La vitesse du site n’est pas exactement un sujet glamour, je ne vous en veux donc pas si vous évitez d’y réfléchir beaucoup.
Mais la réalité n’est pas toujours pratique. La vitesse du site devient de plus en plus importante et la durée d’attention des internautes n’est certainement plus longue.
Peut-être plus important encore, Google prend note de ce problème particulier, et ce temps de chargement de 8 secondes a un impact sur votre classement, que cela vous plaise ou non.
De plus en plus, les propriétaires de sites comprennent que la vitesse du site fait partie de toute bonne stratégie de référencement. Alors mettez vos limites d’apprentissage, allons-y.
Quelle importance cela a-t-il réellement?
Laisse-moi t’arrêter là.
Ce n’est pas une de ces choses que vous pouvez simplement ignorer et dire «c’est juste pour le perfectionniste» ou «je n’ai pas assez de trafic pour que cela compte».
La vitesse du site compte pour chaque site Web et le fait pour diverses raisons. Vous feriez bien de ne pas les rejeter.
Pensez avant tout à vos visiteurs et à leurs habitudes de navigation. Quelques faits:
Image courtoisie Kissmetrics
Comme si cela ne suffisait pas à vous convaincre, je vais continuer et vous faire savoir que Google se soucie également de cela. Et cela devrait être raisonnable, non?
En fin de compte, l’objectif de Google (en plus de gagner beaucoup d’argent) est d’améliorer Internet pour les utilisateurs. Il est dans leur meilleur intérêt d’encourager continuellement les propriétaires de sites à adopter un bon comportement et à faire du Web une expérience plus sûre et plus agréable pour les utilisateurs.
Vous vous souvenez de l’article du mois dernier sur le passage à HTTPS?
Si autant d’internautes affirment que la vitesse du site est importante pour eux, il est naturel que Google la prenne en compte dans son algorithme.
En fait, ce sont tout sauf des nouvelles. Google a annoncé en 2010, la vitesse du site était en effet un facteur de classement, vous pouvez donc parier que cela n’a pas changé étant donné qu’elle a été corroborée à maintes reprises par des données tierces.
Comment mesurer la vitesse du site
Vendu? J’espère que je n’ai pas besoin d’expliquer pourquoi vous devriez envisager d’améliorer la vitesse de votre site s’il s’agit d’un point faible.
Alors, passons aux punaises en laiton. Tout d’abord, vous allez devoir mesurer la vitesse de votre site afin d’évaluer s’il a besoin d’amour ou non.
Il existe un certain nombre d’outils à votre disposition, et oui, tous sont gratuits.
Vous vous retrouverez probablement avec un favori, mais je vous recommande de les utiliser tous au fur et à mesure que vous progressez dans le processus d’amélioration du temps de chargement de votre site. Je dis cela parce que chaque outil a une présentation unique et certains présentent des informations légèrement différentes des autres.
Enfin, et c’est une grande mise en garde, gardez à l’esprit que le score est définitivement pas la seule chose qui compte ici. Le score est une référence qui variera également entre les différents outils, il n’y a pas de métrique universelle pour le score de vitesse de page.
Ce dont vous devez vous souvenir, c’est que chaque situation est unique. Vous avez peut-être une mise en œuvre particulière qui ne reflète pas bien en termes de score YSlow, mais cela ne signifie pas que Google réduirait votre site ou que votre temps de chargement serait excessivement élevé.
L’essentiel est que les scores sont une ligne directrice. Ne vous fixez pas d’objectif arbitraire et n’essayez pas d’atteindre ce nombre. Si vous adoptez cette approche, vous pouvez rapidement vous retrouver à faire des sacrifices inutiles et à couper des ressources utiles de votre site afin d’atteindre votre objectif.
Gardez l’esprit ouvert et tout ira bien. Découvrons les outils que je recommande d’utiliser.
