Il existe de nombreux outils pour tester la vitesse des pages et de nombreuses mesures différentes à cibler. Mais comprenez-vous comment ces optimisations fonctionnent, ou si elles vont réellement rendre votre site Web plus rapide?
La vitesse des pages est un sujet complexe. De nombreux articles existants vous donnent une liste d’actions à entreprendre ou de plugins à installer pour vous aider avec différents aspects de la vitesse. C’est bien, mais tous les sites ne sont pas identiques. Dans cet article, je vais donc vous aider à comprendre le fonctionnement de la vitesse des pages et les actions à entreprendre pour votre site en particulier.
Cela dit, si vous n’êtes pas technique et que vous espérez simplement installer un plugin / module pour accélérer votre site, voici quelques-uns qui devraient vous aider:
WordPress:
Drupal
Maintenant, revenons aux affaires. Voici tout ce que je vais couvrir:
La vitesse d’une page est le temps nécessaire au chargement d’une page Web. Il est difficile d’attribuer un numéro unique à la vitesse de la page car de nombreuses mesures capturent les éléments de la page de manière différente, à des fins différentes et avec des conditions de test différentes.
Google s’est récemment concentré sur la vitesse des pages avec la vitesse mobile devient un facteur de classement, une Rapport de vitesse dans Google Search Console, et Chrome annonce qu’il peut signaler des sites lents, mais saviez-vous que la vitesse des pages est un facteur de classement pour Google depuis 2010?
Voici les raisons pour lesquelles vous devriez vous en soucier:
- Impacts sur l’expérience utilisateur. Vous voulez que les visiteurs vivent une expérience rapide et fluide. Tout retard ou retard dans leurs actions est notable.
- Impacts Analytics. De manière générale, un site plus rapide enregistrera plus de visiteurs car la balise d’analyse se chargera plus tôt. Si une personne part avant le déclenchement du tag, elle ne sera pas enregistrée dans le système d’analyse.
- SEO? La mise à jour de la vitesse n’impacte que les sites les plus lents selon annonce officielle.
De nombreuses études montrent que si vous augmentez la vitesse des pages, vous constaterez des augmentations telles que le trafic organique, le taux de clics sur visites sur les annonces, davantage de visiteurs en général et de nombreux autres avantages. WPO Statistiques contient de nombreux exemples d’études sur les améliorations de la vitesse des pages.
Cependant, je mettrai en garde que bon nombre de ces études peuvent être un peu trompeuses. Sauf si vous étiez extrêmement lent auparavant, Google dit que l’amélioration de la vitesse des pages ne devrait pas avoir d’incidence sur votre classement.
Alors, pourquoi pourriez-vous voir plus de visiteurs?
La réponse est que la balise d’analyse s’est probablement déclenchée plus tôt qu’auparavant et a pu enregistrer plus de personnes avant de quitter une page.
Il y a pas de seuil officiel. L’une des recommandations courantes est que votre site devrait se charger en moins de trois secondes. Cela vient probablement de une étude Google disant que 53% des visiteurs mobiles quittent une page qui prend plus de trois secondes à charger.
Cette recommandation est également très probablement basée sur la mesure de l’indice de vitesse, dont nous parlerons plus tard, mais c’est juste ma spéculation basée sur ce qui était une mesure populaire au moment de l’étude. Je ne crois pas que Google ait jamais mentionné une statistique particulière lorsqu’il a donné un nombre pour la vitesse de la page. Habituellement, les recommandations des représentants de Google sont génériques comme «rendre les sites rapides pour les utilisateurs» ou «rendre les sites aussi rapides que possible».
Pour comprendre comment améliorer la vitesse de votre page, vous devez savoir comment un navigateur construit une page. Pour cela, nous allons principalement consulter les graphiques Waterfall pour voir quelles ressources se chargent. Vous pouvez également le voir dans votre navigateur en utilisant «clic droit»> Inspecter> et en affichant l’onglet Réseau lors du chargement d’une page.
Sidenote.
Je vais utiliser https://www.webpagetest.org/ pour un grand nombre d’images, et je vais créer un lien vers les tests et répertorier les paramètres le cas échéant.
Établir des connexions
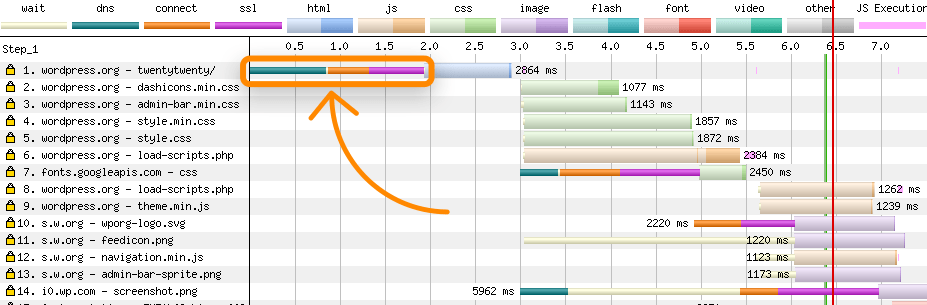
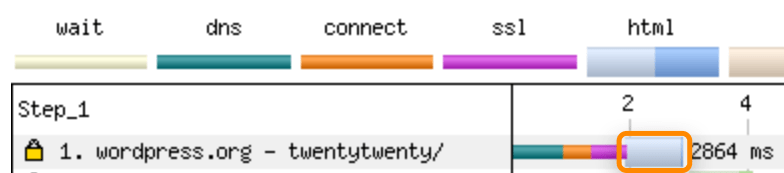
Le vert, l’orange et le violet ci-dessous représentent le temps nécessaire pour établir une connexion avec le site Web. Je vais passer en revue chaque couleur ci-dessous et ce qu’elle représente.

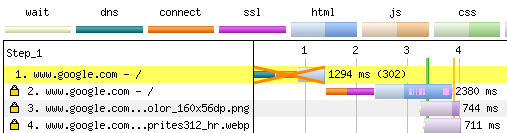
Graphique en cascade pour la page de thème TwentyTwenty WordPress de WebPageTest.org (voir ici). Emplacement: Dulles, Virginie. Appareil: Moto G4. Navigateur: Chrome. Vitesse: 3GSlow.
DNS (Vert)
Système de noms de domaines (DNS) est considéré comme l’annuaire téléphonique du Web. Vous donnez à votre navigateur un nom de site Web, et il vérifie avec un DNS serveur pour obtenir un IP adresse (une étiquette d’emplacement) lui indiquant où le site Web est hébergé. C’est comme stocker un contact sur votre téléphone, vous n’avez donc qu’à connaître le nom et non le numéro de téléphone.
La plupart du temps, votre DNS va être avec votre registraire de domaine (où vous avez acheté le domaine) ou avec votre réseau de diffusion de contenu (CDN).
Surtout, pas tous DNS les fournisseurs sont créés égaux. Si chaque milliseconde compte pour vous, vous pouvez envisager d’utiliser un autre DNS fournisseur. Selon DNSPerf, Cloudflare a une vitesse de requête moyenne de 12,6 ms, tandis que d’autres comme GoDaddy (46,04 ms) et Rackspace (90,38 ms) sont plus lents en moyenne. Cependant, ces chiffres ne sont pas une représentation complètement exacte car le DNS peut être mis en cache (stocké temporairement) dans le navigateur lorsque vous avez déjà visité un site Web. Le temps pendant lequel il est mis en cache est appelé TTL (Temps de vivre). Pendant que le cache est toujours actif, le navigateur n’aura pas à se connecter au DNS serveur pour savoir où aller pour accéder au site Web.
Connecter (Orange)
C’est là que le navigateur établit une connexion avec le serveur d’hébergement. Protocole de contrôle de transmission / protocole Internet (TCP/IP) est compliqué, mais pensez à la façon dont vous vous rendez au travail. Ce n’est probablement pas une ligne droite; vous devez faire des virages, et il y aura des zones avec un trafic plus élevé. Vous pouvez même dérouter ou faire de mauvais virages. Voilà comment cela fonctionne; c’est le routage de votre navigateur vers le serveur et vice-versa.
Si le temps de connexion est long, cela pourrait être l’un des nombreux problèmes. Sur les connexions instables, une perte de paquets peut se produire et devra être renvoyée. Cela revient à manquer votre tour sur un rond-point et à devoir faire le tour. Le problème pourrait également être lié au routage de la demande via le réseau. Combien de sauts il doit prendre, jusqu’où il doit aller, combien d’autres trafics sur le réseau sont similaires au nombre de virages que vous devez prendre, à quelle distance du travail vous êtes et combien d’autres voitures sont sur la route cela pourrait vous ralentir. Il existe également une capacité de limitation de débit et de connexion sur le serveur, qui serait similaire à un tunnel qui n’autorise que autant de voitures à la fois.
Un grand nombre de ces problèmes sont résolus en réduisant la distance jusqu’au serveur et en utilisant un routage plus intelligent, ce que de nombreux CDN peuvent faire. Avec un réseau de serveurs à travers le monde, les visiteurs peuvent généralement se connecter à un proche. Certains CDN les fournisseurs gèrent également de grandes quantités de demandes Internet et peuvent voir en temps réel les goulots d’étranglement (trafic). S’ils voient une option plus rapide, ils peuvent réacheminer le trafic, tout comme GPS vous redirigerait autour d’un embouteillage.
Secure Sockets Layer (SSL) (Violet)
Pour les sites établissant une connexion sécurisée (HTTPS), c’est là que le navigateur et le serveur s’accordent sur la TLS (Transport Layer Security) version du protocole, la ciphersuite (niveau de sécurité), et vérification du certificat (pour s’assurer que le site est bien celui qu’il dit qu’il est).
Vous pensez peut-être que vous pouvez rendre votre site Web plus rapide en n’utilisant simplement pas HTTPS. C’est partiellement vrai, du moins pour la partie connexion. Mais il y a d’autres avantages à être HTTPS comme le fait que les navigateurs ne vous permettent pas d’utiliser HTTP/ 2 (H2) sans pour autant HTTPS. H2 présente certains avantages, comme les connexions persistantes, il n’a donc pas besoin d’ouvrir une nouvelle connexion pour les fichiers sur le même serveur. Les en-têtes de ces demandes sont également plus petits que HTTP/1.1, et plusieurs fichiers peuvent être transférés simultanément. Dans la plupart des cas, les sites utilisant HTTPS et H2 sera plus rapide que les sites sur HTTP.
