Même si 98 % des sites Web utilisent JavaScript, de nombreux développeurs ont du mal à les optimiser pour les moteurs de recherche. C'est pourquoi les compétences SEO JS sont cruciales pour les développeurs Web et les spécialistes du marketing modernes.
Que vous recherchiez une nouvelle perspective sur le référencement et JavaScript ou que vous souhaitiez créer des sites Web de haut niveau, ce guide est votre base de connaissances essentielle. Nous découvrirons pourquoi cette combinaison est cruciale pour les moteurs de recherche et les utilisateurs, comment fonctionnent l'exploration et l'indexation pour les plates-formes JS et nous plongerons dans les meilleures pratiques de référencement JavaScript.
Qu'est-ce que JavaScript ?
JavaScript est un langage de programmation universel principalement utilisé pour les scripts côté client dans les navigateurs Web. Contrairement à des langages comme Python, Java et C++, JavaScript excelle dans la création de contenu Web dynamique et interactif. Il permet de tout faire, des graphiques animés et des cartes interactives aux mises à jour en temps réel sans nécessiter de rechargement de page.
Qu'est-ce que le référencement JavaScript ?
Le référencement JavaScript consiste à optimiser les sites Web utilisant beaucoup de JavaScript pour garantir qu'ils sont explorables et indexables par les moteurs de recherche comme Google. Les techniques incluent l'utilisation d'URL uniques pour toutes les pages, la mise en œuvre d'une mise en cache longue durée et l'optimisation du contenu pour un chargement plus rapide. Le référencement JavaScript relève des défis tels que la minimisation du risque de problèmes JavaScript et l'optimisation du contenu pour de meilleures performances des moteurs de recherche.
Comment Google explore et indexe JavaScript ?
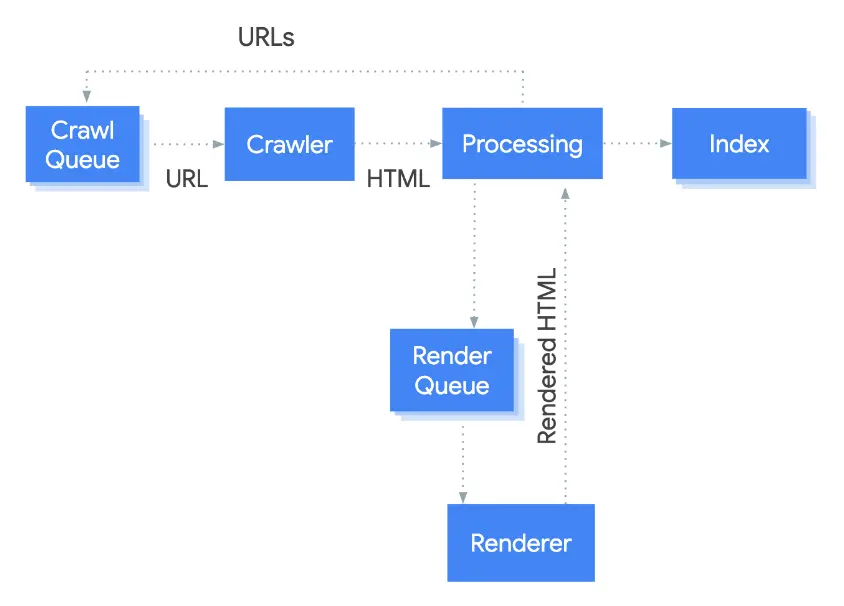
Google traite JavaScript en trois étapes principales : l'exploration, le rendu et l'indexation.
Source: Centre de recherche Google

- Rendu côté client (CSR):Cela augmente l'interactivité du contenu, mais peut ne pas être optimisé pour le référencement par défaut.
- Rendu côté serveur (SSR):Le rendu se produit sur le serveur, ce qui peut améliorer le référencement du contenu statique.
- Rendu dynamique (DR):Rendu de code en temps réel, adapté aux mises à jour de contenu dynamiques.