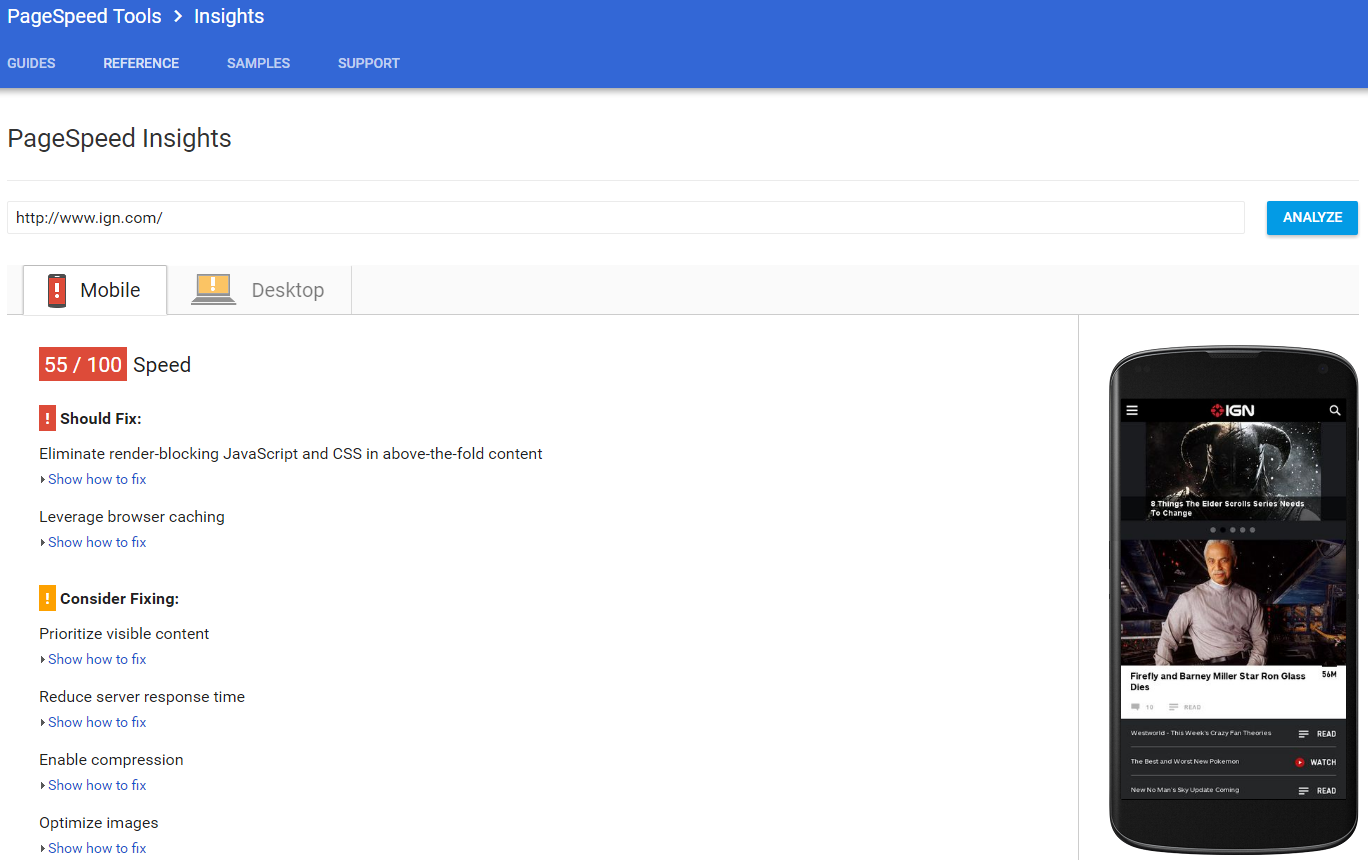
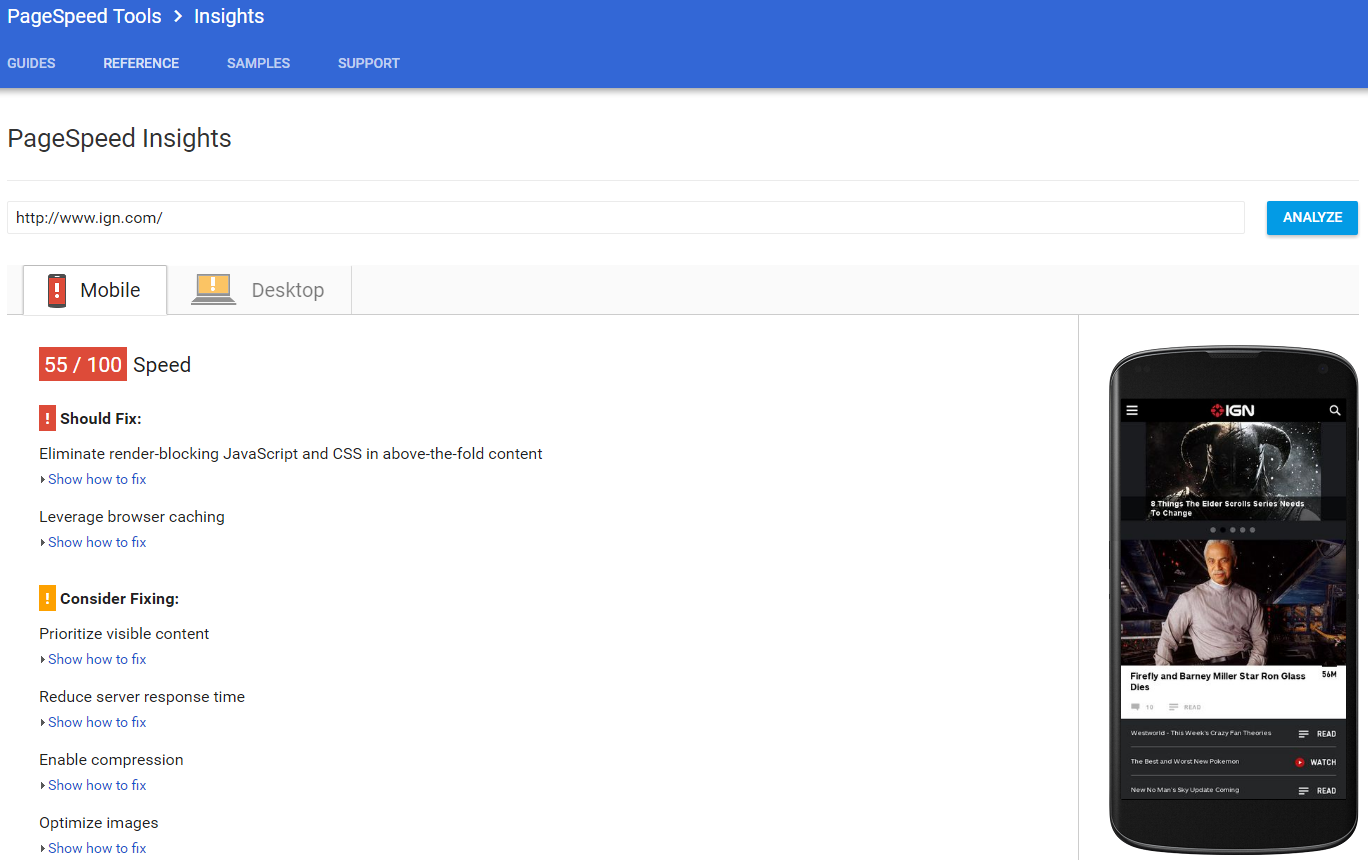
Google PageSpeed Insights



Google a bien sûr son propre outil. C’est ici que vous devez commencer votre voyage.