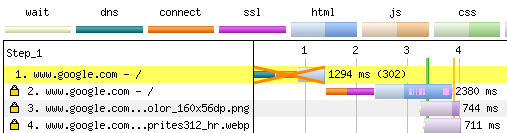
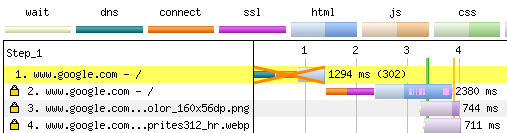
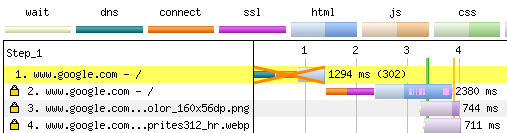
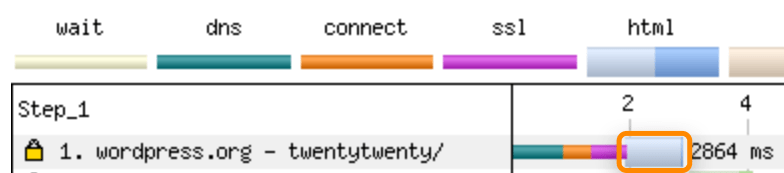
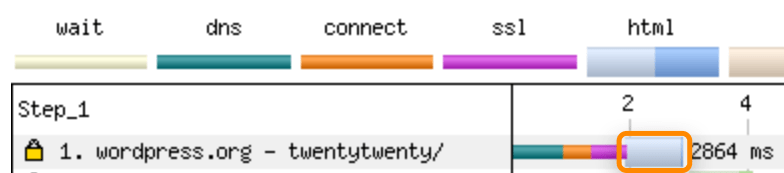
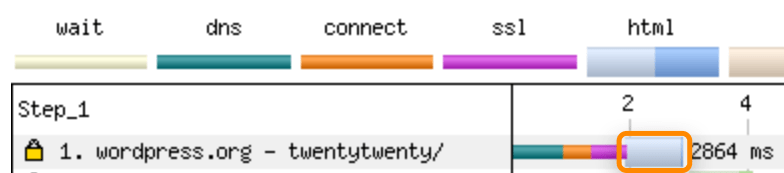
Généralement, les gains les plus importants que vous obtiendrez ici proviendront de la mise à niveau de votre protocole (TLS 1.3 est plus rapide que TLS 1.2, par exemple) et la mise en œuvre HTTP Sécurité stricte des transports (HSTS), qui indique au navigateur de toujours utiliser une connexion sécurisée. Le navigateur modifie les demandes de HTTP à HTTPS sans avoir à contacter le serveur et à faire une redirection. Dans l’image ci-dessous, la redirection depuis HTTP à HTTPS et le temps nécessaire serait éliminé en utilisant HSTS.




Vous voudrez peut-être même envisager d’utiliser HTTP/ 3 pour des connexions encore plus rapides. Cependant, la prise en charge de ce protocole n’en est encore qu’à ses débuts et, au moins au moment de la rédaction, n’est probablement pas encore une option viable.
Important: appareil, emplacement et sujet réseau
Considérez ceci, la connexion à un site Web sur un smartphone de milieu de gamme avec un lent 3G la connexion dure environ 2 secondes. Sur le même téléphone avec un LTE connexion, il est réduit à ~ 0,41 seconde. Sur un ordinateur de bureau à des vitesses normales, il faut moins de 0,1 seconde pour établir cette connexion.
Gardez cela à l’esprit si vous voyez des temps de connexion plus longs, car cela peut être dû à une bande passante ou à une puissance de traitement limitées de l’appareil de test. Ces facteurs, ainsi que la mise en cache, sont importants. Ils peuvent vous aider à expliquer à quelqu’un qui pourrait sortir son dernier smartphone, connecté au WiFi, avec tous les fichiers nécessaires pour charger la page déjà mise en cache sur son appareil (nous en parlerons dans une autre section) que la façon dont ils vivent le site est dans des conditions idéales et non pas comment la plupart des gens le vivront.
Téléchargement et traitement HTML
le HTML le code d’une page est ce qui est initialement téléchargé par un navigateur. Ce sont les informations que vous voyez lorsque vous cliquez avec le bouton droit sur un site Web et accédez à «Afficher la source de la page». Une fois la connexion établie et le navigateur récupérant le premier bit d’informations du serveur, nous atteignons le Time To First Byte (TTFB), qui est la mesure typique du temps de réponse initial. Comme représenté par les lignes orange ci-dessous, il s’agit du temps écoulé depuis le début du HTML demande (bleu clair) au moment où le HTML commence à télécharger (bleu foncé).




S’il y a un retard pour TTFB, cela peut être dû à des requêtes de base de données, à des ressources serveur, à l’attente d’un rendu côté serveur (SSR) pour terminer, ou d’autres choses généralement impliquées dans la création de contenu dynamique. Le temps de téléchargement dépendra de choses comme la connexion et la taille du fichier.
C’est également là que le navigateur commence également à construire une page. Quand le HTML est téléchargé, le navigateur l’analyse dans le modèle d’objet de document (DOM), c’est-à-dire comment un ordinateur comprend la structure du contenu. Ce processus d’analyse utilise le thread principal du navigateur pour traiter les actions des utilisateurs et peindre la page, exécuter JavaScript et effectuer la mise en page, la redistribution et la récupération de place. Pour l’instant, sachez simplement que ce thread principal existe et gère de nombreuses tâches différentes. Nous couvrirons cela un peu plus tard.
Si vous voyez un écart entre HTML et la demande suivante, la cause la plus probable est que le CPU est occupé à traiter le HTML pour construire le DOM. Puisque c’est le CPU, cela dépend à nouveau de l’appareil utilisé, vous pouvez donc tester avec un appareil plus puissant pour voir si cet écart existe toujours.
Pour le HTML et d’autres types de fichiers comme CSS et JavaScript, vous pouvez réduire le temps en utilisant moins de code, la minification pour supprimer les caractères inutiles comme les commentaires et les espaces blancs du code, et la compression pour réduire la taille des fichiers. Le but est de réduire le téléchargement du fichier afin que cette partie de la charge soit plus rapide. Cependant, il n’y a pas qu’une seule façon de faire la minification et la compression. Dans de nombreux cas, cela est géré par le CDN ou le serveur (Apache ou Nginx sont des serveurs communs), ou par un plugin / module / package. Vous pouvez trouver plus d’informations sur l’implémentation de la compression ici et minification ici.
Gestion des connexions supplémentaires
Quand le HTML a été téléchargé, les références à d’autres fichiers et à d’autres serveurs seront traitées et de nouvelles connexions commenceront. C’est généralement là que d’autres fichiers comme JavaScript, CSS, Des images et des polices sont ajoutées au mélange. Les choses peuvent devenir folles ici car certains fichiers font référence à d’autres fichiers, et nous commençons à enchaîner les connexions et les téléchargements de fichiers. Jetez un œil à la carte de demande ci-dessous pour Forbes.com. Chaque point est une demande de fichier individuelle, et chaque ligne est l’endroit où un fichier fait référence à un autre fichier qui doit être téléchargé. Globalement, il s’agit de 363 demandes sur 128 connexions.
Utilisez le même serveur pour les demandes lorsque cela est possible
Auparavant, il était préférable d’héberger des ressources sur des domaines sans cookies qui n’étaient pas les mêmes que le domaine principal, et parfois il y aurait un avantage à utiliser plusieurs domaines (un processus appelé partage de domaine) en raison des limites de demande de connexion définies par le navigateur.
Depuis HTTP/ 2, cela n’a pas été une bonne pratique. Si possible, vous devez utiliser le même serveur pour les demandes.
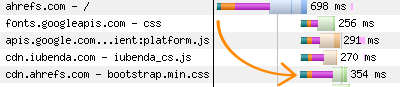
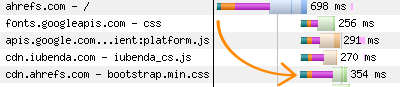
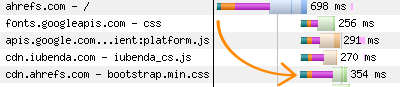
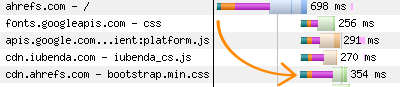
Par exemple, prenez cdn.ahrefs.com dans le graphique en cascade ci-dessous.




Si ce fichier était hébergé sur ahrefs.com, il n’aurait même pas à établir la connexion. Il est retardé par le temps DNS connexion, de se connecter et de négocier la prise de contact de sécurité. Sans les cerceaux supplémentaires à parcourir, nous aurions le fichier plus tôt, ce qui signifie que la page se chargerait encore plus rapidement.
Cependant, si l’auto-hébergement de nombreux fichiers comme les polices peut entraîner des gains, il peut y avoir d’autres compromis comme la mise en cache (stockage d’une copie d’un fichier) où les navigateurs peuvent parfois avoir des ressources communes mises en cache. Par exemple, si je visitais un site Web qui appelait une police de Google Fonts et que je me rendais ensuite sur un autre site Web en utilisant la même police, je pourrais avoir déjà ce fichier mis en cache localement et ne pas avoir à le télécharger à nouveau.
Utiliser la préconnexion ou la prélecture DNS (si vous utilisez un autre serveur)
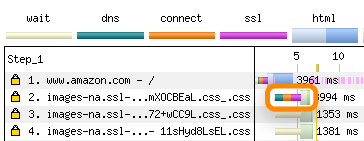
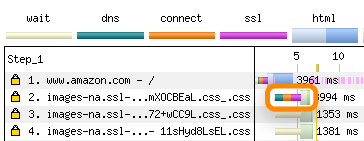
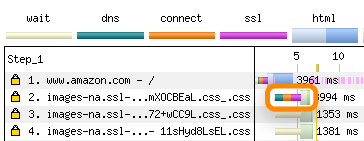
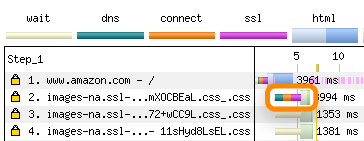
Si vous comptez utiliser un autre serveur, connectez-vous aux serveurs contenant les fichiers nécessaires au début du chargement de la page. Cela va établir la connexion à un autre serveur plus tôt que d’habitude. Voir ci-dessous comment l’une des connexions pour Amazon démarre avant la HTML est même terminé le traitement.



