de la taille, donc de la vitesse de chargement d’un site Web.
Si vous souhaitez augmenter la vitesse de votre site Web, vous devez modifier certains aspects des images de votre site Web.


La source: Développeurs Google
WebP
WebP est un meilleur format d’image à utiliser lors du téléchargement d’images sur votre site Web, grâce à sa taille plus petite.
La taille d’une image au format WebP est environ 25 à 30% plus petite que celle de jpg, jpeg ou PNG.
Cela peut toutefois être problématique si quelqu’un souhaite utiliser votre site Web sur un navigateur qui ne prend pas en charge les images WebP. Dans de tels cas, on peut repérer une image vierge à la place de l’image réelle.
SVG
SVG est un format graphique vectoriel, ce qui signifie que la qualité reste la même quelle que soit la taille.
Non seulement il est extrêmement convivial, mais il peut également être animé. Maintenant, c’est bien mieux qu’une simple image. N’est-ce pas?
Modifiez vos images au format SVG et réduisez la taille de votre page au plus tôt, et augmentez la vitesse de chargement de votre page d’une énorme marge.
Images de chargement paresseux
Il s’agit d’une technique intelligente et, de nos jours, courante qui ne charge que les informations nécessaires.
C’est un moyen efficace de réduire la vitesse de chargement d’une page.
Le chargement différé est la méthode par laquelle les informations visibles par un utilisateur lorsqu’il ouvre la page, se chargent en premier. Le reste se charge lorsqu’il défile vers le bas.
Même Google a lancé un version mise à jour de Googlebot pour soutenir cette optimisation.
3. N’ayez pas envie d’une police de fantaisie
L’utilisation de polices créatives et attrayantes rend votre site Web incontestablement incroyable. De plus en plus de gens ont commencé à utiliser des polices de fantaisie pour embellir leur site Web.
Cependant, ils ne sont pas conscients de l’effet négatif que cela a sur la vitesse de chargement de la page.
Dans de tels cas, votre texte peut ne pas se charger rapidement et entraîner un flash de texte sans style (FOUT) ou un flash de texte invisible (FOIT).
Cela peut être une expérience insatisfaisante pour l’utilisateur et doit être évité.
4. Inspirez vos propres icônes de police
L’utilisation de packages d’icônes de polices couramment disponibles est une excellente option pour améliorer la présentation de votre site Web. Cependant, c’est une épée à double tranchant.
Bien qu’il améliore l’expérience, il diminue la vitesse de chargement du site Web. Ces icônes peuvent peser jusqu’à 100 Ko pour un fichier CSS et 300 Ko pour un package de polices.
Une meilleure solution consiste à utiliser des services comme Fontello et Fontastic pour créer vos propres polices et les utiliser sur votre site Web.
Ce n’est pas seulement plus rapide à charger, mais c’est aussi une excellente occasion de montrer votre côté créatif sur votre site Web.
5. Débarrassez-vous de CSS inutilisé
CSS peut être un coupable majeur du ralentissement des vitesses de chargement. La nécessité de charger toutes les pages pendant que l’utilisateur est sur la page d’accueil va simplement ralentir votre site Web.
Optimisez votre site Web à l’aide de divers services disponibles tels que CSS inutilisé, Purify CSS et UnCSS pour vous débarrasser des fichiers inutiles.
Remarque: Cette optimisation doit être effectuée page par page et nécessite de nombreux tests. Mais au final, ça vaut le coup.
6. Redirigez les fichiers bloquant le rendu vers l’arrière de la balise
Les fichiers CSS liés en externe peuvent ralentir la vitesse de chargement d’autres contenus précieux.
Cela peut entraîner un écran vide plus longtemps, car le fichier CSS sera chargé dans l’ordre dans lequel il est organisé dans la balise.
Déplacez ces fichiers à la fin de la balise pour augmenter la vitesse de chargement. Cette optimisation permet de charger et d’afficher plus rapidement du contenu autre que les fichiers CSS.
7. Organiser des CSS importants sur l’Apex
Optimisez votre site Web pour intégrer le CSS le plus important en haut de la page.
Par important, je veux dire le CSS qui doit être affiché au-dessus de la ligne de flottaison sur votre site Web.
Cela aide le navigateur à rendre un CSS important et à l’afficher avant d’être bloqué par un fichier de blocage de rendu.
8. Régressions Avert
L’optimisation du site Web avant de lancer de nouvelles fonctionnalités est obligatoire pour éviter toute régression.
Vous devez vous assurer qu’il n’y a pas d’obstacle au bon fonctionnement du site Web avant de le mettre à jour avec de nouveaux attributs.
Des outils comme Phare et PageSpeed Insights peut être utilisé pour enregistrer toute régression ou baisse des mesures du site Web.
9. Retarder les scripts Java non importants
Le chargement d’un JavaScript lourd entraîne d’abord une augmentation du temps de chargement du site Web.
Le report du chargement après le reste du contenu donne à l’utilisateur quelque chose à voir.
C’est sûrement une meilleure expérience que d’être bloqué avec un écran vide pendant que le JS se charge en arrière-plan.


La source: Varvy
Il vous suffit d’ajouter «différer» à la balise pour optimiser le JavaScript.
10. Autoriser la mise en cache du navigateur
À présent, vous avez sûrement une idée des nombreux fichiers qui sont chargés lorsque vous ouvrez un site Web. Cependant, ces fichiers peuvent également être stockés pour une utilisation ultérieure.
En activant la mise en cache du navigateur, vous autorisez le navigateur à stocker des aspects tels que les feuilles de style, les scripts Java, les images, etc.
Une fois que ces fichiers sont stockés dans le cache du navigateur, moins de fichiers doivent être chargés la prochaine fois que l’utilisateur visite le site Web.
Google à la rescousse!
Google propose une large gamme d’outils, de nouvelles ressources et de contenu pour les développeurs afin d’augmenter la vitesse de chargement de leurs sites.
Certains d’entre eux sont énumérés ci-dessous pour que vous puissiez utiliser et accélérer votre site Web.
- WebP – un format d’image qui a une taille de fichier plus petite que le jpeg et le PNG.
- Guess.js – Prélecture des pages basée sur l’apprentissage automatique.
- google.com – Guides d’optimisation des performances
- Brotli – Amélioration de la compression Gzip.
- AMP – Cadre d’optimisation de la vitesse mobile.
Google ne vous laisse jamais tomber. Le fait-il?
Votre site Web est votre première impression dans l’esprit d’un utilisateur. Et vous voudrez sûrement que cela vaille la peine.
Par conséquent, optimisez votre site Web en fonction des mesures nécessaires pour offrir la meilleure expérience de sa catégorie.
N’hésitez pas à nous contacter en commentant ci-dessous. Nous nous assurerons de vous répondre et de répondre à toutes vos questions au plus tôt.