Ce n’est certainement pas le plus robuste du groupe. En fait, c’est de loin le plus simple de tous les outils dont nous allons parler ici.
Mais cela étant dit, c’est toujours un endroit décent pour commencer votre voyage. Jetez un coup d’œil à ce qu’il recommande pour votre site et vous devriez avoir une bonne idée des domaines sur lesquels vous devriez chercher à améliorer.
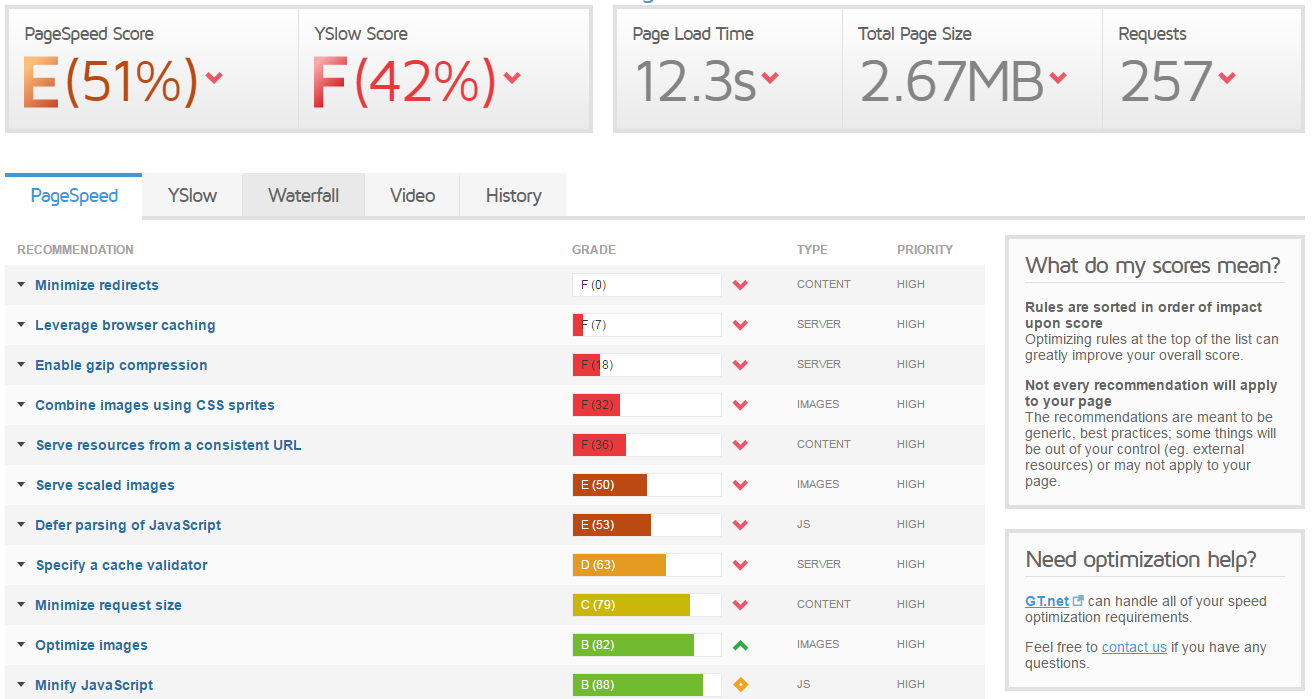
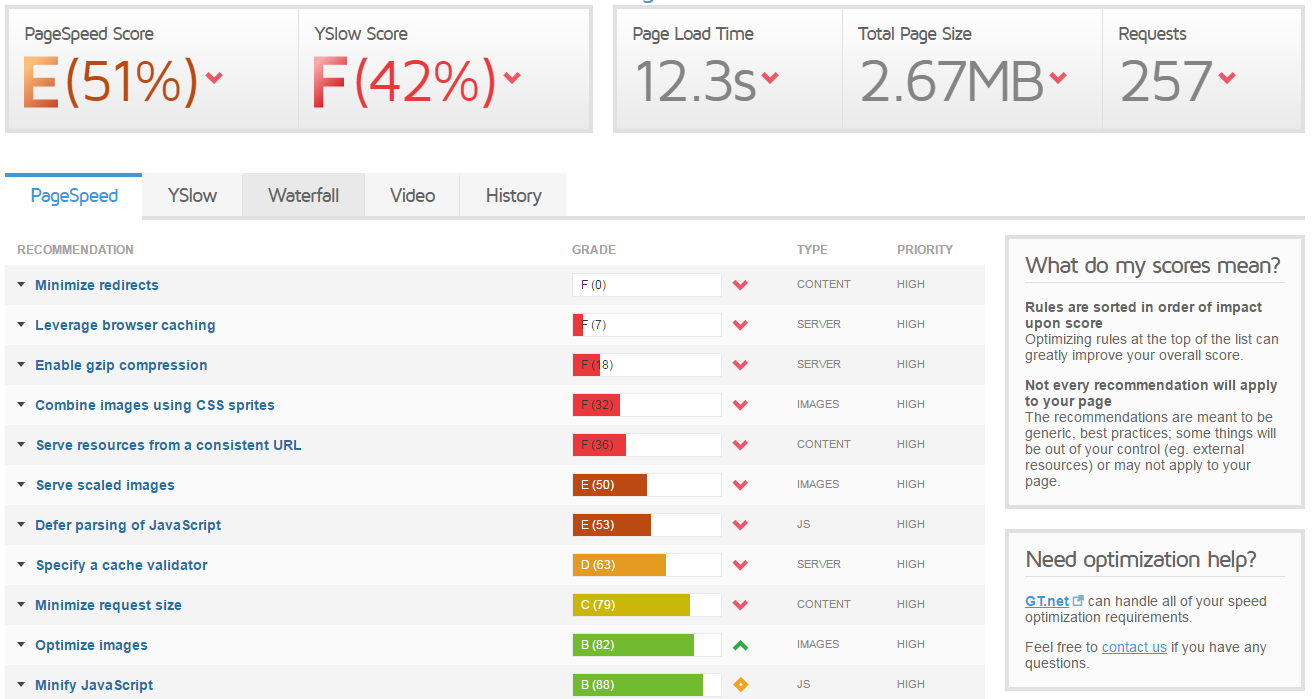
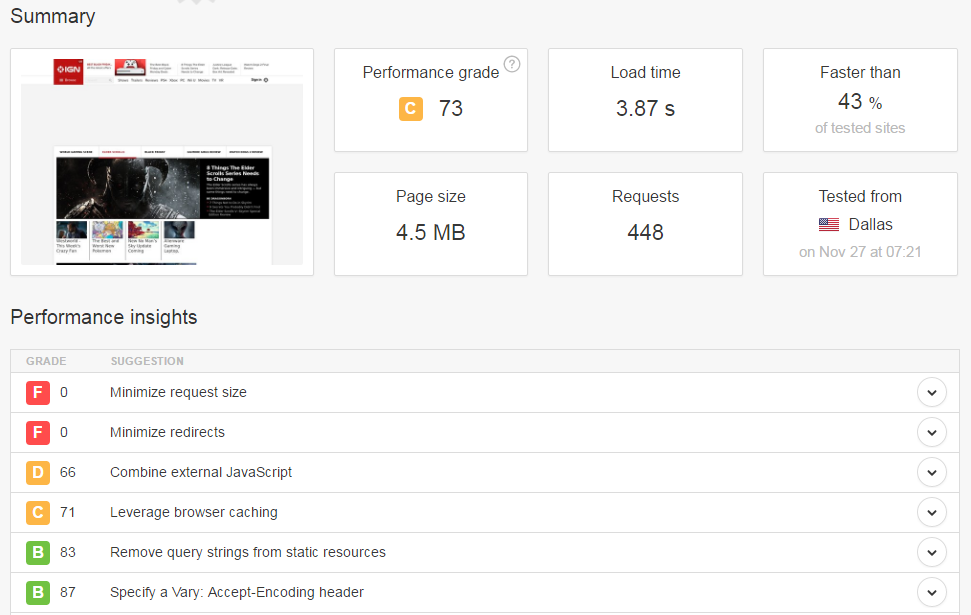
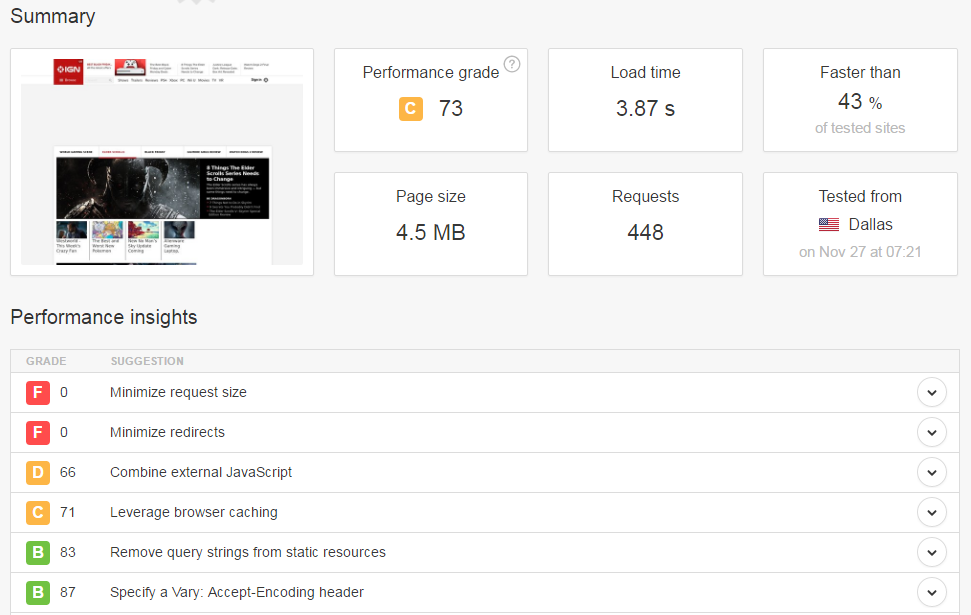
GTmetrix


Divulgation complète, cet outil est facilement mon préféré. Je voudrais également mentionner que c’est pour des raisons objectives que je pense que vous apprécierez également.