Exemple de code:
Il existe également une prélecture DNS si vous souhaitez simplement gérer cette partie de la connexion tôt. Le vert (DNS) une partie se connecterait tôt, mais le reste de la connexion se produira plus tard. DNS-prefetch a un meilleur support que se connecter, Mais si vous regardez les statistiques d’utilisation actuelles, la différence serait négligeable. La préconnexion est généralement meilleure si vous savez que quelque chose de ce serveur doit être chargé tôt pour que la page fonctionne. Cependant, étant donné que la préconnexion nécessite plus de travail pour le routage et la sécurité (orange et violet), elle sera également un peu plus gourmande en ressources dès le début.
Exemple de code:
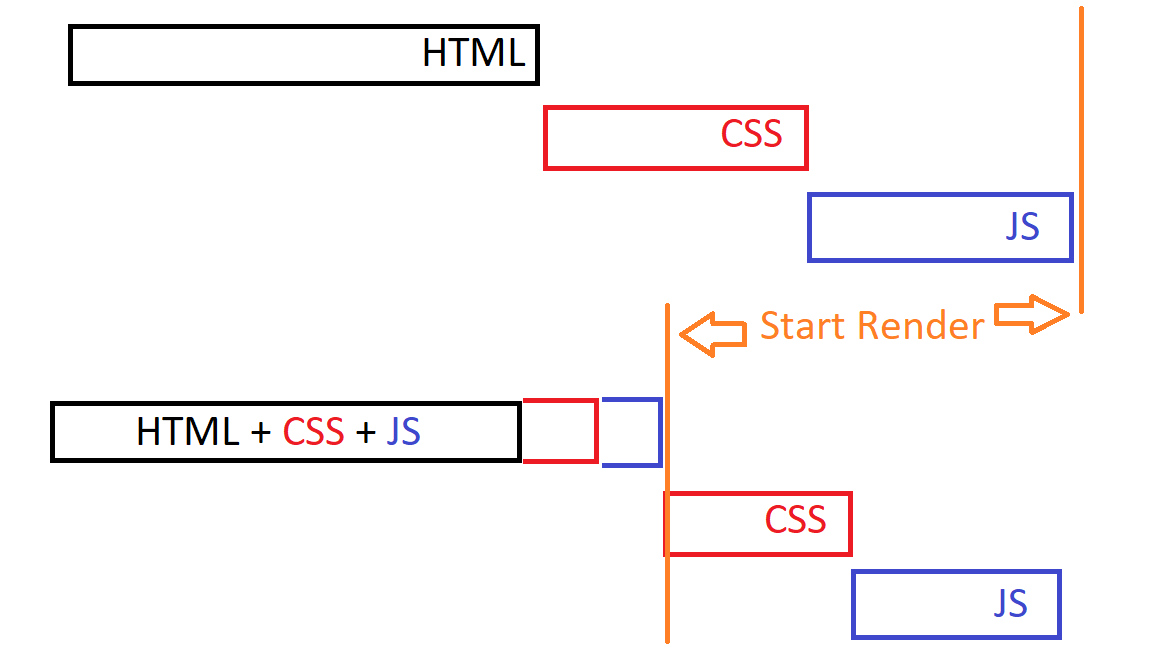
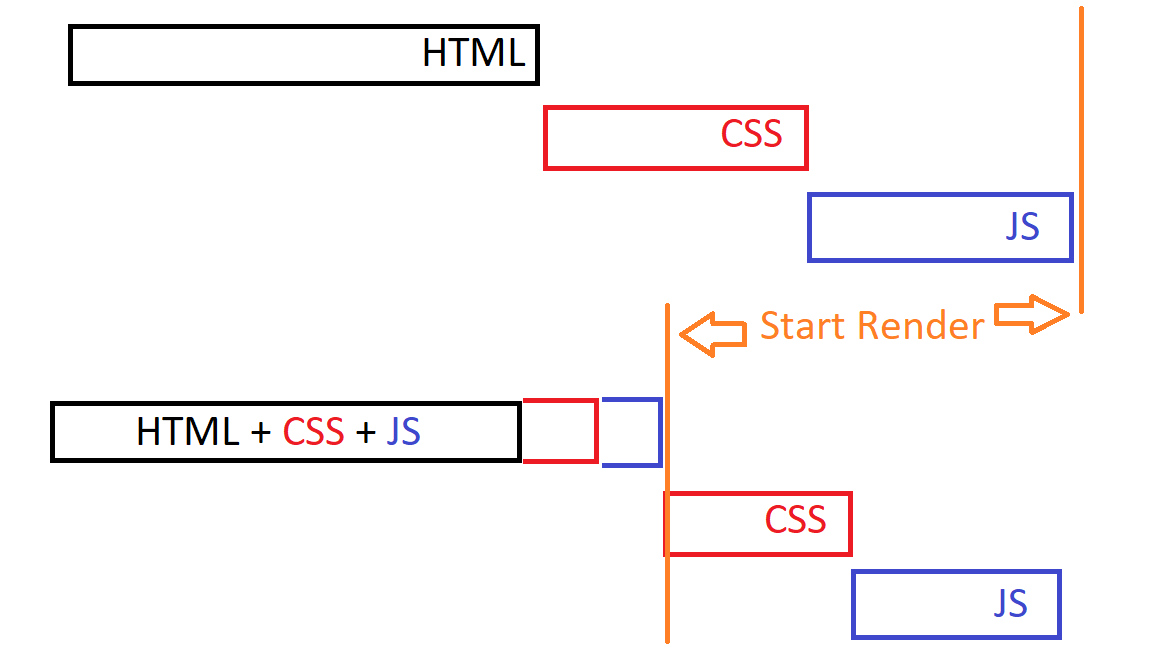
Comment les navigateurs rendent une page
Avant de poursuivre et de discuter des options d’optimisation, je pense qu’il est préférable de comprendre un peu comment un navigateur affiche une page. Nous avons d’autres fichiers qui arrivent maintenant comme CSS, JavaScript, Images et polices, et le navigateur doit les activer, ainsi que HTML, en quelque chose d’utile. Il s’agit d’un processus dynamique avec de nouveaux fichiers introduits, téléchargés, analysés et des choses constamment réarrangées pour créer la page. Ce processus est communément appelé chemin de rendu critique et il ressemble à ceci:
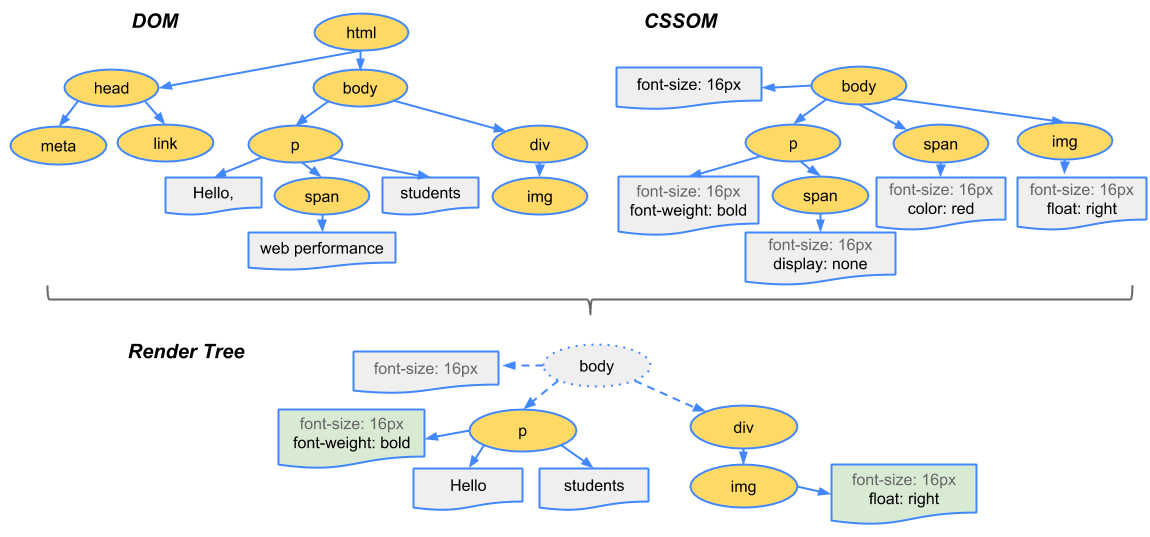
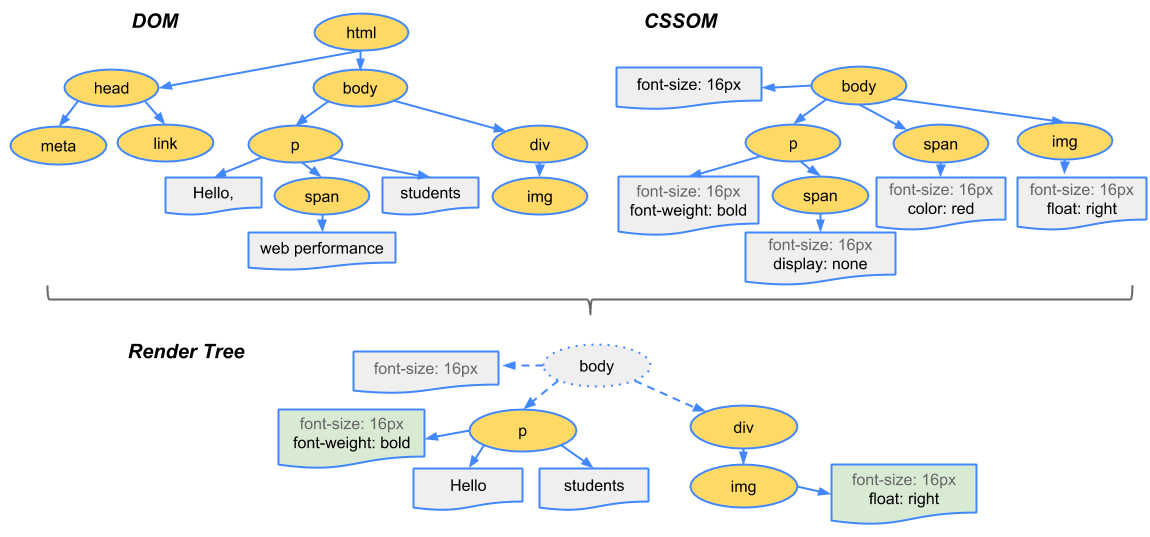
- HTML est transformé en DOM arbre que nous avons mentionné plus tôt
- CSS est analysé dans le CSS Modèle d’objet (CSSOM), qui indique au navigateur comment tout est stylisé, rembourré, coloré, dimensionné, etc.
