Google utilise des données structurées pour mieux comprendre le sujet d’une page Web en classant le sujet, en identifiant les parties importantes des pages Web telles que les logos et les images, et en affichant les pages Web bien en évidence en haut de la page.
Il existe plusieurs types de données structurées, mais un seul d’entre eux est préféré par Google, il est donc important d’utiliser le bon format.
Quels types de données structurées Google prend-il en charge ?
Google prend en charge trois types de données structurées :
- JSON-LD.
- Microdonnées.
- RDFa.
Chacune de ces normes est une manière différente de communiquer des données structurées et est spécifiée sur le site officiel Schema.org.
 Capture d’écran de l’auteur, mai 2022
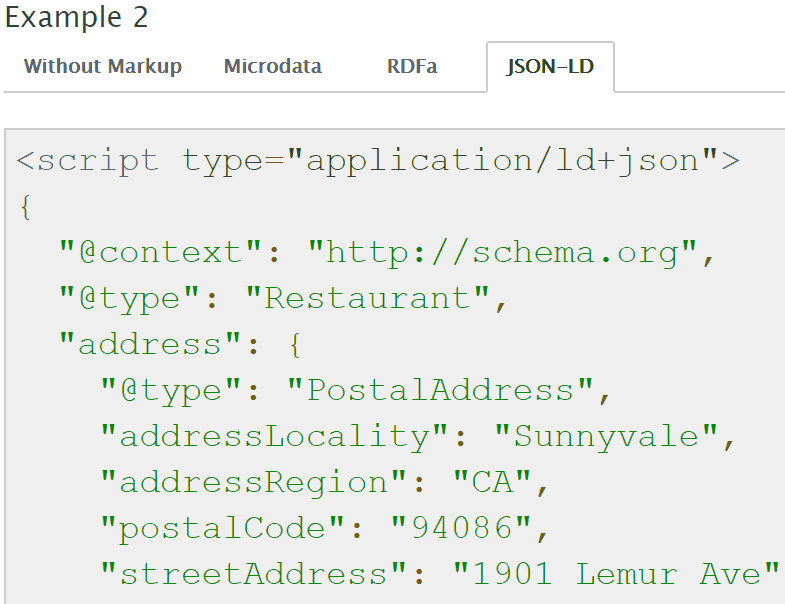
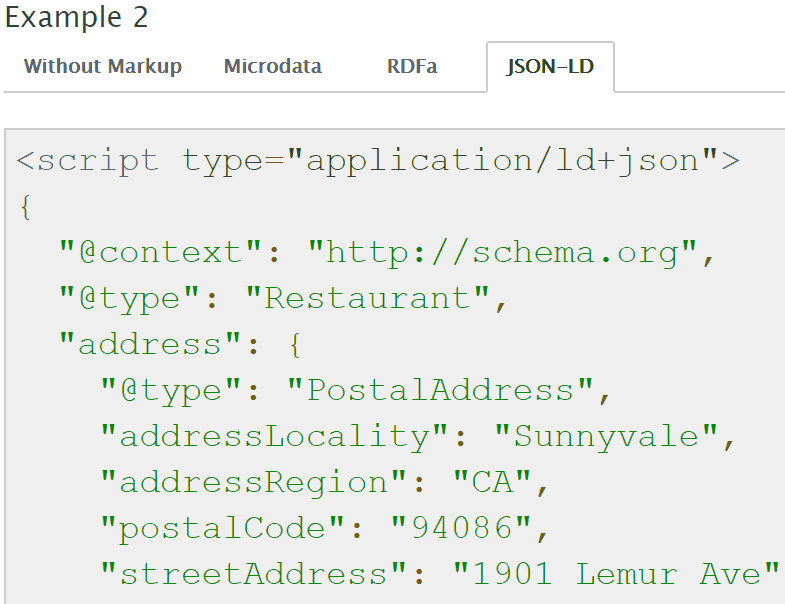
Capture d’écran de l’auteur, mai 2022Dans l’image ci-dessus, on peut voir que l’exemple de données structurées Schema.org fournit des exemples dans trois formats.
Il y a trois onglets. Chaque onglet correspond à une forme différente de données structurées : microdonnées, RDFa et données structurées JSON-LD.
Qu’est-ce que les données structurées de microdonnées ?
Les microdonnées sont un moyen d’ajouter des métadonnées dans le code HTML et font partie de la spécification HTML, également connue sous le nom de norme HTML WHATWG (Web Hypertext Application Technology Working Group).
Les microdonnées sont une spécification HTML permettant de baliser une page Web dans le code HTML lui-même.