Bien que cela fonctionne parfaitement en théorie, cette procédure n'est jamais garantie en pratique. Les plateformes JS peuvent manquer de convivialité SEO et empêcher Google de lire et d'indexer efficacement ses pages.
Pourquoi JavaScript est-il bon pour le référencement et les utilisateurs ?
Les frameworks JavaScript comme React, Angular et Vue.js permettent de créer des pages Web dynamiques et interactives, qui peuvent améliorer considérablement l'expérience et l'engagement des utilisateurs. Lorsqu'elles sont correctement optimisées, ces pages peuvent obtenir d'excellents résultats dans les pages de résultats des moteurs de recherche. Voici quelques raisons pour lesquelles JavaScript est bénéfique :
- Contenu dynamique:JavaScript permet des mises à jour dynamiques et des éléments interactifs sur les pages Web, ce qui peut maintenir l'engagement des utilisateurs.
- Code efficace:Ces frameworks génèrent du code propre et efficace, prenant en charge des vitesses de chargement rapides et améliorant l'expérience utilisateur.
- Optimisation mobile:Les frameworks JavaScript prennent en charge diverses techniques d'optimisation mobile, améliorant les performances sur les appareils mobiles.
- Intégration des microdonnées:Des frameworks comme React et Angular permettent l'intégration du balisage de schéma, qui aide les moteurs de recherche à comprendre et à classer efficacement le contenu.
Comment rendre votre contenu JavaScript optimisé pour le référencement
JavaScript et SEO ne sont pas une combinaison parfaite par défaut. Cependant, avec quelques efforts, vous pouvez optimiser votre contenu JavaScript pour les moteurs de recherche. Voici quelques stratégies :
Optimiser le chargement de JavaScript
Augmentez la vitesse de votre site Web et optimisez le code JS pour améliorer l'expérience utilisateur et contribuer aux mesures Core Web Vitals :
- Découvrez comment réduire la taille des fichiers JS sans compromettre les performances globales de la page. Dans ce cas, prenez en compte les avantages de la compression GZIP.