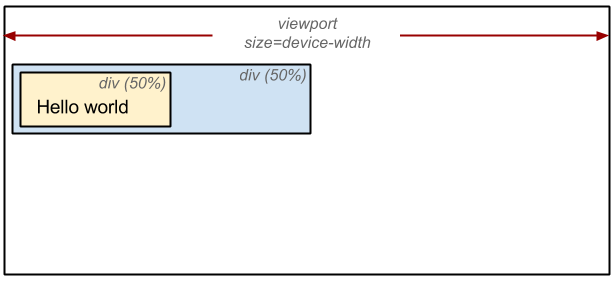
- le CSSOM + DOM faire ensemble ce qu’on appelle la Arbre de rendu.




- La mise en page se produit, c’est-à-dire le traitement de l’emplacement de chaque élément dans la fenêtre du navigateur en fonction de ce qui se trouve dans l’arborescence de rendu.




- Les pixels sont peints sur l’écran.Au lieu d’un écran blanc, vous voyez des couleurs, des formes, du texte et des images.
Sidenote.
Un fait amusant révélé par Martin Splitt de Google, c’est que Googlebot économise du temps et des ressources en ne peignant pas réellement les pixels d’une page. Ils ont les informations dont ils ont besoin après la mise en page.
L’objectif devrait être d’obtenir les éléments requis le plus tôt possible pour construire la vue initiale le plus rapidement possible. Le temps de chargement visible est la perception perçue par les utilisateurs de la vitesse d’une page, c’est-à-dire de la rapidité avec laquelle le contenu apparaît à l’écran pour eux. Ce qui a le plus d’incidence sur la façon dont les ressources sont chargées. C’est généralement la responsabilité du CMS ou JavaScript Framework pour aider le navigateur à prioriser quand / quoi / comment les ressources à charger dans quel ordre pour que le site apparaisse plus rapidement. Plus à ce sujet dans un peu.
Vous voulez également garder les choses simples et éviter les calculs complexes et beaucoup de changements pendant la phase de mise en page. Google a un guide plus axé sur les développeurs pour cela ici, et un autre sur simplifier le processus de peinture.
Mesures de charge visuelle:
- Première peinture (FP) – le navigateur affiche n’importe quoi pour la première fois.