Il s’agit essentiellement de métadonnées placées dans le code HTML publié dans les balises
et lisibles par des machines telles que Googlebot.Schema.org, l’organisation à but non lucratif qui crée les spécifications de données structurées, a publié un explicateur de données structurées appelé Commencer et ont utilisé des microdonnées dans tous leurs exemples.
Ainsi, les microdonnées sont toujours un moyen valable de communiquer des données structurées et sont actuellement prises en charge par l’organisme de normalisation Schema.org ainsi que par Google (sauf dans des cas spécifiques où elles ne sont pas explicitement prises en charge).
Les microdonnées sont imbriquées dans le code HTML existant comme ça:
<body itemscope itemtype="https://schema.org/WebPage"> <div itemprop="breadcrumb"> <a href="https://www.searchenginejournal.com/ranking-keyword-domains/263693/category/books.html">Books</a> <a href="category/books-literature.html">Literature & Fiction</a> > <a href="category/books-classics">Classics</a> </div>
Dans le code ci-dessus, les microdonnées appelées « itemprop » sont insérées pour spécifier la propriété des données structurées, dans ce cas, la propriété des données structurées du fil d’Ariane.
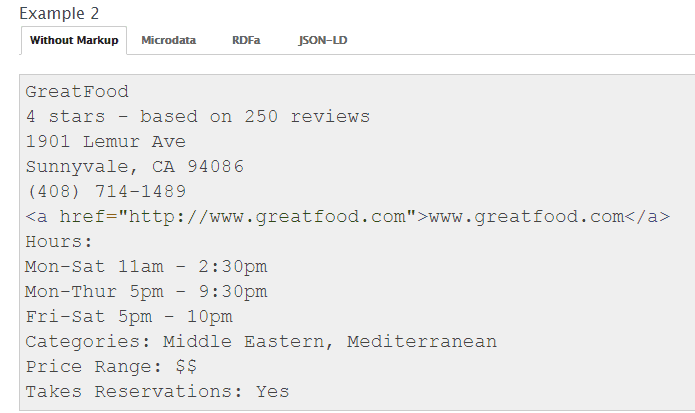
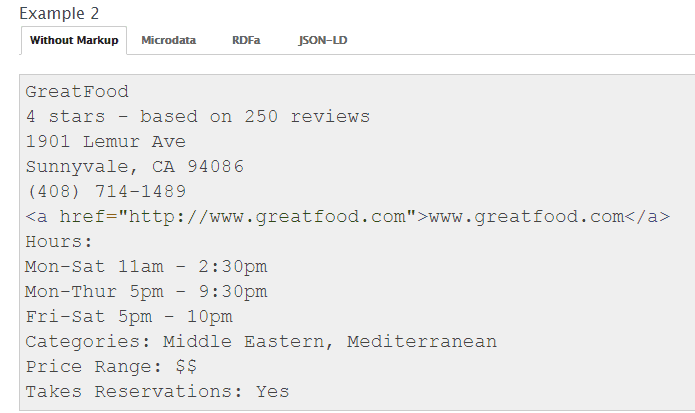
Voici à quoi ressemble ce code sans les données structurées des microdonnées :
Il existe d’autres façons de faire la même chose en utilisant également le type de données structurées BreadcrumbList.
Qu’est-ce que les données structurées RDFa ?
RDFa est un acronyme pour Cadre de description des ressources dans les attributs. C’est une extension du HTML.
La raison pour laquelle on l’appelle une extension de HTML est qu’elle étend HTML.
Google décrit RDFa comme ceci :
« Les microformats spécifient à la fois une syntaxe pour inclure des données structurées dans des documents HTML et un ensemble de classes de microformats chacune avec son propre vocabulaire spécifique d’attributs autorisés.
RDFa, en revanche, ne spécifie qu’une syntaxe et vous permet d’utiliser des vocabulaires d’attributs existants ou de créer le vôtre.
Il vous permet même de combiner librement plusieurs vocabulaires. Si les vocabulaires existants ne répondent pas à vos besoins, vous pouvez définir vos propres normes et vocabulaires en créant de nouveaux champs.
RDFa offre un moyen supplémentaire de communiquer des données structurées à Google qui est moins intrusif pour le code que la méthode des microdonnées.
Comme les microdonnées, RDFa est actuellement spécifié comme une forme valide de données par Schema.org et est actuellement pris en charge par Google (sauf lorsqu’il n’est pas explicitement spécifié).
C’est ce qu’est un fil d’Ariane de données structurées peut ressembler au format RDFa :
Qu’est-ce que JSON-LD ?