- Personnalisez la diffusion JS. Optimisez la diffusion JavaScript en chargeant les scripts uniquement lorsque cela est nécessaire, en compressant JS et en préchargeant les scripts critiques.
- Éliminez le code inutilisé et réduisez la taille du bundle final (utilisez arbre qui tremble pour se débarrasser du code JS mort).
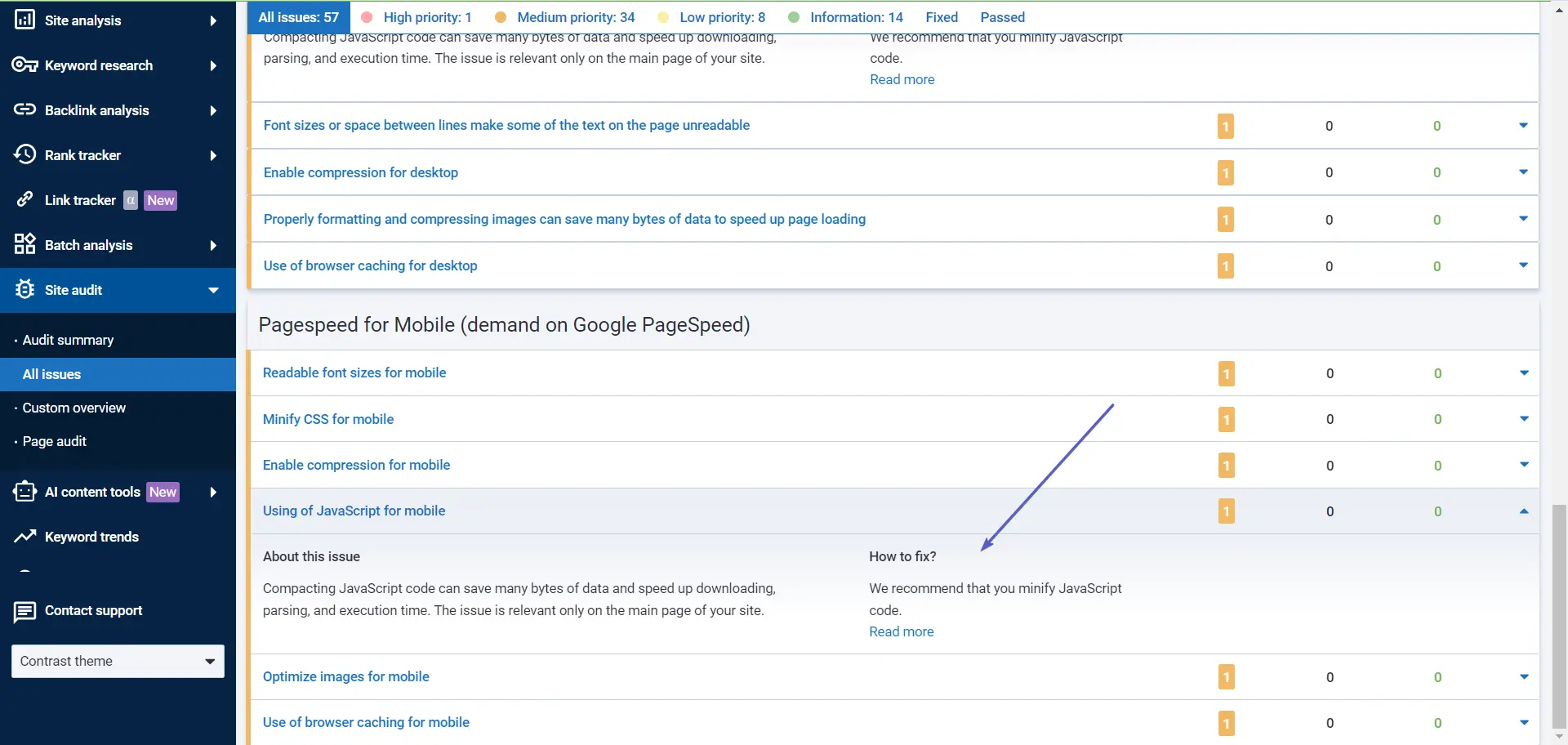
Vous pouvez utiliser l'audit de site Serpstat pour identifier ces points de croissance :

Désormais, notre plateforme SEO peut facilement restituer les sites Web JS et les balisages J-SON LD.
Donner la priorité au rendu du contenu critique
L'optimisation du chemin de rendu critique (CRP) réduit le temps nécessaire aux moteurs de recherche pour analyser et restituer les pages. Les principaux composants sont les suivants :
- Modèle d'objet de document (DOM)
- Modèle d'objet CSS (CSSOM)
- Combinaison d'arbres de rendu
Réduisez les ressources, compressez les fichiers et différez le JavaScript non essentiel pour améliorer l'efficacité du CRP.
Mettre en œuvre des techniques de référencement JavaScript
Comprendre comment les moteurs de recherche explorent et affichent les pages JavaScript vous aide à créer un site bien structuré. Utilisez des outils comme Serpstat, Netpeak Spider ou Screaming Frog pour auditer vos pages JavaScript et identifier les problèmes au plus tôt.
Problèmes de référencement JavaScript
Pour garantir que votre contenu JavaScript est optimisé pour le référencement, effectuez régulièrement des audits techniques pour repérer et corriger les problèmes potentiels :
- Ressources bloquées. Assurez-vous que les ressources CSS, JS et autres ressources importantes ne sont pas bloquées dans le fichier robots.txt.
- Lien approprié. Utilisez des liens < a href > appropriés pour vous assurer que les pages sont indexables.
- Évitez les URL contenant du hachage. Googlebot n'explorera pas les pages contenant des URL contenant du hachage en tant que pages distinctes.