Pour commencer, il fournit deux scores différents et un «graphique en cascade». Le graphique en cascade peut devenir un peu technique, mais si vous commencez à creuser, vous trouverez qu’il s’agit d’une ressource inestimable.
Comme vous pouvez le voir, les gens d’IGN ont clairement du pain sur la planche. Cela étant dit, ils ont une clientèle fidèle préexistante considérable. Peut-être ont-ils expérimenté et constaté que leur trafic de retour n’est pas affecté par les horribles temps de chargement.
Quoi qu’il en soit, c’est également formidable que vous puissiez créer un compte gratuit sur GTmetrix et lui faire exécuter un rapport quotidien sur votre page. Vous pouvez ensuite afficher la progression au fil du temps ou comparer deux ou plusieurs rapports pour voir quels éléments vous avez améliorés et quel a été leur effet cumulatif en termes de performances.
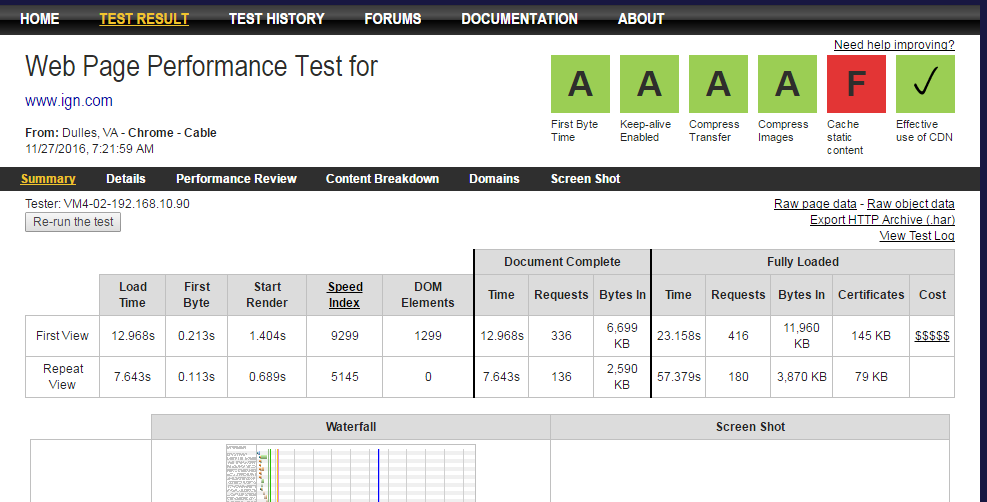
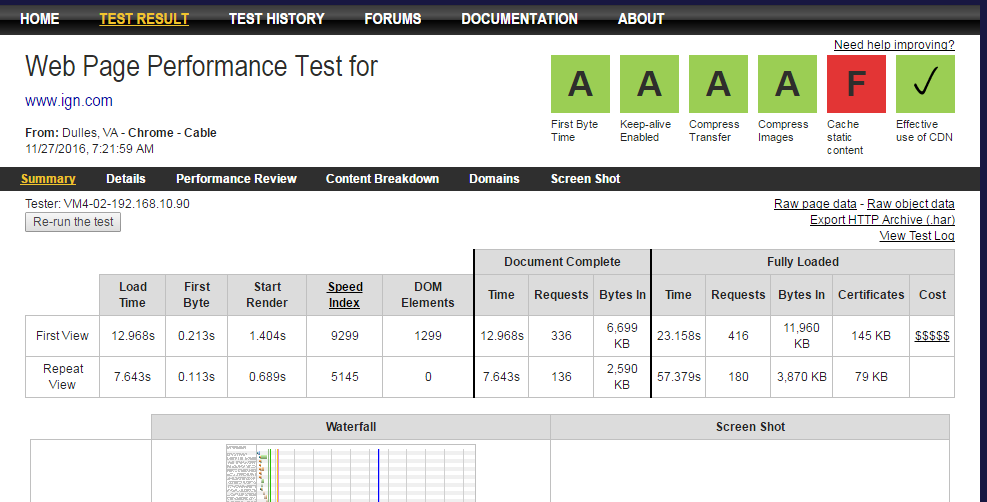
WebPageTest


Malgré l’apparence super obsolète, cet outil est toujours utile. Je dirais que c’est quelque part entre GTmetrix et Google PageSpeed Insights en termes d’utilité.
Il fournit également un graphique en cascade et plusieurs scores différents. En utilisant les rapports, vous obtiendrez des données très précises et granulaires sur ce qui doit être amélioré et où se situent vos problèmes.
