Votre site web prend trop de temps à se charger et vous fait perdre du trafic ? Vous devez probablement résoudre certains problèmes LCP.
La plus grande peinture de contenu (LCP) est une métrique qui indique le temps pendant lequel le contenu principal d’une page Web se charge.
Laissez-moi vous dire tout sur le LCP, comment il est mesuré, pourquoi il est important pour le référencement et comment vous pouvez l’optimiser.
Quelle est la plus grande peinture de contenu ?
La plus grande peinture de contenu est l’un des trois principaux éléments vitaux du Web. Si vous vous demandez pourquoi j’ai choisi de parler de LCP parmi les trois principaux éléments vitaux du Web, voici la raison.
Comme le dit Philip Walton, un cadre de Google, sur la base des données publiques du rapport sur l’expérience utilisateur de Chrome, LCP est la mesure avec laquelle les sites ont le plus de mal.


LCP est la mesure du temps qu’il faut à une page pour charger son contenu principal afin que l’utilisateur puisse commencer à interagir avec elle.
Ce paramètre prend en compte le plus grand bloc de contenu ou d’image qui se trouve au-dessus du pli ou dans le point de vue de l’utilisateur. Les éléments qui apparaissent après le défilement ne comptent pas.
De plus, LCP ne prend en compte que le temps de chargement de certains éléments, notamment
- Images
- Vignettes vidéo
- Balises d’images
- Texte, tel que les titres, les paragraphes et les listes
- Images d’arrière-plan avec CSS
Pourquoi LCP est-il important pour le référencement ?
Il est peu probable que les utilisateurs attendent que votre page finisse de se charger. Lorsque le chargement prend trop de temps, ils quitteront probablement votre page brusquement. Google considère cela comme un signe de mauvaise expérience utilisateur.
De plus, ce comportement d’utilisateur signifie un taux de rebond plus élevé pour votre site. Un taux de rebond accru, encore une fois, est un signal SEO négatif.
En outre, une vitesse de chargement de page plus lente, qui influence le LCP, peut affecter votre taux de conversion et le flux de trafic. Cela peut potentiellement réduire le retour sur investissement de votre entreprise, et c’est évidemment la dernière chose que vous souhaitez pour votre entreprise.
Permettez-moi de vous donner un exemple pratique.
En 2021, Google a publié une analyse des taux de conversion du groupe Renault après ajustement d’une mesure de performance, Largest Contentful Paint (LCP). Leurs conclusions étaient stupéfiantes : une augmentation des temps d’attente d’environ trois secondes a réduit les taux de conversion de 50 %
Cela dit, si vous souhaitez que votre site Web obtienne une meilleure visibilité en ligne et soit mieux classé dans les recherches afin d’augmenter vos marges bénéficiaires, vous devez optimiser LCP. Oui, Largest Content Paint est si important.
Comment mesurer le LCP ?
Avant de savoir comment optimiser LCP, vous devez connaître le score LCP actuel de votre site Web. De cette façon, vous serez en mesure de déterminer l’effort que vous devez fournir pour optimiser votre LCP.
La mesure du LCP est possible avec les outils de terrain et les outils de laboratoire. Alors, quelle est la différence ?
Les outils de terrain vous fournissent les mesures réelles du site cible. Les outils de laboratoire proposent un score virtuel basé sur un crawl simulé utilisant des algorithmes qui estiment les conditions Internet qu’un utilisateur mobile est susceptible de rencontrer.
Pour commencer, permettez-moi de lister les outils de terrain que vous pouvez utiliser pour calculer le LCP.
Vous pouvez mesurer le LCP de votre page Web à l’aide du Outil PageSpeed Insights.
L’outil affichera le score LCP de votre site Web pour les ordinateurs de bureau et les appareils mobiles. Outre le LCP, l’outil vous permet également de connaître vos scores pour les autres éléments vitaux du Web, tels que le premier délai d’entrée (FID) et le décalage de mise en page cumulé (CLS).
Vous pouvez également accéder au rapport Core Web Vitals à partir de la console de recherche Google pour connaître le LCP de votre site.
En outre, vous pouvez également tirer parti du rapport sur l’expérience utilisateur de Chrome pour mesurer le LCP. Cependant, je recommande d’utiliser les deux premières méthodes car elles sont plus simples.
Passons maintenant aux outils de laboratoire pour mesurer le LCP.
Parmi ces trois outils de laboratoire, Chrome Dev Tools et Lighthouse sont proposés par Google et WebPageTest est un outil tiers.
Qu’est-ce qu’un bon score LCP ?
D’accord. Vous savez maintenant comment mesurer le score LCP de votre site Web. Mais comment savoir si vous avez un bon score LCP ou à quel point vous êtes loin d’un bon score LCP ?