JSON-LD est un langage de script qui permet aux éditeurs de communiquer des informations importantes aux moteurs de recherche.
JSON-LD est l’acronyme de JavaScript Object Notation for Linked Data.
Parce qu’il s’agit d’un script, il est relativement plus facile à utiliser que Microdata et RDFa car JSON-LD n’est pas intégré dans le HTML en tant que métadonnées ou en tant qu’extension du HTML lui-même.
JSON-LD peut être placé n’importe où sur une page Web, même dans la section Head du code de la page Web, où se trouvent généralement les métadonnées.
JSON-LD peut également être placé à la fin du code ou dans la section de contenu du code (il ne sera pas visible pour les visiteurs du site).
Un autre avantage de JSON-LD est que, comme il est séparé du HTML et existe dans son propre script, il peut être facilement modifié et révisé.
Un balisage de données structurées en fil d’Ariane peut ressembler à ceci :
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Widgets",
"item": "https://example.com/widgets"
},{
"@type": "ListItem",
"position": 2,
"name": "Blue Widgets",
"item": "https://example.com/widgets/blue-widgets"
},{
"@type": "ListItem",
"position": 3,
"name": "Reviews"
}]
}
</script>
Dépanner un script complètement séparé du HTML est tellement plus facile que d’essayer de coder les données structurées dans le HTML, c’est ainsi que les microdonnées et le RDFa sont créés.
Selon l’officiel Site JSON-LD:
« Les données sont désordonnées et déconnectées. JSON-LD l’organise et le connecte, créant un meilleur Web.
C’est un moyen de créer un réseau de données basées sur des normes et lisibles par machine sur des sites Web.
Les scripts JSON-LD peuvent être ajoutés à une page Web d’une manière qui peut être modélisée dans un site Web, ce qui facilite l’ajout, la mise à jour et la suppression.
La spécification officielle des données structurées de Schema.org est disponible sur Schéma.org (surprendre!).
Quel type de données structurées Google préfère-t-il ?
Même si les microdonnées continuent d’être prises en charge par l’organisation de normalisation Schema.org, ce qui compte, c’est la version prise en charge par Google.
Dans un hangout Google pendant les heures de bureau de Mars 2019un participant pose la question suivante :
« Quel type de balisage Schema est préférable pour Google ? Dois-je utiliser Jason ou… les microformats ? Quel format est préférable ? »
Jean Mueller a répondu :
« Nous préférons actuellement le balisage JSON-LD. Je pense que la plupart des nouvelles données structurées sortent d’abord pour JSON-LD. C’est donc ce que nous préférons.
Google préfère les données structurées JSON-LD
John Mueller de Google a clairement indiqué que Google préférait les données structurées JSON-LD.
Un avantage des données structurées JSON-LD est qu’elles ne sont pas intrusives.
Il n’est pas intrusif car il sépare les données structurées du code HTML.
Cela facilite grandement la lecture, le dépannage et la mise à jour des données structurées, car elles sont plus simples à mettre en œuvre et à gérer.
De plus, le langage de script JSON-LD suit un ensemble de règles faciles à apprendre et peut facilement être ajouté ou supprimé d’un site.
Comment implémenter des données structurées JSON-LD
Les données structurées JSON-LD officielles de Schema.org Schéma.org Le site Web contient de nombreux exemples d’écriture du code de données structurées. Prenez simplement un exemple et utilisez-le comme modèle.