Une caractéristique vraiment intéressante (et unique) réside dans sa capacité à afficher à la fois les scores pour la première fois et les vues répétées. Celles-ci diffèrent en fonction de la configuration de la mise en cache et de certains autres facteurs. Vraiment de bonnes informations à avoir!
Test de vitesse du site Web Pingdom



Pingdom est une autre offre forte, et il a la présentation «la plus jolie» de tous les outils.
Ils ont une version payante qui offre plus de fonctionnalités et d’avantages, mais je n’ai jamais essayé cela, je ne peux donc pas lui donner de recommandation ni évaluer sa valeur réelle ou son potentiel.
Je peux dire que l’outil gratuit est toujours utile et je vous recommande vivement de le vérifier.
Comment améliorer la vitesse de votre site
Eh bien, à vrai dire, il y en a plus qu’assez pour couvrir 1 ou 2 articles dédiés spécifiquement à l’amélioration de la vitesse du site. Et de nombreuses ressources utiles existent déjà sur ce sujet.
Mais dans ce guide, nous ne faisons que nous mouiller les pieds, je vais donc garder mes recommandations accessibles et essayer de ne pas aller trop loin dans les aspects techniques.
Pour beaucoup d’entre nous, nous devrons engager un expert en vitesse de site afin de résoudre complètement les problèmes rencontrés dans l’un des outils de test ci-dessus. Mais nous pouvons tous progresser par nous-mêmes, et si vous êtes chanceux, cela suffira pour obtenir le temps de chargement <2 secondes que nous voulons tous.
Optimisez vos images
Une image vaut mieux que mille mots. Ou en termes de taille de fichier, 100 000 mots.
Les images sont idéales pour fidéliser les visiteurs, créer une identité de marque et transmettre rapidement beaucoup d’informations.
Cela dit, il s’agit souvent de fichiers volumineux, qui peuvent par la suite augmenter considérablement le temps de chargement d’une page.
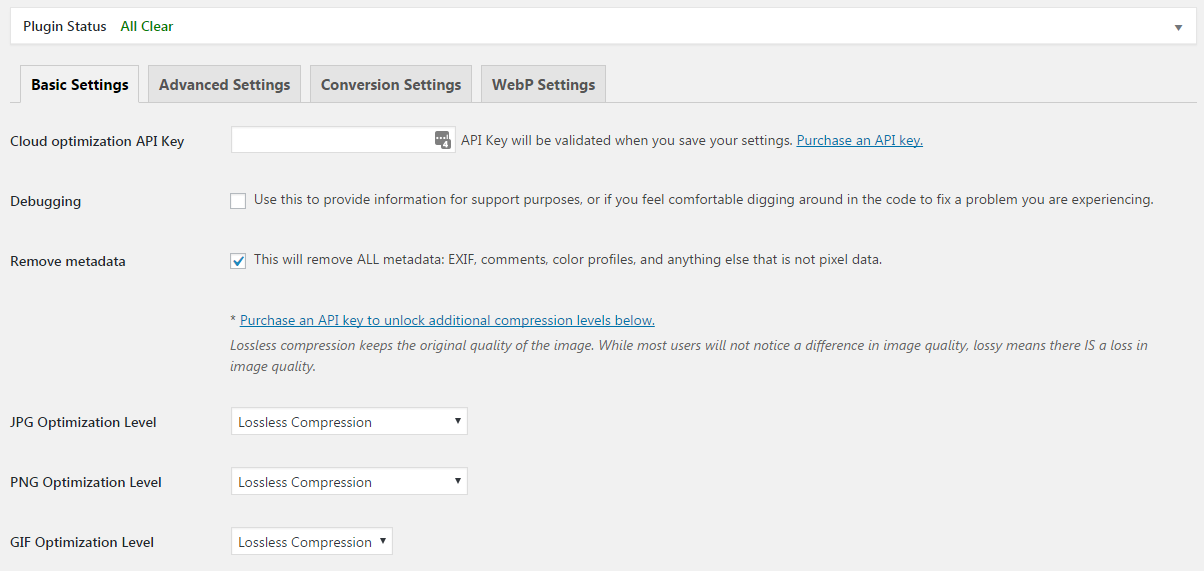
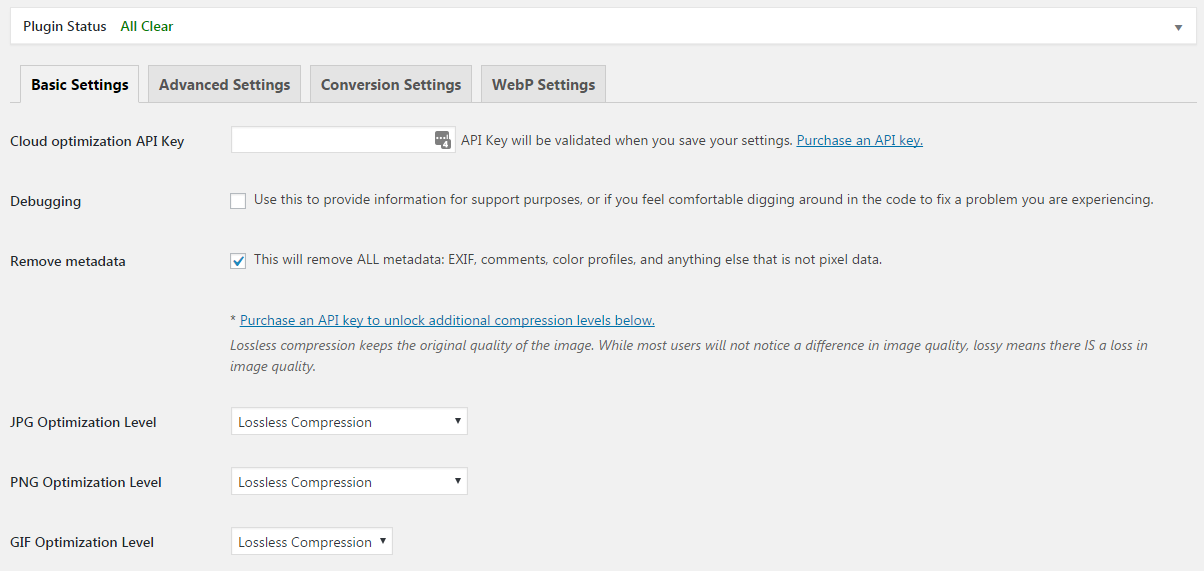
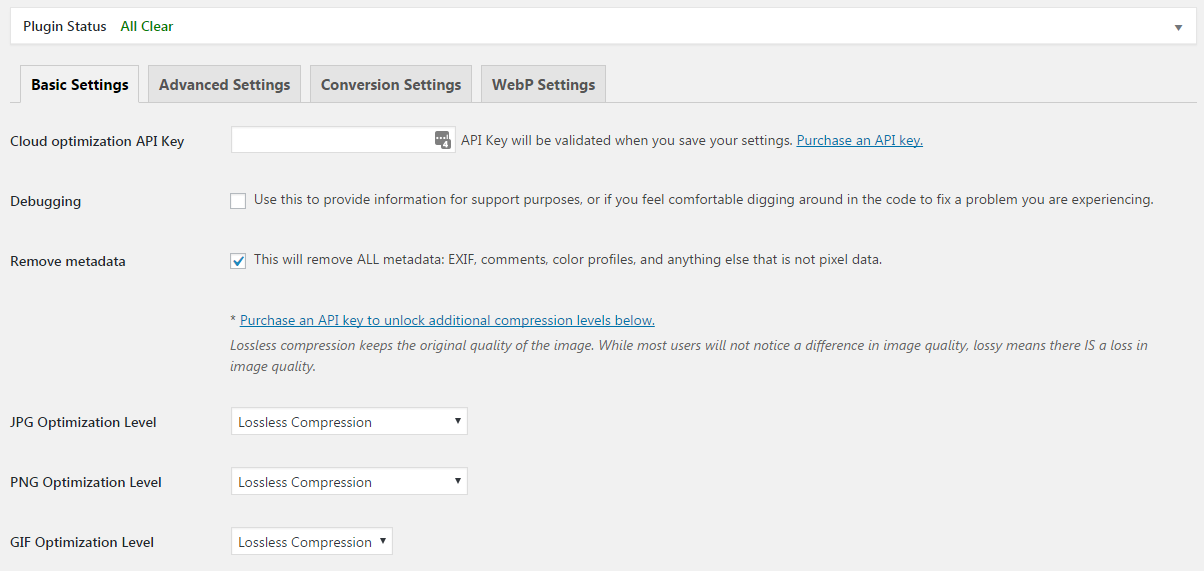
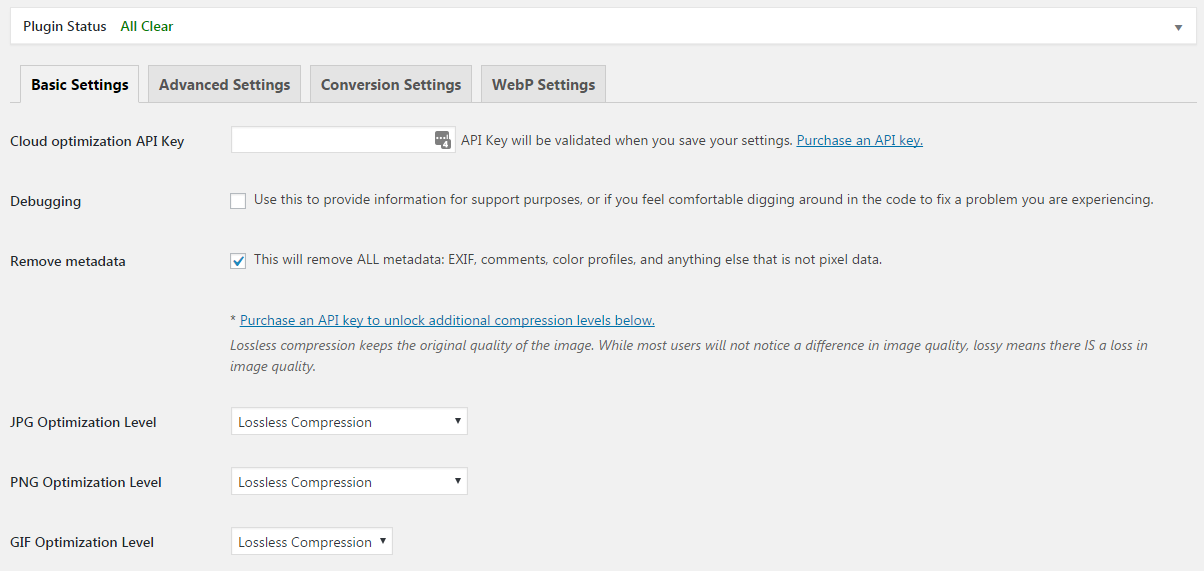
Heureusement ola optimisation des images est facile, et peut être effectué en masse à l’aide de plugins. Si vous utilisez WordPress, téléchargez simplement Optimiseur d’image EWWWet modifiez en bloc toutes vos importations. Cela ne vous prendra que quelques clics et vous pourrez vous éloigner pendant qu’il fait le gros du travail.