Laissez-moi vous dire à quoi ressemble un score LCP.
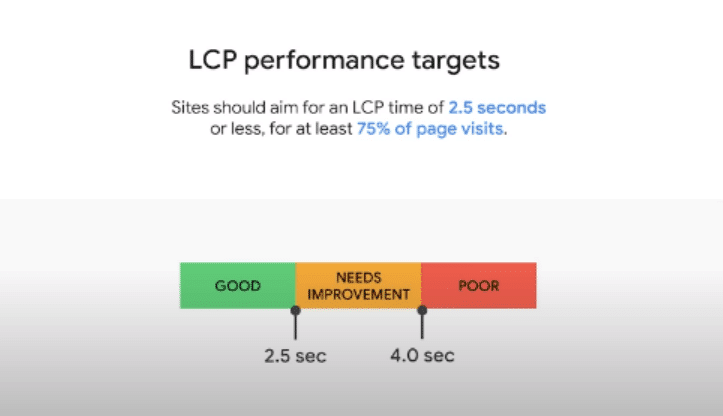
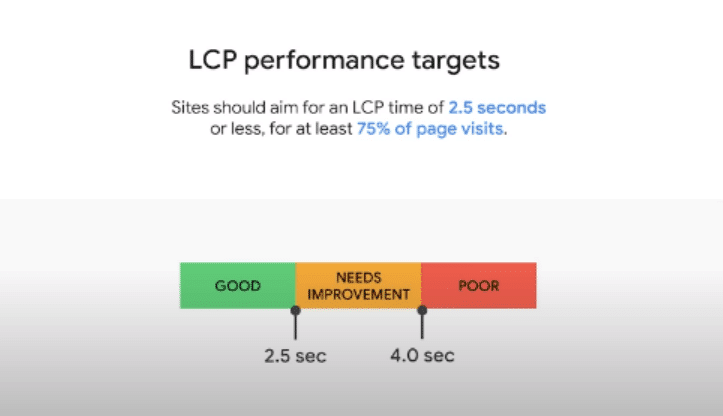
Selon les directives de Google, pour obtenir un bon LCP, le contenu principal de votre page doit se charger en 2,5 secondes, suivi par un utilisateur qui la visite.


Cela signifie que si votre page se charge en moins de 2,5 secondes pour au moins 75 % des visites, Google la considérera comme une bonne expérience de chargement de page.
D’un autre côté, si votre page se charge en 4 secondes environ, c’est un signe que votre LCP doit être amélioré. De plus, s’il dépasse 4 secondes, cela dénote un mauvais LCP.
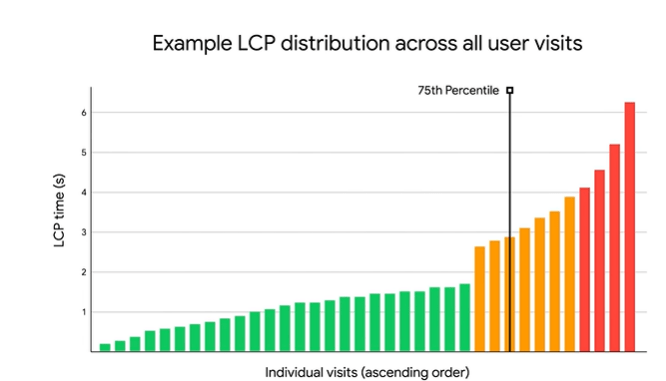
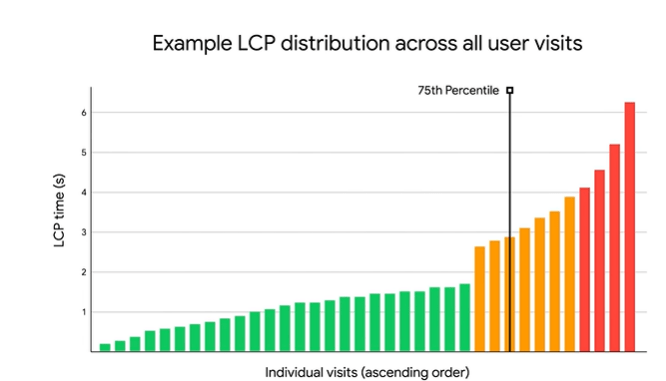
Voici un exemple de Google eux-mêmes.


Ici, la marque du 75 centile est en jaune et cela signifie que la page doit être améliorée en termes de LCP.
Pour que votre LCP atteigne la barre des 75 centiles, vous devez vous concentrer sur l’optimisation de votre site afin d’offrir une bonne expérience utilisateur.