- Première peinture contentieuse (FCP) – le navigateur rend quelque chose du DOM (Document Object Model), qui pourrait être du texte, une image, etc.
- Première peinture significative (FMP) – éléments les plus importants visuellement chargés.
- Peinture la plus volumineuse (LCP) – le plus grand élément au-dessus du pli chargé.
- Visuellement complet – la page est chargée visuellement.
- Indice de vitesse – un score calculé pour la charge visuelle qui prend en compte plusieurs points dans le temps.
- Décalage de mise en page cumulatif (CLS) – Mesure la quantité d’éléments qui se déplacent dans la fenêtre pendant le chargement, ou la stabilité de la disposition. Il y a un bon guide sur les causes de CLS ici.
« Si vous ne pouvez pas le mesurer, vous ne pouvez pas l’améliorer » https://t.co/dNrDYaIj4Z explique comment mesurer les mesures de performances Web modernes & optimiser pour eux. pic.twitter.com/yvBO2FQ6Ds– Addy Osmani (@addyosmani) 31 janvier 2020
Voir la charge visuelle avec le graphique en cascade
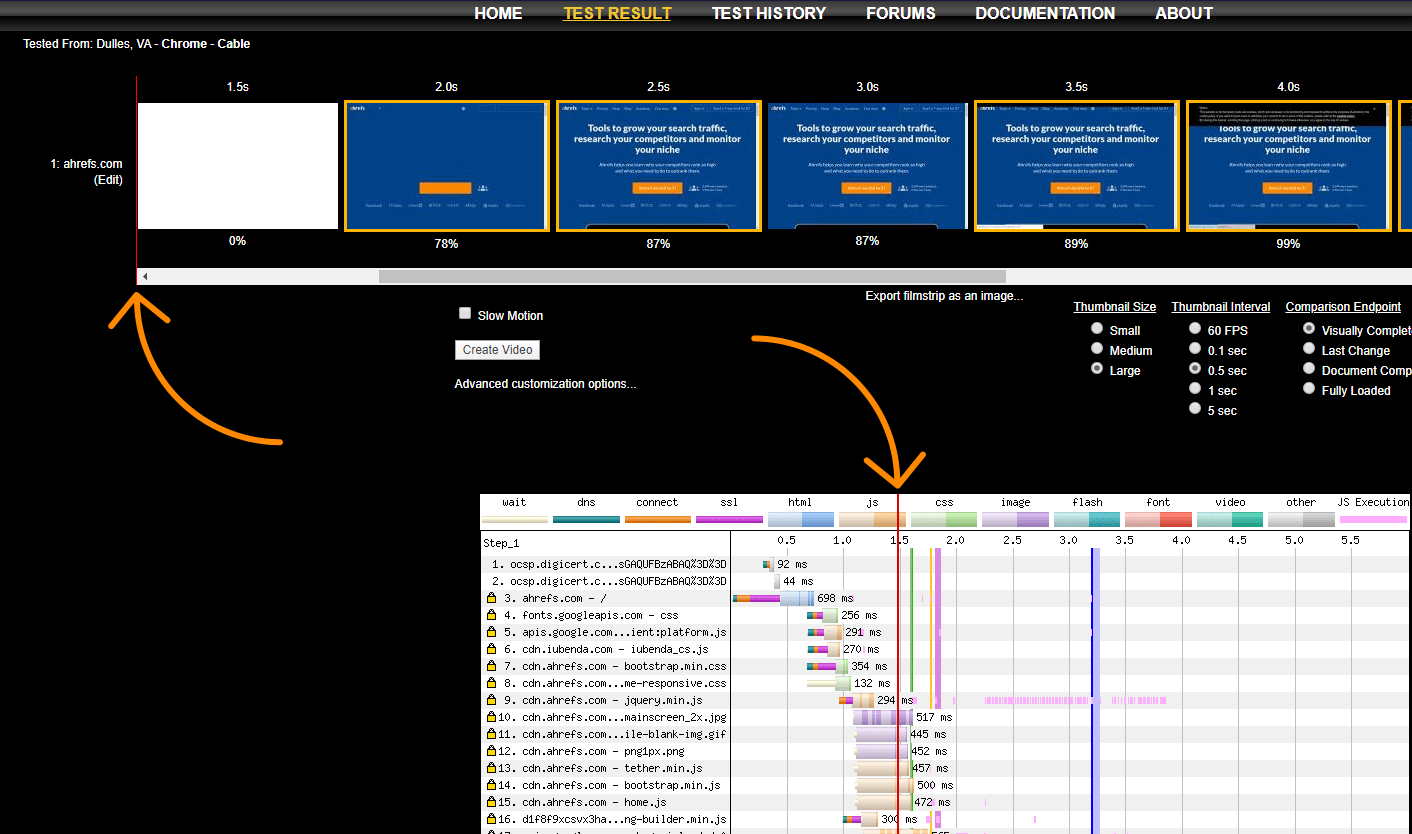
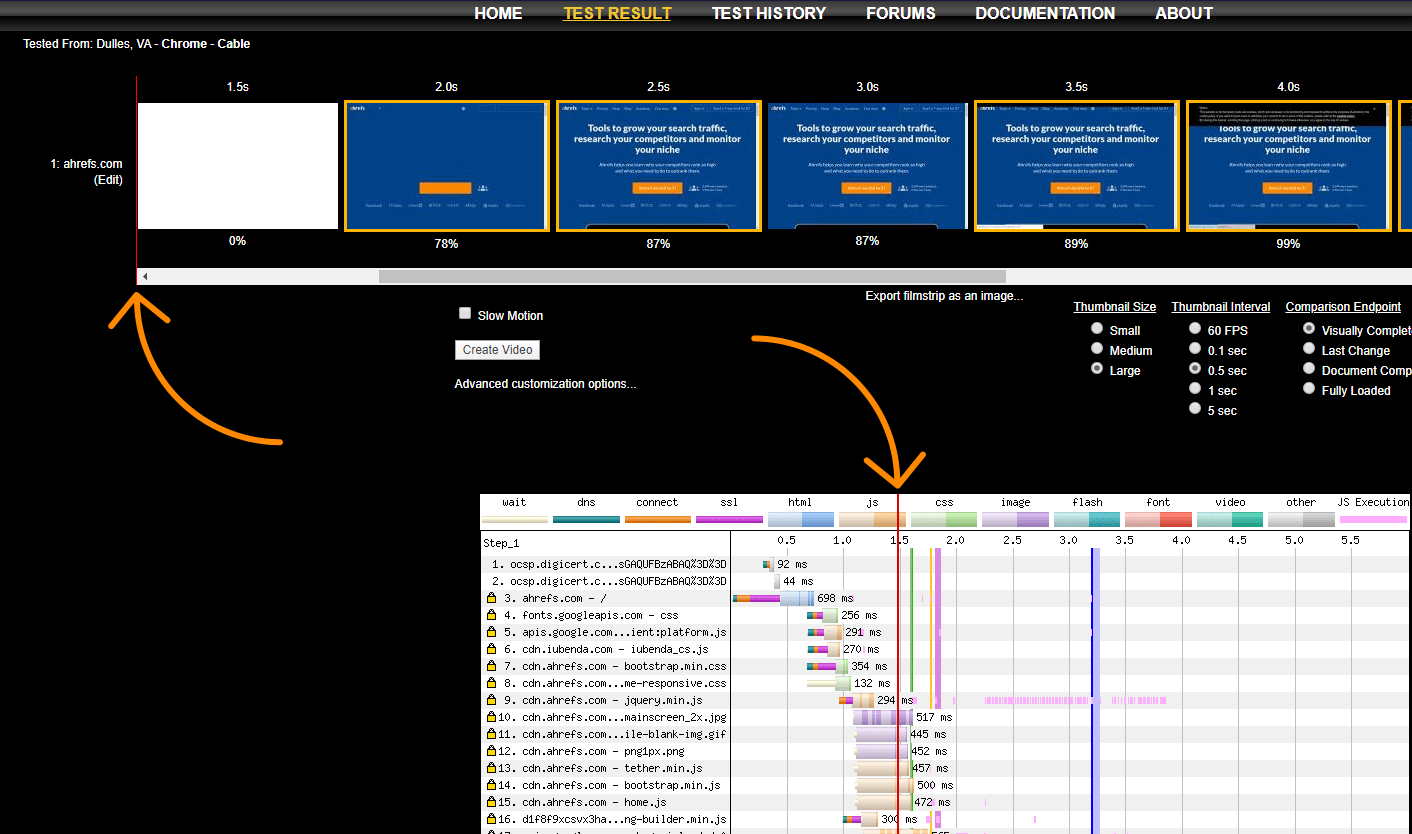
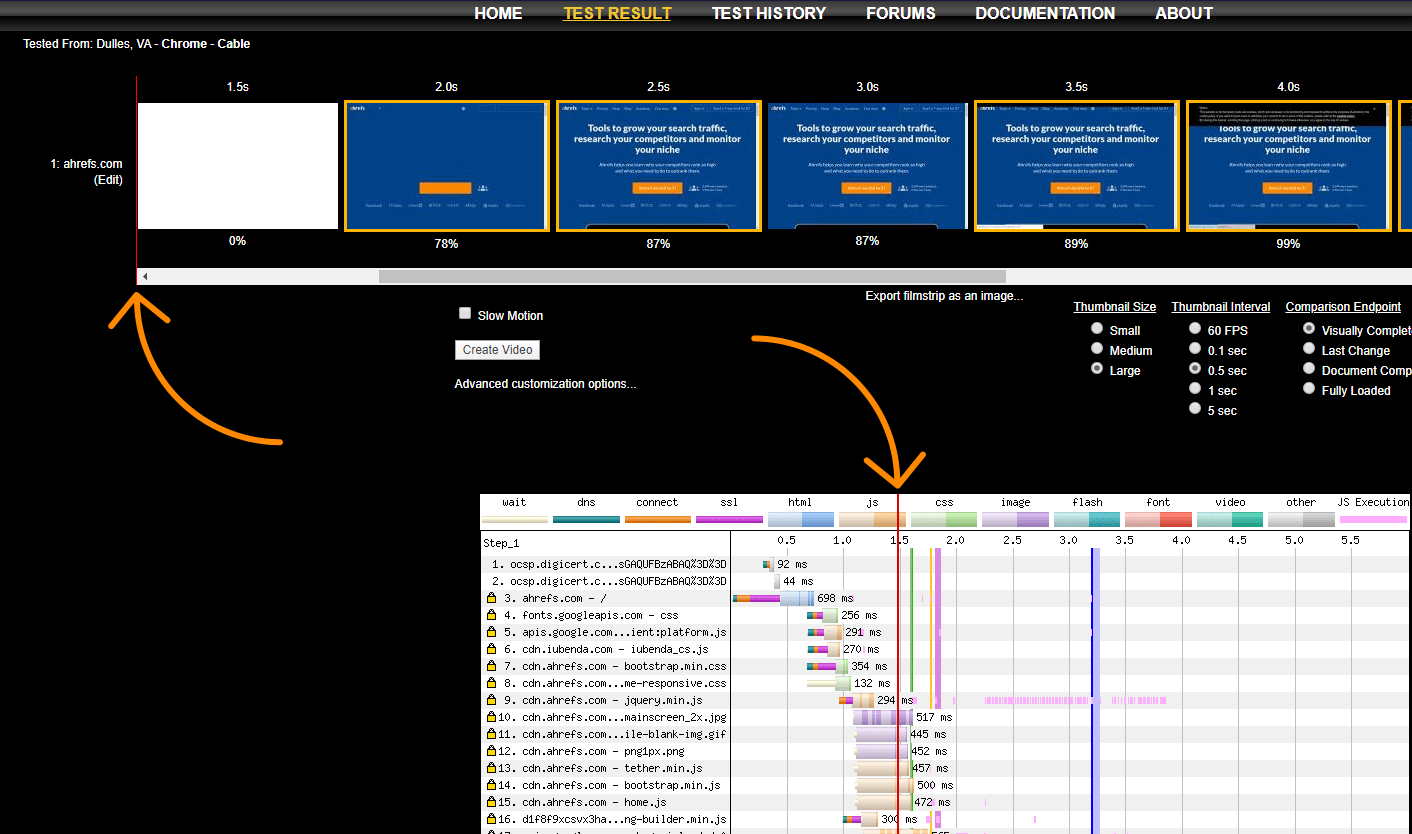
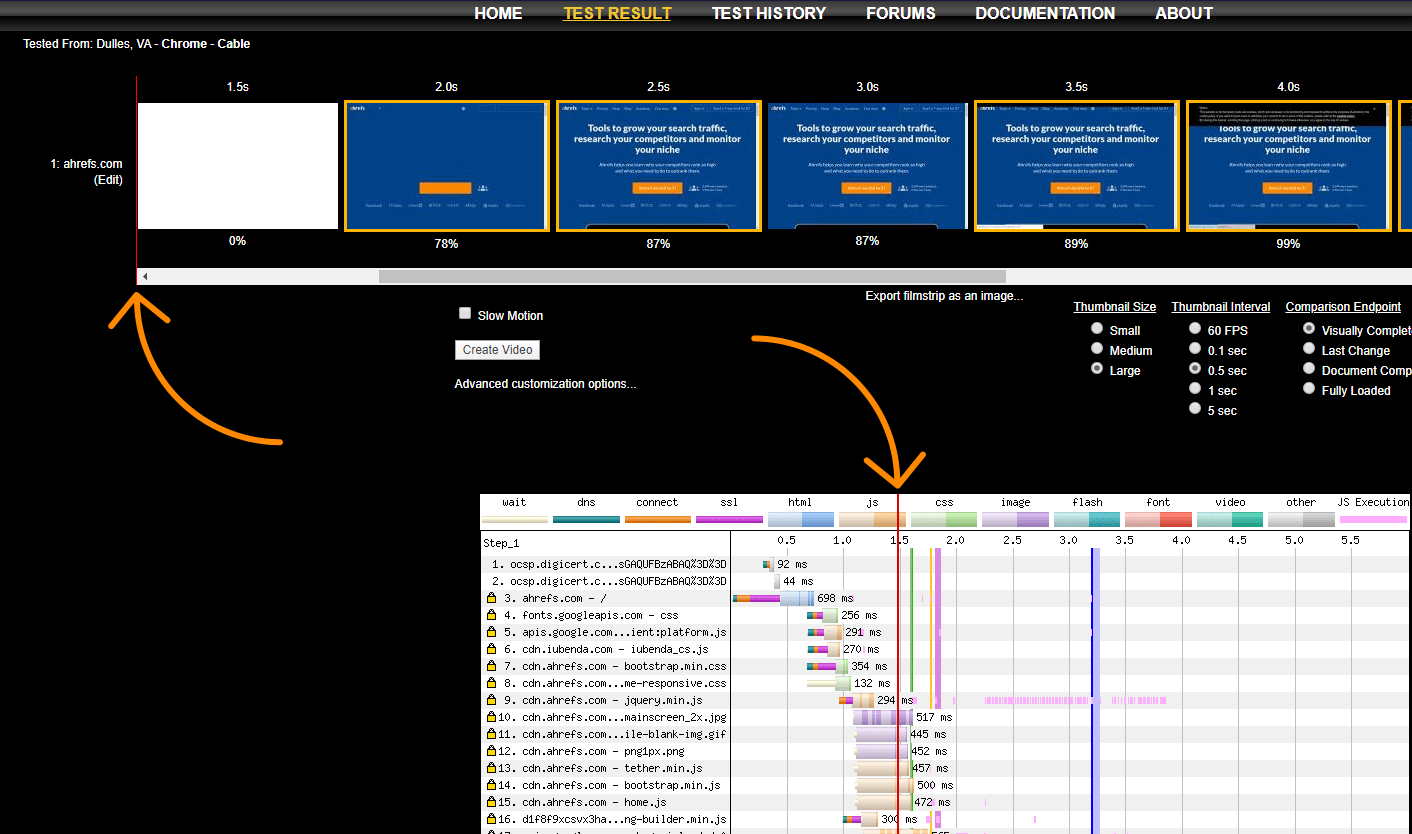
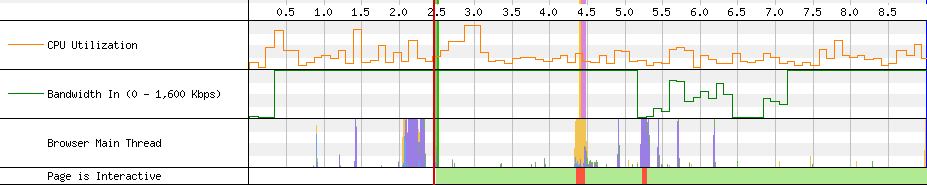
Dans la section Résumé de WebPageTest, si vous avez activé l’enregistrement, vous devriez avoir une colonne Vidéo dans le tableau principal avec « Filmstrip View ». Dans cette vue, la ligne rouge en haut avec les instantanés visuels est au même point que la ligne rouge en bas dans la cascade.




En déplaçant la ligne rouge à différents points de la charge visuelle, vous devriez pouvoir regarder ce qui vient d’être chargé dans la cascade qui a pu permettre à différents éléments de s’afficher visuellement. Cela peut vous aider à déterminer quels fichiers vous devrez peut-être hiérarchiser.