- Plan de site XML. Incluez toutes les sections importantes dans votre plan de site XML.
- Redirections côté serveur : utilisez des redirections HTTP côté serveur (301 ou 302) au lieu des redirections JavaScript.
Les erreurs dans JavaScript et les pages qui nécessitent une interaction de l'utilisateur final pour les besoins de traitement conduisent à des URL non explorables. L'une des façons de résoudre le problème est de s'appuyer sur l'efficacité du référencement. L'optimisation des balises méta, la génération statique, le rendu côté serveur et l'implémentation de données structurées sont d'excellentes solutions. La création de la structure logique d'une page et le débogage JS fonctionneront également.
Bonnes pratiques en matière de référencement JS
Maintenant que vous comprenez comment Google gère les sites Web JavaScript, il est temps d'appliquer les meilleures pratiques pour améliorer le référencement de votre contenu dynamique :
- Inclure le contenu essentiel dans HTML : assurez-vous que la réponse HTML initiale inclut du contenu tel que des métadonnées et des titres.
- Utilisez des données structurées : améliorez la visibilité et la compréhension de votre contenu par les moteurs de recherche.
- Utiliser des hachages de contenu : utilisez des hachages de contenu pour un rendu et une indexation appropriés.
- Créez des URL uniques : cela aide les robots à comprendre et à parcourir la structure de votre site plus efficacement, garantissant que tout le contenu est découvert et indexé.
- Respectez les liens canoniques : évitez d'écraser les liens canoniques, les attributs rel= »nofollow » et les directives meta robots avec JavaScript.
- Implémenter le chargement paresseux : utilisez le chargement paresseux et le fractionnement de code pour optimiser la diffusion JavaScript.
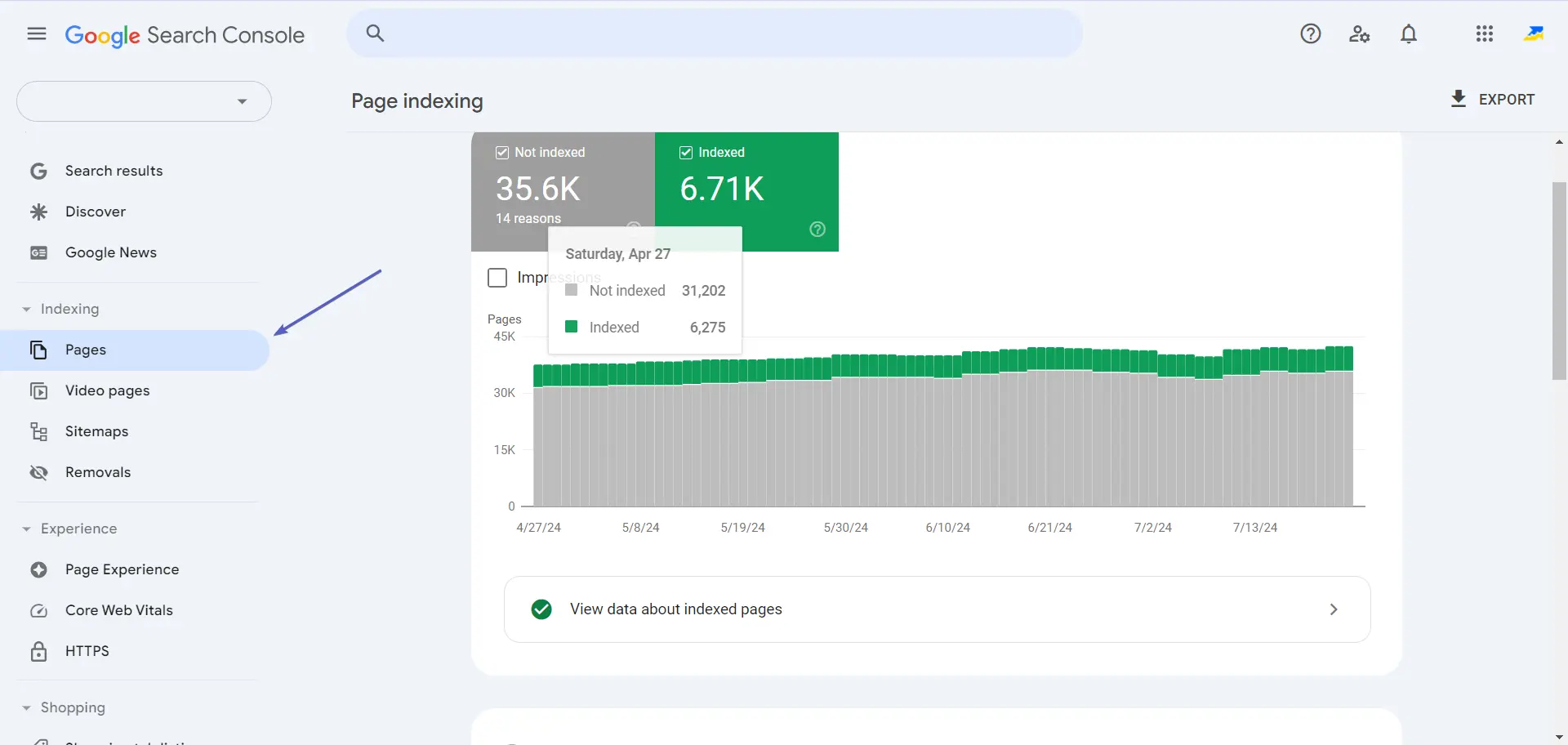
- Auditez régulièrement votre site : utilisez des outils comme Serpstat Audit pour surveiller la santé de votre site Web au moins une fois par semaine.
Conclusion