En règle générale, plus le temps LCP est faible, plus le score est élevé et meilleur il est pour le référencement de votre site Web.
Comment optimiser LCP ?
Passons maintenant à la partie la plus importante. Si votre LCP est bon, continuez comme ça. D’autre part, si votre LCP doit être amélioré (ce qui est vrai dans la plupart des cas), voici comment l’optimiser.
Optimisez vos images
Comme je l’ai mentionné plus tôt, les images ont un impact sur votre LCP. Vous devez vous assurer que vos images sont correctement optimisées afin d’obtenir un bon score LCP.
Voici quelques-unes des façons dont vous pouvez optimiser vos images.
- Utilisez des dimensions d’image spécifiques pour vos versions de bureau et mobiles
- Compresser les images (assurez-vous que la qualité de l’image n’est pas affectée)
- Utiliser les formats d’image pris en charge
- Évitez les GIF et utilisez plutôt des vidéos
Sélectionnez judicieusement la conception de votre site Web
Personnaliser votre site Web est un bon moyen de le démarquer de la foule. Cependant, inclure Javascript et CSS pour créer le thème et le contenu de votre site Web peut affecter la vitesse de chargement de ses pages.
Optez pour une conception de site Web plus légère qui ne vous oblige pas à inclure plusieurs plugins, en particulier au-dessus du pli. Assurez-vous d’éliminer Javascript et CSS qui bloquent le rendu.
Après tout, il n’est pas toujours nécessaire d’avoir une conception de site fleurie chargée de graphiques pour créer une sensation et une apparence agréables. Vous pouvez le faire avec un site Web moins lourd, surtout si vous pouvez prioriser ce dont vous avez besoin sur votre site Web et ce dont vous n’avez pas besoin.
Optimisez vos polices
Certaines polices sont livrées avec des fichiers plus volumineux. Qu’est-ce que cela signifie pour votre site Web ?
Lorsque vous utilisez de telles polices sur votre site, il est probable que les éléments de texte de votre page se chargent lentement, obligeant l’utilisateur à attendre pour voir le contenu principal. Et c’est exactement ce qui conduit à un LCP médiocre.
Assurez-vous donc d’optimiser le style et la taille de votre police de manière appropriée pour accélérer le chargement et éviter une mauvaise expérience utilisateur.
Résoudre les problèmes de chargement paresseux
Le chargement différé est une technique dans laquelle une page évite de charger des CSS non critiques et d’autres ressources lors du rendu initial et se concentre sur le chargement du contenu au-dessus du pli.
De cette façon, le contenu dans la vue de l’utilisateur apparaît rapidement tandis que les autres ressources se chargent paresseusement. La technique de chargement paresseux peut compléter LCP. Cependant, certains problèmes de chargement différé peuvent se retourner contre le score LCP de votre site.
Par exemple, si votre site Web repose sur le chargement paresseux natif et que toutes les images (y compris l’image sélectionnée) sont chargées lentement, il rencontrera un mauvais score LCP.
Cela peut également se produire dans le cas d’un chargement paresseux à l’aide de Javascript. Comme le navigateur doit exécuter le Javascript avant de rendre l’image, il faudra du temps pour que l’image finisse de se charger.
Alors, comment empêcher le chargement paresseux d’affecter LCP ?
Désactivez le chargement différé sur toute forme de contenu principal qui apparaît au-dessus du pli. En faisant cela, vous signalez au navigateur de charger immédiatement cette partie du contenu pour que l’utilisateur puisse la voir.
Choisissez un bon service d’hébergement
La vitesse de chargement des pages de votre site dépend également du temps de réponse de votre serveur. Les temps de réponse des serveurs lents sont souvent le résultat d’une mauvaise infrastructure backend, de réponses d’API non optimisées, etc.
Si vous souhaitez éviter de tels problèmes, vous devez utiliser un service d’hébergement fiable. Donc, si vous utilisez un service d’hébergement aléatoire pour votre site, assurez-vous de passer à une plate-forme d’hébergement Web de confiance pour augmenter la vitesse de chargement de votre page.
Dernières pensées
Parmi les trois principaux éléments vitaux du Web, Largest Contentful Paint est celui avec lequel la majorité des sites Web se débattent.
Pour améliorer votre LCP, investissez une plus grande partie du temps de chargement de votre page dans la récupération des éléments LCP et un minimum de temps vers d’autres ressources.
N’oubliez pas que tout ce qui empêche les éléments LCP de votre page de se charger dès que possible prend du temps et contribue à ralentir le temps de chargement de la page et va à l’encontre d’un bon LCP.
Éliminez-les et optimisez votre site pour obtenir un excellent score LCP afin de renforcer votre référencement.
Salutations!
commentaires