Par exemple, si vous voyez que la plupart de votre page est chargée à l’exception du texte, mais juste après qu’une police est chargée et que le texte s’affiche, cela indique que la police était nécessaire pour afficher le texte. Vous pourrez également savoir quelles images peuvent être nécessaires plus tôt avec différentes fenêtres en regardant simplement les captures d’écran générées.
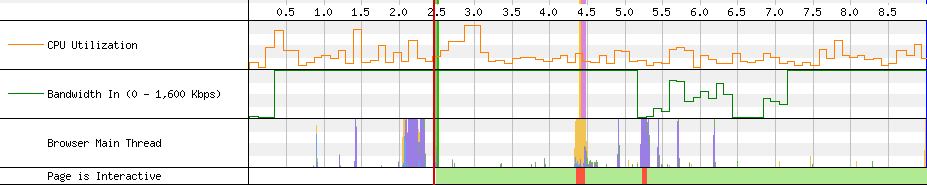
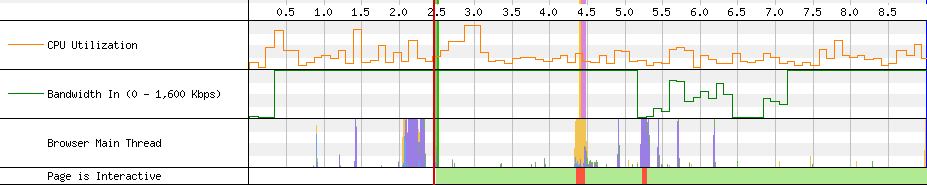
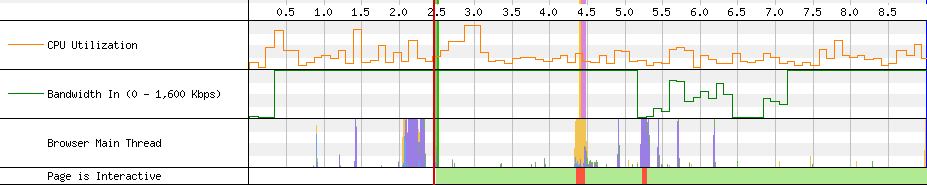
Au bas de ce tableau se trouvent des informations supplémentaires telles que CPU Utilisation, bande passante, activité sur le thread principal du navigateur et interactivité. Tous ces graphiques dépendent à nouveau du périphérique et du type de connexion. Les informations peuvent être utilisées pour aider à résoudre différents problèmes. Par exemple, il y a peut-être simplement trop de téléchargements, ce qui maintient la bande passante au point le plus élevé. Ou peut-être existe-t-il un script utilisant tous les CPU pour un certain appareil, ce qui peut entraîner des retards.




Type de fichier CSS
Là où la vitesse des pages se complique, c’est que dans de nombreux cas, il n’y a pas une seule bonne façon de faire les choses. La plupart des méthodes ont des compromis, et certaines sont plus complexes à mettre en œuvre et à maintenir. Vous devez décider ce qui est le plus simple, le plus rapide et le mieux pour vous dans votre situation.
Regarder CSS fichiers, ils bloquent le rendu par défaut, ce qui signifie qu’ils doivent être téléchargés et traités avant qu’une page affiche du contenu pour l’utilisateur. Si vous mettez en cache (stockez une copie du fichier, traitée plus loin dans l’article), ce fichier peut être réutilisé pour les chargements de page ultérieurs. Cela signifie qu’il ne sera pas nécessaire de le télécharger à nouveau et que les vues suivantes devraient être plus rapides.
La plupart des outils de vitesse testent avec la première vue, donc beaucoup de ce que vous voyez dans un outil comme PageSpeed Insights est représentatif d’un nouvel utilisateur qui ne consulte qu’une seule page et non de quelqu’un qui visite plusieurs pages ou revient souvent sur votre site Web. Votre objectif doit être à la fois d’optimiser cette première vue et les vues suivantes pour les utilisateurs.
Chargement CSS Asynchrone
Vous voulez charger du code important dès que possible, et nous parlerons de quelques options pour cela dans une seconde, mais l’autre partie de ceci est que vous voulez que le CSS ne pas bloquer le rendu. Pour ce faire, nous voulons charger les feuilles de style nécessaires plus tard dans le processus de chargement en tant que type de support différent, qui est ensuite appliqué à tous les types. Il trompe le navigateur en abusant de la façon dont il gère le chargement d’attributs d’élément de lien spécifiques. Ce qu’il va faire, c’est charger le CSS sans bloquer le rendu (car dans ce cas, nous indiquons au navigateur que cette feuille de style est destinée à l’impression et pas vraiment à cette version de la page), puis s’applique à tous les types de supports (éléments qui ne s’impriment pas) après son chargement.
Par exemple, ceci:
Devient ceci:
Vous pouvez l’utiliser avec tous vos CSS les références. Le compromis est que les utilisateurs peuvent éprouver quelques clignotements / retouches car certains éléments de page peuvent être peints avant le CSS est appliqué. Donc, quand le CSS est appliqué, l’écran peut changer où et comment les choses sont affichées.
En ligne
Inline prend le code nécessaire pour afficher le contenu au-dessus de la ligne de flottaison et le fournit avec le HTML réponse au lieu d’un fichier séparé. Ce sera généralement le moyen le plus rapide de raccourcir le temps nécessaire au rendu de la vue initiale.
La façon la plus simple d’y penser est de prendre des parties critiques du CSS et JS fichiers et le mettre directement dans le HTML. La première HTML prend un peu plus de temps à télécharger et à analyser, mais le rendu de la page peut maintenant se produire avant même que tous les autres fichiers soient téléchargés.




L’inlining va probablement vous permettre d’obtenir le rendu le plus rapide lors du chargement initial de la page, mais le compromis a toujours été avec la mise en cache. Le code chargé dans le HTML ne pouvait pas être réutilisé à partir du cache, donc vous chargiez généralement une partie du code deux fois: une fois avec le HTML et encore dans le fichier normal qui était généralement mis en cache. Mais si vous insérez du code pour chaque page, cela signifie également que les pages suivantes auront également du code supplémentaire. Ceci est avancé et implique l’utilisation de travailleurs des services, Mais vous pouvez avoir les deux insertion et mise en cache. Combiné à faire le reste de la CSS asynchrone comme nous l’avons mentionné ci-dessus, c’est à peu près un état idéal.
N’oubliez pas que vous pouvez réduire en ligne CSS code. Comme mentionné dans le HTML ci-dessus, cela supprime certains des espaces inutiles et des caractères supplémentaires pour rendre le code plus petit et plus rapide à télécharger.
Vous ne voulez probablement pas incorporer tout le contenu de tous les fichiers. Soyez attentif et insérez uniquement du contenu critique. Vous pouvez techniquement tout aligner CSS et JS et même des polices et des images, mais vous allez vous retrouver avec un géant HTML télécharger où une grande partie du code n’est pas utilisé. Cela rend votre site Web plus lent. Si vous avez quelques petits fichiers de quelques Ko et je veux aligner le tout pour ceux-là, c’est probablement bien de le faire.
Critique en ligne CSS À l’échelle:
Vous allez vouloir un système automatisé plutôt que de le faire pour chaque page. Il pourrait être judicieux de CSS pour la page d’accueil sur les thèmes WordPress car qui a généralement une feuille de style différente de celle des autres pages. Il y aura généralement un plugin / module / package ou une version de Critical ou Critical CSS. Ces packages existent pour tout gestionnaire de tâches ou packaging que vous utilisez comme Grunt, Gulp, Webpack ou Framework comme React, Angular, Vue, et vous pouvez même trouver des tutoriels spécifiques à WordPress ou Drupal ou même des pages codées à la main. Ils vont envoyer un navigateur sans tête à la page pour déterminer ce CSS est en fait critique pour le chargement de la page à différentes tailles, et vous donne le code ou divise le code en éléments critiques et non critiques afin que vous puissiez les charger de manière appropriée. Quelques exemples:
Grognement:
https://github.com/filamentgroup/grunt-criticalcss
https://www.npmjs.com/package/grunt-critical-css
https://github.com/bezoerb/grunt-critical
Gorgée:
https://github.com/addyosmani/critical
https://www.npmjs.com/package/gulp-critical-css
Webpack:
https://github.com/anthonygore/html-critical-webpack-plugin
https://github.com/GoogleChromeLabs/critters
https://github.com/anthonygore/html-critical-webpack-plugin
https://www.npmjs.com/package/critical-css-webpack-plugin
Réagir:
https://www.npmjs.com/package/react-critical-css
https://github.com/addyosmani/critical-path-css-tools
https://github.com/sergei-zelinsky/react-critical-css
Angulaire:
https://github.com/addyosmani/critical-path-angular-demo
Vue:
https://github.com/anthonygore/vue-cli-plugin-critical
https://vuejsdevelopers.com/2017/07/24/critical-css-webpack/
Drupal:
https://www.fourkitchens.com/blog/article/use-gulp-automate-your-critical-path-css/
WordPress:
https://joe-watkins.io/javascript/inline-critical-css-with-wordpress/
https://wordpress.org/plugins/wp-criticalcss/
Codé à la main:
https://www.sitelocity.com/critical-path-css-generator
https://jonassebastianohlsson.com/criticalpathcssgenerator/
Précharge
Si vous ne comptez pas aligner la critique CSS, la meilleure option suivante est sans doute l’utilisation de la précharge. Le préchargement récupère les demandes plus tôt dans le chargement, obtenant les ressources essentielles nécessaires pour afficher la page plus rapidement que d’habitude. Le préchargement définit la priorité du navigateur pour les éléments préchargés à un niveau élevé et les charge de manière asynchrone, afin qu’ils ne bloquent pas le rendu. Il fonctionne également dans tous les domaines.