L'optimisation de JavaScript pour le référencement nécessite un mélange de connaissances techniques et de bonnes pratiques. En suivant les stratégies décrites ci-dessus, vous pouvez améliorer les performances, l'exploration et l'indexabilité de vos sites Web riches en JavaScript, en vous assurant qu'ils se classent bien dans les SERP et offrent une expérience utilisateur supérieure.
FAQ
Oui, mais cela nécessite une configuration appropriée pour garantir que Googlebot puisse explorer et indexer efficacement le contenu JavaScript.
Google peut explorer et indexer le contenu généré par des frameworks basés sur JavaScript tels que React, Angular et Vue.js. Cependant, ces frameworks nécessitent des stratégies SEO spécifiques, telles que le rendu côté serveur (SSR) ou la génération de sites statiques (SSG), pour garantir que les moteurs de recherche peuvent traiter et indexer efficacement le contenu.
Le rendu dans le référencement implique le traitement du code HTML, du code CSS et du code JavaScript pour créer une représentation visuelle de la page telle qu'un utilisateur la verrait. Cela est essentiel pour que les moteurs de recherche comprennent et indexent avec précision le contenu dynamique.
Googlebot utilise le rendu pour s'assurer qu'il capture l'intégralité du contenu et de la mise en page d'une page, y compris tous les éléments dynamiques chargés via JavaScript. Ce contenu rendu est ensuite utilisé dans le processus d'indexation pour déterminer la pertinence et la qualité du contenu de la page, ce qui a un impact sur son classement dans les SERP.
L'amélioration du référencement du contenu JavaScript implique plusieurs pratiques clés :
- Implémenter le rendu côté serveur (SSR) ou le rendu dynamique pour rendre le contenu accessible aux moteurs de recherche.
- Optimisez le chargement JavaScript en minimisant la taille des fichiers et en éliminant le code inutilisé.
- Assurez une utilisation appropriée des balises HTML, des métadonnées et des données structurées pour améliorer la compréhension des moteurs de recherche.
- Auditez régulièrement votre site avec des outils tels que Serpstat, Google Search Console et Screaming Frog pour identifier et résoudre tout problème.