Vous serez surpris de l’amélioration que vous constaterez simplement en optimisant les images.
Choix du thème
Si vous utilisez un thème pour votre site Web sur une plate-forme comme WordPress, vous n’allez pas aimer ce que j’ai à dire ensuite.
Bien que ce ne soit pas un problème pour vous, certains thèmes sont mal optimisés pour la vitesse. Cela dépend totalement de votre thème particulier.
Faites des recherches indépendantes, consultez les forums et les fils d’assistance, et consultez la documentation fournie avec votre thème. La documentation peut contenir des conseils spécifiques ou des paramètres de la console de paramètres avancés du thème que vous pouvez manipuler pour améliorer la vitesse de votre site.
Dans le pire des cas, vous devrez peut-être prendre la décision difficile de choisir à long terme un thème différent avec un code mieux optimisé.
Supprimer les plugins inutiles
Lorsque j’aide les clients à optimiser leurs sites, la première chose que je fais (après avoir optimisé les images) est de regarder quels plugins ils ont installés et actifs.
Je suis souvent surpris de ce que je trouve lorsque je regarde le répertoire des plugins. Des tonnes de plugins cosmétiques inutiles. Suivi Google Analytics en double. Vous l’appelez.
Examinez attentivement votre liste de plugins et tout ce que vous n’utilisez pas activement devrait être supprimé.
Vous pouvez voir quels plugins sont des ressources «lourdes» dans GTmetrix, et vous devez prioriser leur suppression dans la mesure du possible.
Taille de la page
Avoir trop d’images volumineuses, de vidéos ou trop de lignes de code inutiles dans vos fichiers .htaccess ou JavaScript peut tous contribuer à un site plus lent.
Demandez à votre développeur d’essayer de supprimer le code de votre site, le cas échéant. Souvent, si votre site date de quelques années, il vous restera des fonctionnalités et des détails que vous n’utilisez plus.
De plus, en ce qui concerne les vidéos intégrées, il s’agit souvent de fichiers volumineux et incluent plusieurs ressources JavaScript.
Les gens regardent-ils réellement vos vidéos intégrées? Vérifiez vos analyses sur la page (il y a un plugin pour cela) pour le savoir. Si les gens ne s’engagent pas réellement avec lui, envisagez de le supprimer ou d’améliorer son emplacement et sa visibilité.
GZip compression
Gzip est une application qui réduit la taille de toute ressource supérieure à 150 octets. Nous parlons de CSS, JavaScript, HTML, etc.
Il existe une abondance de documentation disponible en ligne pour savoir comment commencer à l’utiliser, et cela fera certainement une différence pour la vitesse de votre page « résultat net ».
Minifier et concaténer CSS et JS
Celui-ci peut devenir un peu compliqué, et vous devrez être un utilisateur avancé pour donner un sens à tout cela. Personnellement, je n’ai même pas assez de connaissances sur tout cela pour vous donner des conseils détaillés.
Mais ce que je peux vous dire, c’est qu’il existe des plugins qui peuvent vous aider si vous êtes sur WordPress.
BWPMinify est un plug-in génial et convivial qui peut être exactement ce que vous recherchez. Il peut apporter un certain nombre d’améliorations sans nécessiter de connaissances utilisateur avancées.
Optimiser automatiquement en est une autre que vous pourriez trouver utile.
Travailler sur cet angle particulier nécessitera quelques expérimentations. Je vous recommande donc vivement d’utiliser un site de test ou de test sur lequel vous pouvez déconner sans casser tout ce qui est en direct et en contact avec le client.
… est-ce tout?
Hah, vous souhaitez!
Écoutez, je sais que tout cela peut être difficile à digérer si vous n’êtes pas particulièrement familier avec le sujet. Mais ça devient plus facile.
Plus vous vous exposez au sujet, plus vous expérimentez des plugins et utilisez les outils de test, plus vous en comprendrez les détails.
En fin de compte, vous aurez probablement encore besoin de l’aide d’un développeur talentueux et compétent. Que ce soit pour prendre en charge l’intégralité du projet, ou simplement pour faire quelques ajustements et revérifier la sécurité et la stabilité de votre propre travail, cela vaudra bien l’argent dépensé.
Bien sûr, l’amélioration de la vitesse du site ne devrait être qu’un élément de votre campagne de référencement. N’oubliez pas de consulter nos autres articles pour des guides sur le marketing de contenu, le référencement sur page et la création de liens.
Cliquez sur le bouton Modifier pour modifier ce code. Cliquez sur le bouton Modifier pour modifier ce code.