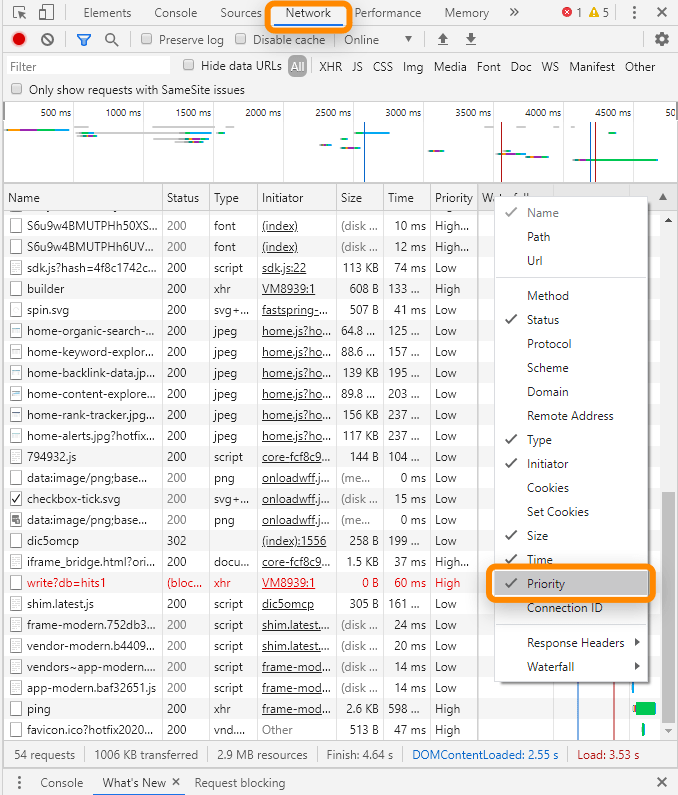
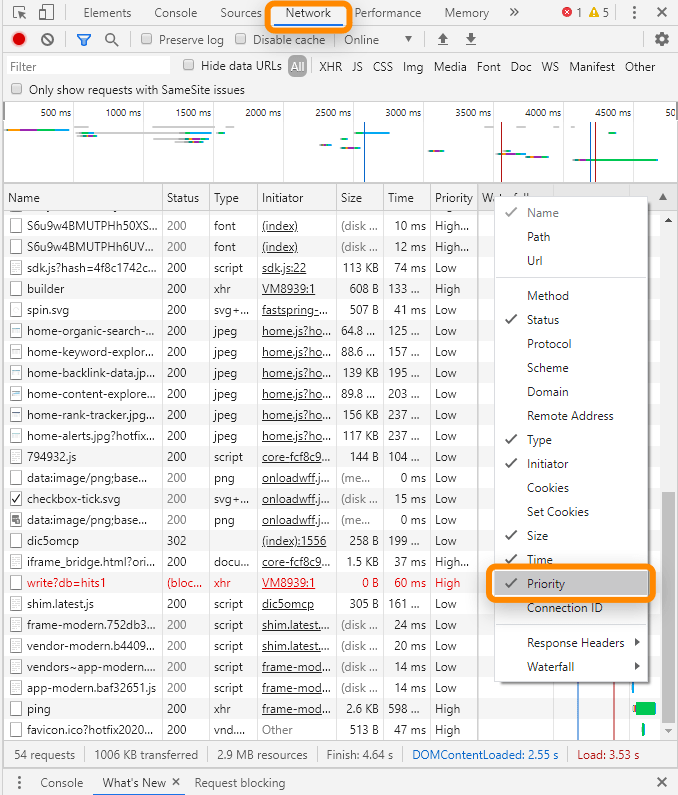
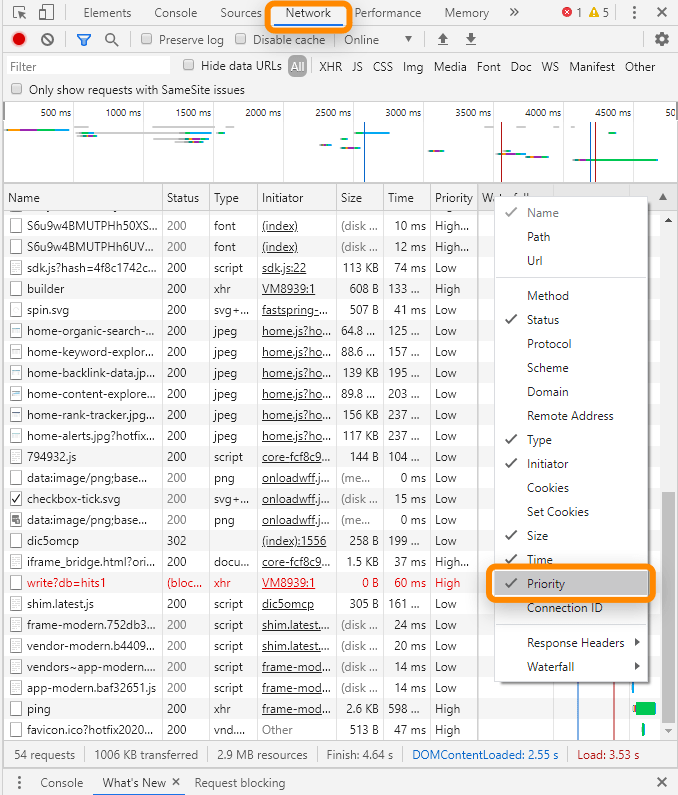
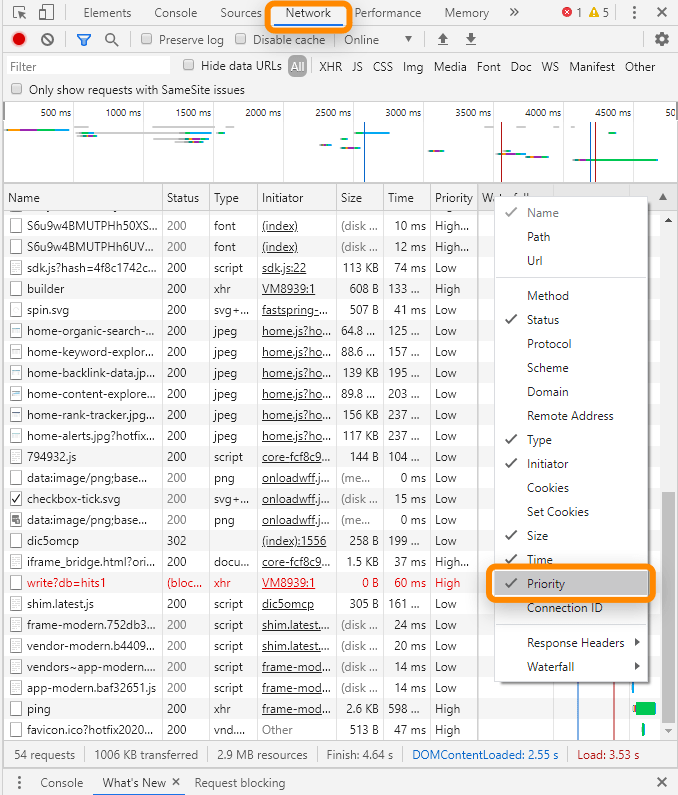
Le navigateur donne la priorité à chaque demande de fichier. L’idée est d’obtenir les fichiers nécessaires pour afficher au-dessus du contenu du pli plus tôt (à une priorité plus élevée) et de reporter ceux qui ne sont pas nécessaires plus tard dans le processus. Vous pouvez voir la priorité accordée aux fichiers dans l’onglet Réseau de Chrome Dev Tools. Faites simplement un clic droit sur la barre, sélectionnez Priorité et ajoutez-le en tant que colonne.




Il s’agit de prendre un fichier dont le téléchargement a peut-être commencé plus tard et de le télécharger dès que possible. Encore une fois, l’autre avantage est que là où le fichier préchargé aurait été bloqué auparavant, ce ne sera plus le cas.
Nouveau: chargement des conseils de performance pour , prélecture & priorités dans Chrome: https://t.co/PzgxSQEgcd 🔥 pic.twitter.com/DpDmlNIedO– Addy Osmani (@addyosmani) 27 mars 2017
Combiné avec ce que nous avons mentionné ci-dessus pour faire CSS async, le préchargement ajoute simplement une autre ligne destinée à obtenir le fichier plus rapidement en définissant la priorité du navigateur plus haut que la normale. Cela fonctionnera également pour navigateurs où la précharge n’est pas prise en charge.