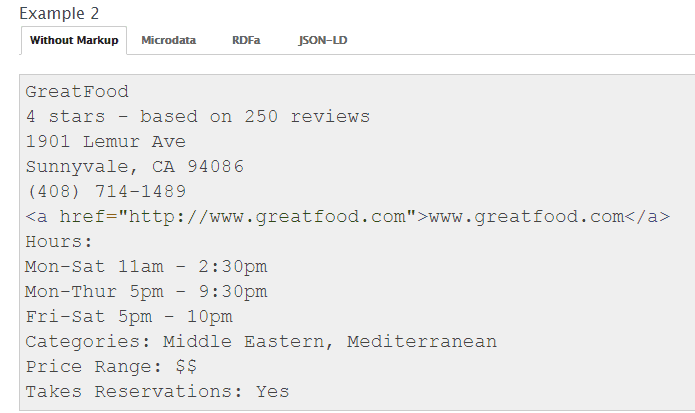
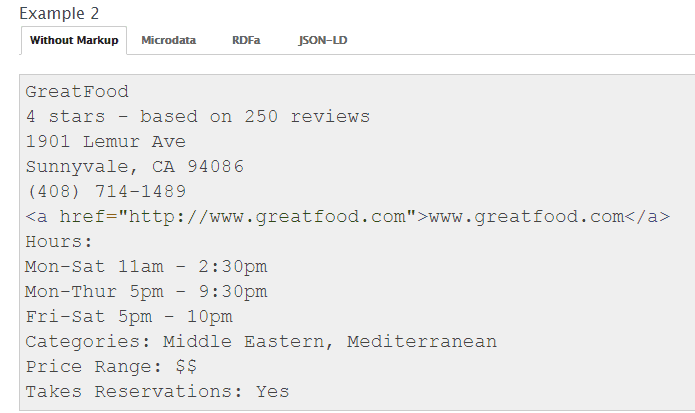
Voici une image d’un exemple sans données structurées :




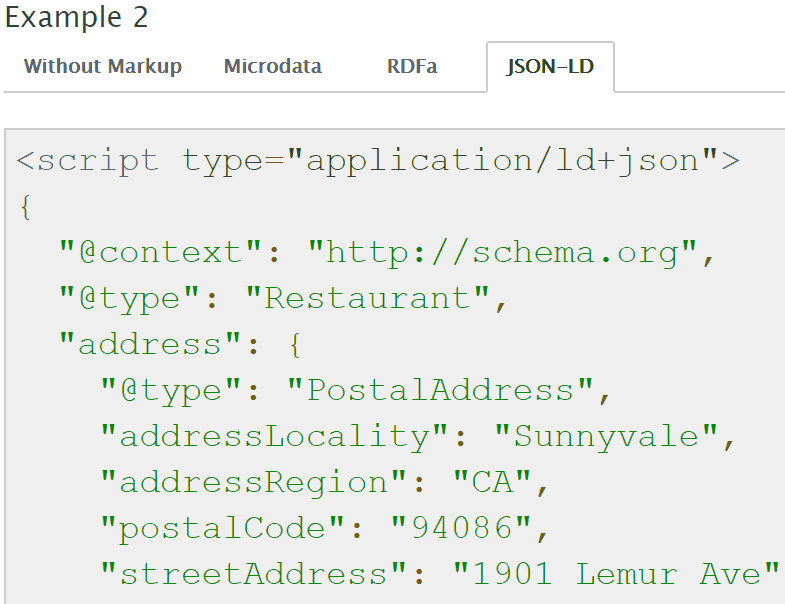
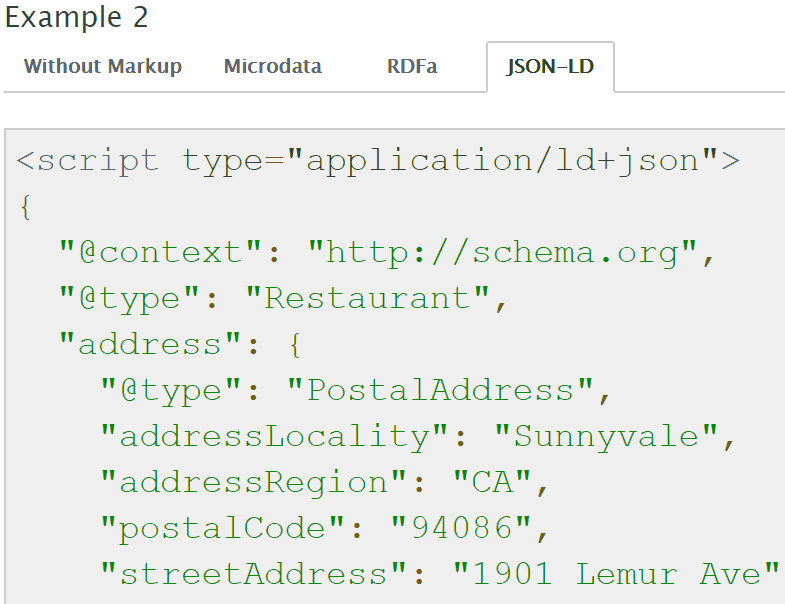
Voici un exemple du même contenu exact exprimé en tant que données structurées JSON-LD Schema.org :




Google préfère les données structurées JSON-LD
Le format préféré de Google pour les données structurées est JSON-LD.
Parce que c’est la préférence de Google, c’est une bonne idée de s’assurer que toutes les données structurées utilisées dans une page Web utilisent JSON-LD et non la structure JSON-LD.
Regardez le hangout Google Webmaster Office-hours à 22:33 :
Davantage de ressources:
Image en vedette : Helder Almeida/Shutterstock