Exemples de code:
Choix des fichiers à précharger
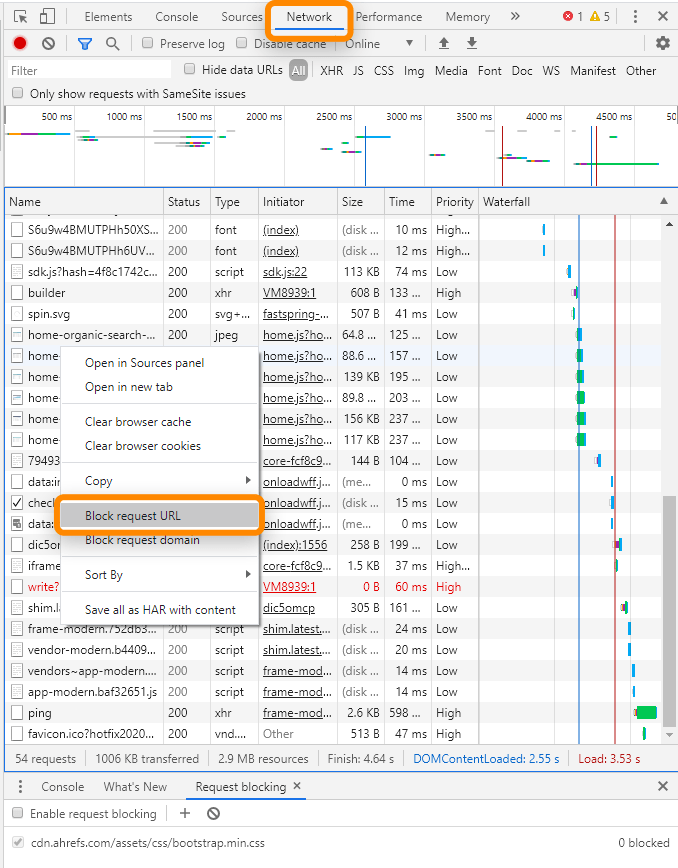
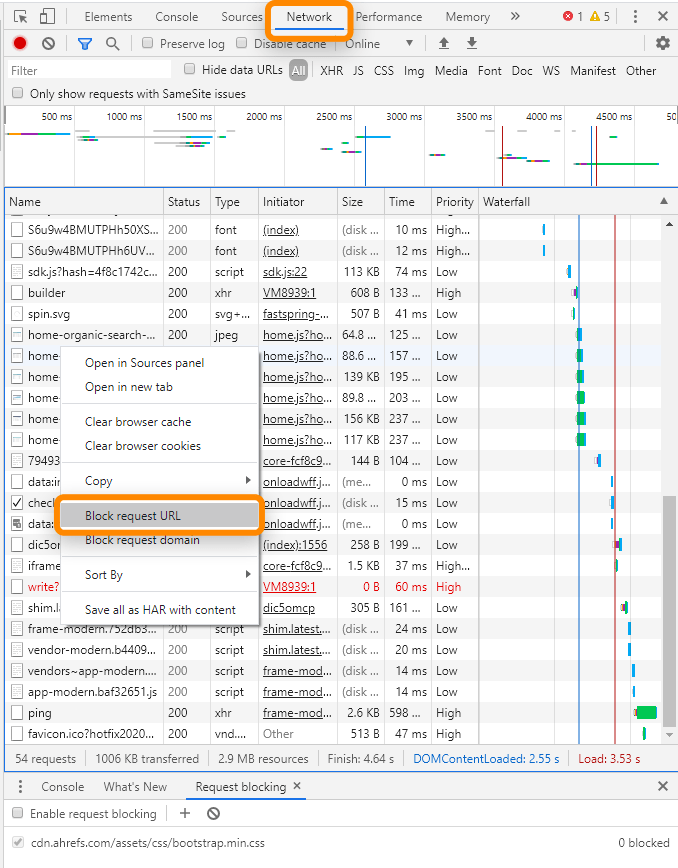
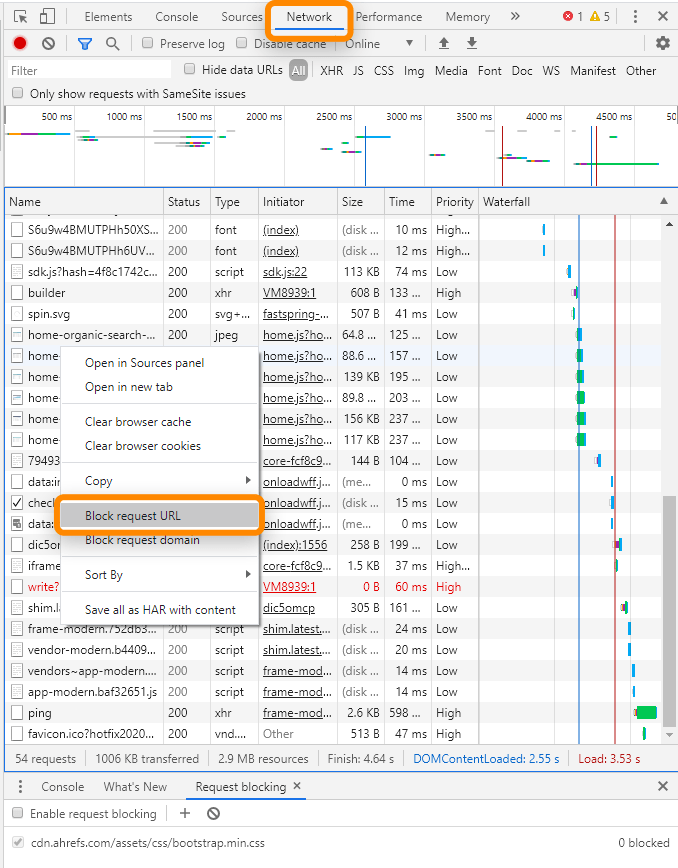
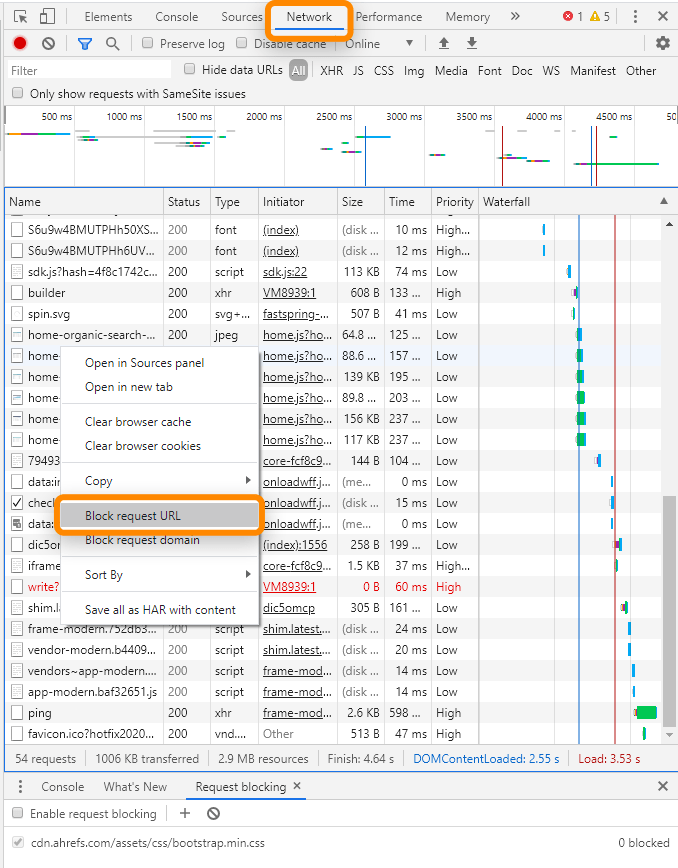
Habituellement, vous allez avoir le fichier de thème principal qui contient beaucoup de CSS pour le site Web. Les développeurs nomment souvent cela d’après le thème, ou l’appellent «style», ou parfois le nom d’après le site Web lui-même. Si vous ne parvenez pas à identifier ce fichier ou si vous pensez que d’autres fichiers doivent également être préchargés, le moyen le plus simple de vérifier consiste à utiliser la fonctionnalité de blocage des demandes dans Chrome Dev Tools. Ouvrez l’onglet Réseau et chargez une page pour voir les fichiers demandés. Vous pouvez cliquer avec le bouton droit sur ces derniers pour les ajouter à la liste de blocage. Lorsque vous rechargez une page, si la page semble toujours normale, vous n’avez probablement pas bloqué un fichier nécessaire pour le contenu ci-dessus. Lorsque vous obtenez l’un de ceux-ci qui brise l’apparence de la page, c’est une indication qu’il est nécessaire de rendre le contenu au-dessus du pli et c’est un fichier que vous souhaitez précharger.



Ce qu’il faut savoir sur la précharge
- Vous avez besoin de crossorigin sur les polices ou vous obtiendrez un double chargement du fichier.
- Vous avez toujours besoin du fichier normal pour JS + CSS, alors ne les supprimez pas.
- Vous pouvez précharger une police même si elle est appelée dans un autre fichier comme un CSS fichier.
- Faites attention à combien vous préchargez. Vous pouvez rencontrer des problèmes en essayant de précharger trop de fichiers.
Serveur Push
Cela faisait partie de la HTTP/ 2 (H2) spécification. Il permet à un serveur de livrer un fichier sans qu’il soit demandé. Donc, au lieu d’une chaîne qui pourrait être HTML > CSS > Police, cela permet à un site de dire que je vais avoir besoin de cette police, il suffit de l’envoyer.
Server Push est problématique, et je le déconseille généralement, mais si vous êtes un grand développeur ou avez accès à un, vous pouvez lui donner un coup de feu. Il demande des fichiers au serveur sur la même connexion que la demande de page. La poussée du serveur peut charger les actifs deux fois. Il existe une solution de contournement en utilisant des cookies et en vérifiant si vous avez déjà transmis des actifs aux utilisateurs, mais c’est une implémentation complexe. Il existe un autre problème impliquant des problèmes de connexion qui peut empêcher le chargement des fichiers. Avec tout le travail supplémentaire, vous ne pouvez toujours pas voir de gains significatifs par rapport au préchargement car les navigateurs vérifient le cache de page (où se trouve le préchargement) avant le cache de poussée.
Type de fichier JavaScript
JavaScript peut également être complexe, avec de nombreuses options et de nombreuses considérations. Parfois, il est utilisé pour fournir des fonctionnalités, parfois il est utilisé pour extraire le contenu principal, et parfois il est même utilisé pour apporter des modifications au CSS. En outre, certains codes peuvent nécessiter d’autres codes pour fonctionner correctement. Celles-ci sont connues sous le nom de dépendances, et changer la façon dont JavaScript est chargé peut finir par casser certaines fonctionnalités de la page.
If JavaScript plays a critical role in content or the styling of the page, or if it’s the core system—as is the case with many JavaScript frameworks—then many of the same rules as CSS apply as far as inlining and preloading. However, you also have the option of Server Side Rendering (SSR). This processes the code and renders a snapshot. For instance, if JavaScript is used to populate items on the page or for the menu, you may want this information earlier in the load or reduce some of the burden of the client’s browser, you may want to use an SSR Solution.
The easiest way to see if JavaScript is needed on the page is to click the padlock in Chrome and open up Site settings. You’ll see a list of Permissions with one being JavaScript where you can either Allow it or Block it. Blocking JavaScript, reloading the page, and comparing the site with and without JavaScript should show you if any elements are missing from the page or not. If something is missing, re-enable JavaScript and go through the same blocking process as we went through with CSS above to find out which files are critical to the rendered content.
Move to Footer
For inline scripts, you may consider moving them to the footer. Remember that JavaScript is parser blocking, which means it’s blocking the HTML from being read. Moving these scripts to the footer ensures that much of the data can be processed before any blocking occurs. You have other options for script references that are probably better, such as defer and async.
Defer/Async
Defer and Async are attributes that can be added to a script tag. Usually, a script being downloaded blocks the parser while downloading and executing. Async will let the parsing and download occur at the same time but still blocks during script execution. Defer does not block parsing during download and only executes after the HTML has finished parsing.
Defer/Async code samples
Normal:
Async:
Defer:
Addy Osmani has a nice breakdown of blocking, async, defer, and preload and how it impacts browser priorities.
JavaScript loading priorities in Chrome: https://t.co/O3Qg2eHgXb ~ how do


Estimer le potentiel du marché grâce à une analyse concurrentielle rentable



